DIV+CSS佈局教程網 >> 網頁腳本 >> WEB網站前端 >> 前端技巧 >> offsetWidth、clientWidth、scrollWidth、scrollTop、scrollLeft等屬性圖示
offsetWidth、clientWidth、scrollWidth、scrollTop、scrollLeft等屬性圖示
編輯:前端技巧

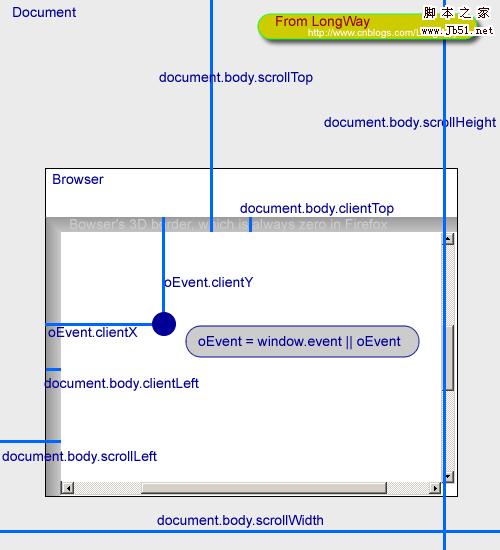
注釋1:上圖整個大背景是這個網頁的全部尺寸,中間的小框才是浏覽器中的可見尺寸。這幅圖就是針對為文檔(document)的各個height、width、top、left所做的說明。

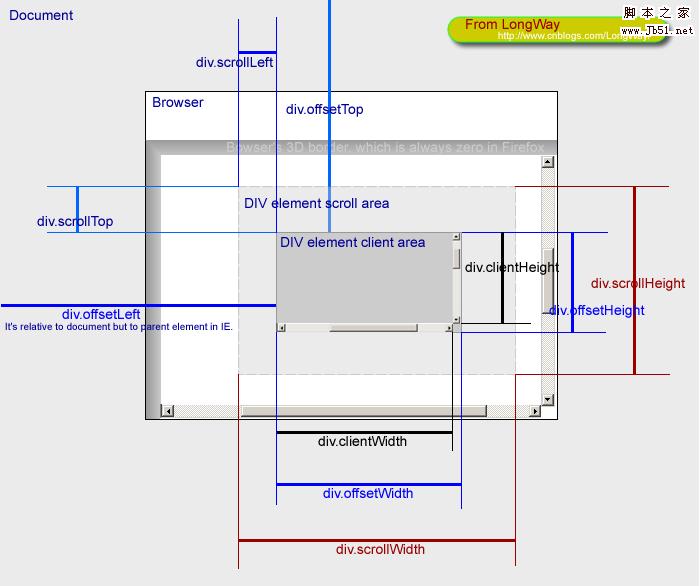
注釋2:第二幅圖主要是針對網頁中一個div的各個屬性值所做的說明。“DIV element client area”是這個div元素的可見區域,“scroll area”是這個div內容原始尺寸,但是由於div的css所設置的高度寬度容不下它的內容,所以出現滾動條。
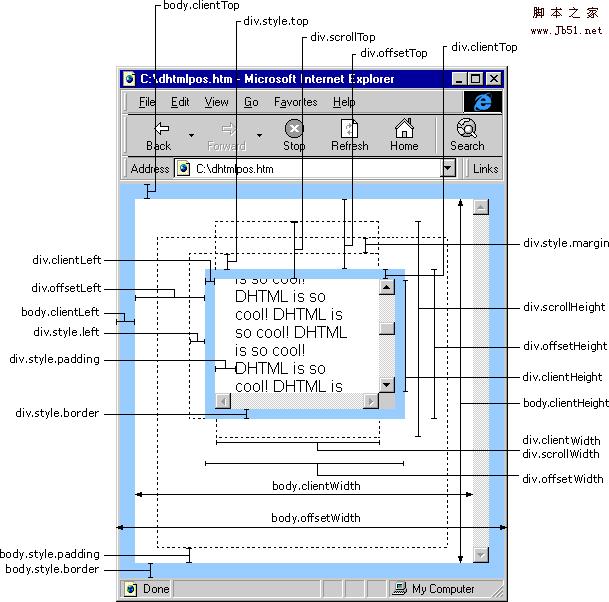
下面還有張更混亂的,在網上流傳比較廣:

小編推薦
熱門推薦