你可以有世界上最好的視覺設計能力,但如果你建立一個不允許訪問者舒適地一頁一頁或一項一項訪問的網站,那你就理解錯了好的網站的核心點了。因此,在今天的文章我會將告訴你需要知道的18件可做不可做Web可用性事情。
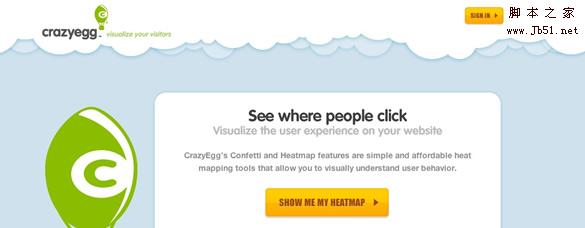
使用網格線來做網站頁面結構

在你為一個有創意的網格頁面框布局興奮並尖叫的時候,你要保證你的整個網站的頁面布局都在框子(Box)裡邊。網格結構能讓訪問者視線流固定在本頁面,這是很關鍵的。一旦你將頁面拉下來,頁面也是很清晰簡潔的 - 創造有趣的東西你需要放進優秀的設計放到網格裡邊。
不要忘記搜索表單

在你為一個有創意的網格頁面框布局興奮並尖叫的時候,你要保證你的整個網站的頁面布局都在框子(Box)裡邊。網格結構能讓訪問者視線流固定在本頁面,這是很關鍵的。一旦你將頁面拉下來,頁面也是很清晰簡潔的 - 創造有趣的東西你需要放進優秀的設計放到網格裡邊。
讓導航保持可尋性與可讀性

如果你正在設計一個網站,你的導航若是要引導用戶從點A到點B,你會使用什麼方式來做呢,你是否會利用一些比較怪異文字或者圖片而不是一般傳統連接(例如:一座房子標識主頁,但是一個圓圈裡邊放一條閃電就不是什麼好主意)。盡量保持導航容易閱讀的,使訪問者可以輕松浏覽你的網站。
不要把聯系信息鏈接使用“Mail to”鏈接

在點擊一個鏈接之前,很多人(包括我自己在內)會在一個鏈接上懸停,然後看一下我們的浏覽器狀態欄,特別是聯系信息鏈接,有些人認為聯系信息鏈接直接向電子郵件地址來打開一個郵件程序是一個好主意。但我要告訴你這不是一個好UX的做法。創建一個聯系信息頁面,它把你的電子郵件地址,並添加一個聯系表格 - 您的用戶會感謝你 - 而且實際上會更經常地向您發送電子郵件。
盡可能使用UX的應用程序為Web測試

如果你對內容還沒有把握,記錄各種各樣形式數據是個不錯的主意。Google Analytics是一個完美的能看到你的網站訪客都來自什麼網頁,他們在你的網站那上呆多久。你同樣可以使用一個網站像Feedback Army去測試用戶怎麼浏覽和使用你的網站。了解這些網站記錄能讓你盡量利用你的站點展示好的內容給有需要的人。
不要在網站的側邊欄上濫用小工具

假如你正在使用一個博客,裡邊有1萬widgets,你可能會使用其中的一些widgets,但不是全部。你可以把博客想象成一間臥室,若裡邊有很多雜物,很亂沒有條理,可能你的客人就不喜歡逗留。所以需要保持整潔,且有條理。博客訪問者不(在大多數情況下)需要看到你的Google的好友,mybloglog 的好友,FriendFeed的好友和其他各種社交情況,因此這些都不用關心,重要的是你的站點的用戶體驗,而不是其他網站的東西。
你要確保在各種浏覽器顯示您的網站

我們都知道的IE6已經舉行過了葬禮,沒有人抱怨,但是不要忘記,還有很多用戶在IE7,IE8的,Opera,Safari,FF等浏覽器。僅僅因為你的網站有一兩個亮點看起來不錯,但這並不意味著訪問者能容忍使用其他浏覽器時展示出來的亂七八糟的界面。花一兩個小時,分析代碼並確保它在各種浏覽器都正常顯示。
不要幻想用戶會為你表單赴湯蹈火

站點的聯系方式表單不應該過長,注冊表單也一樣。把事情盡量簡化。把表單簡化到只剩三個問題(名字,Email,內容)很可能可以把以前丟失的用戶拉回來。
要確保各個頁面在結構一致

