Javascript 樹形菜單 (11個)
編輯:前端技巧
1. dhtmlxTree

dHTMLxTree是一個功能豐富的Tree Menu控件。提供豐富的操作API,AJAX支持和drag-n-drop功能。
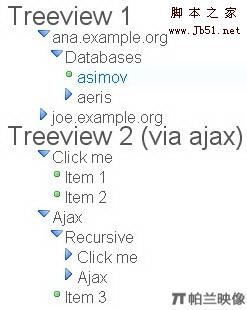
2. Control.Treeview

采用Mootools開發的樹形菜單控件。支持通過Ajax動態獲取節點,設置默認選中某些節點。
3. Folder Tree (演示地址)

文件夾樹形控件。支持利用拖放(drag and drop)操作來重新排序節點,利用Ajax更新節點。
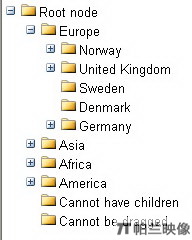
4. DHTML Tree

這是一個基於標准Html結構構造的Tree控件。
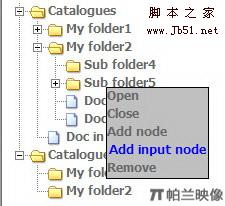
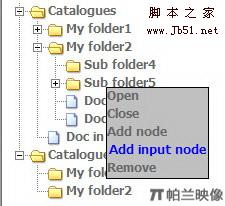
5. dFTree (演示地址)

dFTree是一個javascript css Folder Tree支持利用Ajax技術動態新增/刪除/修改節點等功能。
6. MooTools Tree-Component (演示地址)

支持Drag
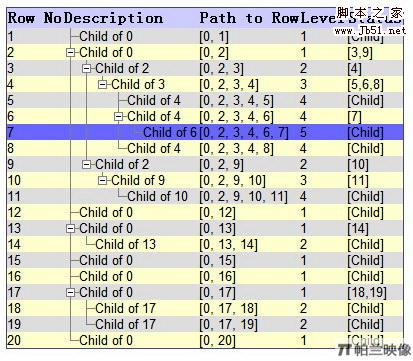
7. JQTreeTable (演示地址)

JQTreeTable這個jQuery插件能夠將普通的HTML表格轉換成帶有嵌有Tree控件的表格。
8. jQuery Simple Tree (演示地址)

jQuery Simple Tree是一個可拖放的樹形控件。支持通過Ajax動態加載樹節點,具有簡單易於使用和漂亮的外觀等特點。
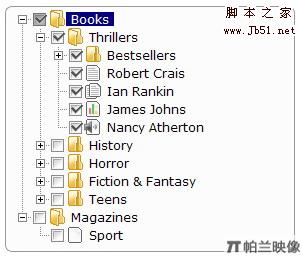
9. jQuery plugin: Treeview (演示地址)

這個插件能夠把無序列表轉換成可展開與收縮的Tree。
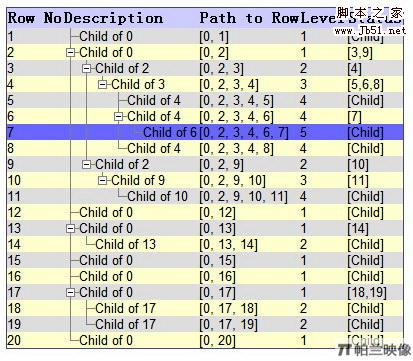
10. treeTable
該treeTable插件允許你顯示一個樹在一個表格中,即目錄結構或嵌套列表。每個節點都可以折疊,就像在文件管理系統。
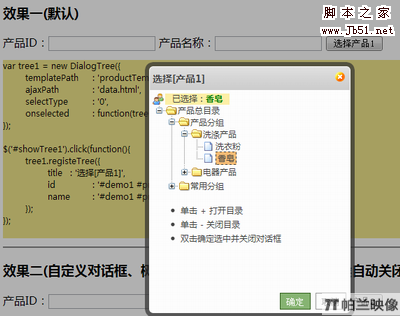
11. DialogTree (演示地址)

基於weebox和simpletree的dialogtree
小編推薦
熱門推薦