作為一個 Web設計師並不容易,不僅考慮設計與架構,還要時刻注意各種小細節,設計師的工作被各種各樣的問題包圍,你需要一套超級便利的工具幫你解決各種消耗時間和精力的問題。本文介紹了50個非常強大的工具,你會發現,其中的一些工具會讓你感到驚艷在,這是第一部分。
LaunchList
站點發布前的工作清單,預設了28個需要檢查的事項,也可以自定義。同類工具: Ultimate Website Launch Checklist 以及 The Ultimate Website Prelaunch Checklist。

Pencil Project: Sketching and Prototyping with Firefox
一個開源 GUI 原型設計工具。

Zootool
一個非常漂亮的書簽工具,可以將你收集的各種素材,圖片,文檔,鏈接,視頻等在線組織到一起。

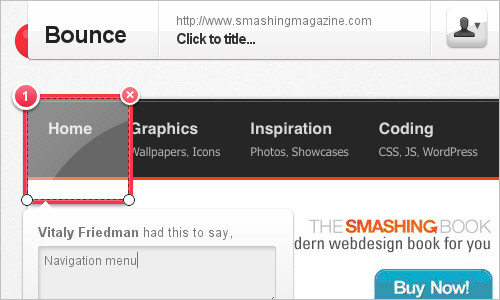
Bounce
(推薦)輸入一個站點地址,該程序會給該站點截圖,然後,你可以在上面批注,加評論,並和朋友分享。非常適合用來和您的客戶在線就某個站點的設計進行討論。

Ninite Batch Installer
這個站點可以將很多免費的流行軟件(最好的版本)打包在一起,一次性安裝到你的機器,支持 Windows7,Vista 和 XP。

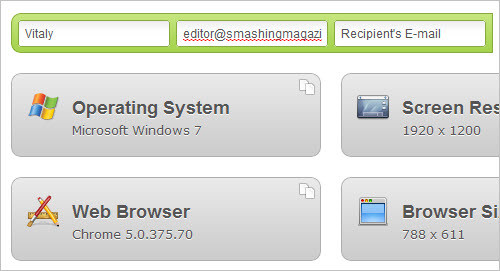
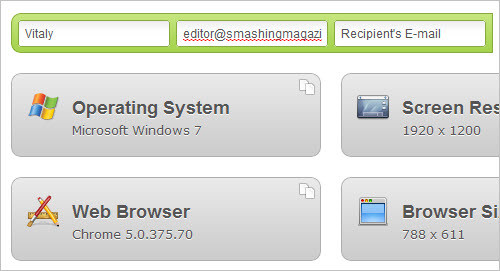
Support Details (強烈推薦)
假如你想讓你的用戶提供他/她所使用的浏覽器環境,比如 Flash 版本,操作系統,屏幕分辨率,Cookie,JavaScript 狀態等,可以讓他/她訪問一下這個站點,這個站點或自動將這些內容探測出來,並允許用戶現場通過郵件將報告發送給你。

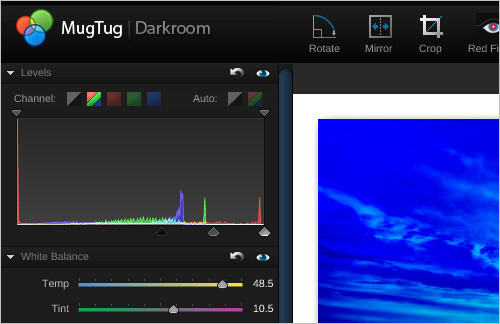
MugTug’s Darkroom
一個在線圖片處理程序,可以調整對比度,白平衡,曝光,飽和度等,可以從 Picasa 及 Flickr 上傳圖片,同類產品:Pixlr 及 Sumo Paint。

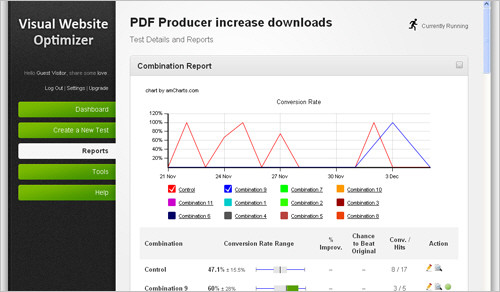
Visual Website Optimizer
(強烈推薦)Visual Website Optimizer 絕對是你所能見到的最好的 A/B 測試工具。