除非你是一個博客,你的結構是為很多人設計,支持多用戶的,要不你就得要記住,訪問者希望看到熟悉一致的結構。如果他們覺得自己不同的地方時,它們加載了新的一頁了,他們就會很快速的點擊後退按鈕。
不要忘了打印內容用的樣式表

這一點是針對博客/內容等網站而言的。如果你的訪問者要打印內容(相信我,許多人仍然這樣做,尤其是年齡較大的旅客),你不應該要求他們打印整個頁面,上邊包含了評論和所有廣告。這是很亂的,沒必要。如果看了《better blogging equals better business for freelancers》這篇文章,你會知道打印出來的文正,很干淨,很清晰,沒有黑色和白色,沒有圖像,沒有評論,沒有工具欄。內容是印刷的問題,所以確保它突出。
要保證你的內容布局適合掃描並符合視角路線

一般來說,人的注意力維持不久。因此,利用章節標題(h2,H3的或H4的標記)分隔你的文章,讓訪問者快速掃描的文章,找到他所關心的內容。當你寫你的內容,你也應該注意,用戶可能看到20+行的一個段落後,視力可能就疲勞了,一般5-10行比較合適。
不要把東西塞得滿滿的
簡化。擁擠的一個小空間,並不能讓用戶眼睛集中於重要的東西反而適得其反。是的,你有大量的信息,但並不是說要把這些信息對折?盡量讓你的設計和內容能保持呼吸。你的用戶會感謝你的。
一定要使用面包屑導航
面包屑是對於用戶來說,能告訴他們在哪,下一步可以去哪。如果他們訪問的是網站子頁,你的面包屑導航可能如此(首頁>子頁面標題>)。這告訴用戶他們正是頁面上,以及如何各級回去,如果他們想。
不要忘了利用顏色對比度,轉移焦點

如果您使用的大標題,和一個欄目標題,可以嘗試各種顏色的深淺,讓訪問者知道第一重要的東西(即:為標題和副標題為#c1c1c1#464646)。這些變化的顏色和對比度將決定你的用戶知道下一步去哪。
確保站點沒有無效鏈接和圖像

在你的舊文章圖片檢查無效的鏈接和圖片是一件很重要的事情,因為可能有訪問者從搜索引擎來到你的網站,如果有斷開的鏈接,他們將要承擔一兩件事情:1,你是一個老網站,再不會被更新;2,你沒有盡力去保障你的網站內容價值,所以他們將去其他地方。如果你是一個WordPress的用戶,有一個插件:Broken Link Checker。您還可以到iwebtool and use their free broken link checker使用其免費損壞的鏈接檢查器(每小時最多5個請求)。
不要忽視你的頁腳和作用

所當用戶拉動滾動跳到頁面底部,看到的是一個平淡,單行文本的網站版權說明是一件很無聊的事情。為什麼不點綴一下你的頁腳,把它添加一些額外的內容,如受歡迎的文章,一個搜索框,電子郵件訂閱,等。如果您想了解如何設計一個網站殺手頁腳一些想法,你應該看看Footer Fetish,不要與其他的混為一談。
設計過程中盡量使用線框圖

在紙上使用線框圖能讓你可視化的看出最重要的內容,並怎麼將他們展示出來。通過這樣做,你也可以隨意的試驗各種布局,而不必擔心破壞設計。對於線框靈感,我看了《I love Wireframes》 - 線框圖是很驚人的。
為你的讀者寫內容而不是搜索引擎

你應該為你的讀者用戶而寫,而不是搜索引擎。關鍵字可能在過去(而且可能還是今天)有用,但如果一個真實訪問者訪問了你的一面,發現3個段落就有100次“設計師”的時候,你覺得他們的點擊後退按鈕,還是繼續看?無疑,點擊後退的可能性非常高。
你可以在寫內容的時候前大聲讀,如果你覺得不夠自然流暢,那就推倒重寫,直到流暢為止。當人們會閱讀你的內容,是期望它像一個真的人在和他們交談,所以確保確實如此。
- 上一頁:制作手機上浏覽的網頁心得
- 下一頁:網頁制作需要掌握的6種能力小結