Keyonary
這個簡單的在線工具可以幫你列出 Mac OS X, Photoshop 等工具的快捷鍵清單。

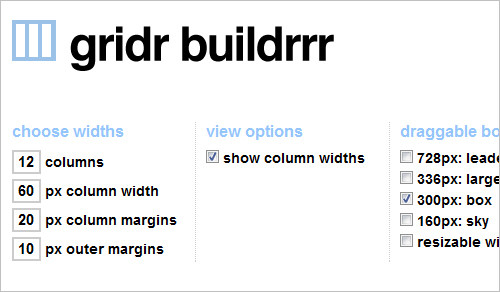
gridr buildrrr
一個在線網格設計工具,選擇你希望使用的網格布局,幫你預覽並生成 CSS 代碼。

Instant Blueprint – Create a web project framework in seconds.
幫你瞬間生成一個 Web 項目框架,基於合法 HTML/XHTML 和 CSS。

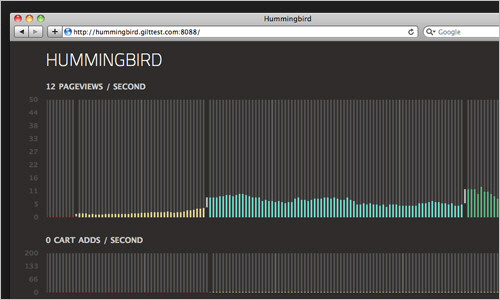
Hummingbird
一個實時的(真正的實時,每秒刷新20次)站點流量分析工具,基於 Node.js.

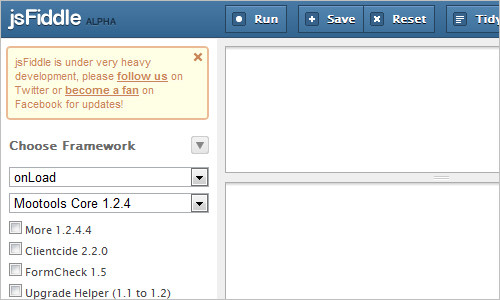
jsFiddle
在線 Web 編輯器,支持 JavaScript, MooTools, jQuery, Prototype, YUI, Glow, Dojo, HTML 以及 CSS。

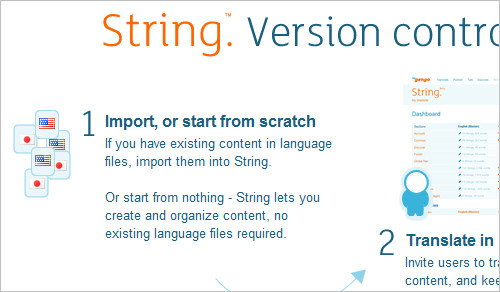
String: create a multi-language website or app
幫你創建多語種 Web 應用的資源文件,

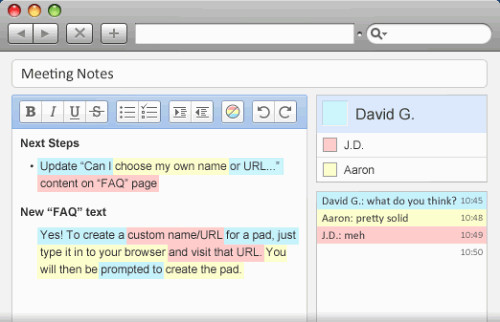
Titanpad
可以多人同時編輯同一個文檔,別的改動會實時以不同顏色標識,可以是同一個辦公室的多個用戶,也可以是地球另一邊的多個用戶。

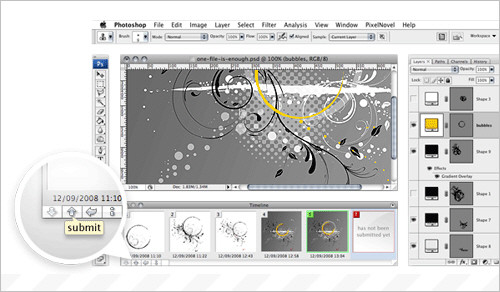
Pixelnovel Timeline: Version Control for Adobe Photoshop
該工具通過插件方式集成 Subversion 客戶端,可以在 Photoshop 中實現版本控制。非免費工具。

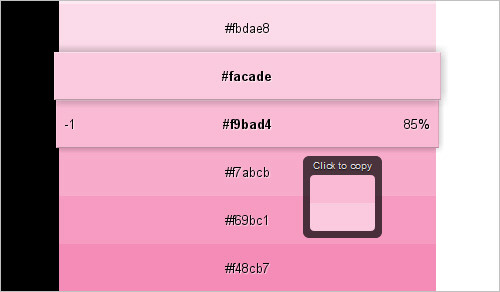
0to255
給出一種顏色,會幫你列出這種顏色由淺入深的各種顏色變化,並特別針對 Web 做了優化。

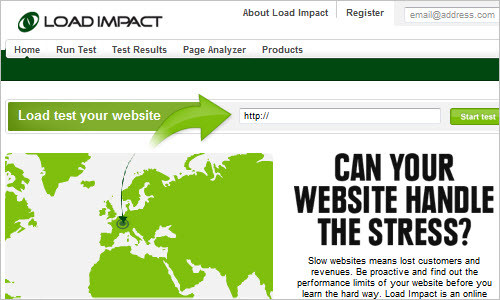
Load Impact: Website load/stress test
一個在線壓力測試工具,模擬多用戶同時訪問你的站點,並出具報告以分析你的站點可以支撐的訪問者數量。

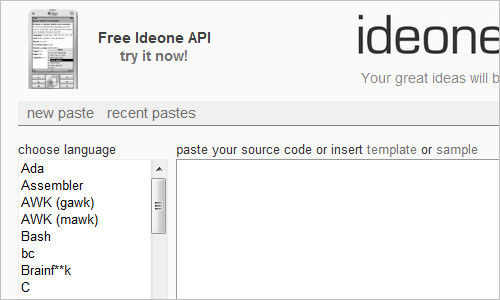
Ideone: Online IDE & Debugging Tool
一個在線 IDE 和調試工具,支持多達40種語言,包括 C++, Java, JavaScript, Perl, PHP, Python and Ruby,同類產品:PHP Anywhere 以及 CodeRun 。

Online Dummy Image Generator
快速幫你生成一個在線虛擬圖片,以便您進行某些測試。

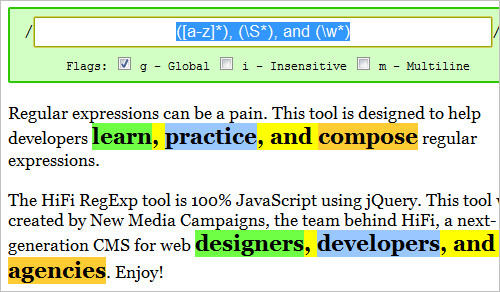
HiFi RegExp Tool
在線正則表達式工具。

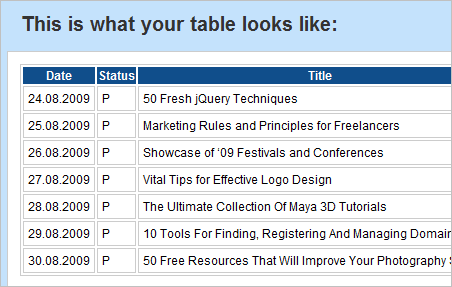
Tableizer
(推薦)將你 Excel 表格中的內容復制粘貼到這個站點,它會幫你生成 HTML 格式的表格(HTML Table)。

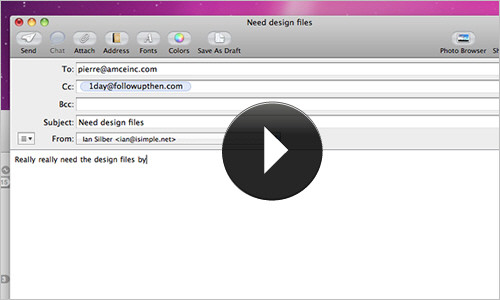
FollowUpThen: Easy Email Reminder
-假如你希望有人提醒你什麼時候該做什麼事,你可以給比如 1day@followupthen.com 一類的地址發個郵件,1day 表示一天後,這樣,一天後,你會收到他們的提醒郵件,1day 可以改成人和別的時間間隔。

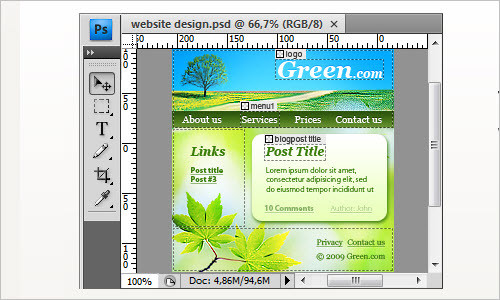
Divine: Conversion tool from PSD to HTML
這個工具是一個 Photoshop 插件,可以將你的 PSD 轉換成 WordPress 主題。(譯者:有待驗證)

本文國際來源:Smashing Magazine 50 Powerful Time-Savers For Web Designers (原文作者:Vitaly Friedman)
作者:Justin出處:http://justinw.cnblogs.com/
- 上一頁:簡明網頁設計理念 顏色搭配
- 下一頁:網站中的關於頁面介紹內容怎麼寫