在過去,幾乎每個網站都有一個網站地圖頁列出它們所有的網頁。網站地圖頁的作用是幫助訪問者和搜索引擎蜘蛛去找到網站上的信息。現在,許多現代的網站已經去掉了網站地圖,替代它們的是在網站頁腳區域放置網站地圖。將列舉20個網站(從大公司到小作品集網站), 看看它們是怎樣靈活的組織它們的頁腳的,以提高網站的有用性。
在頁腳放置網站地圖的好處
1,吸引用戶點擊和訪問者逗留。
正如你所知,在線讀者不會閱讀頁面上的任何內容,他們滾動和掃視。頁腳是他們離開之前最後看的地方。在頁腳放置一個網站地圖或許能 吸引讀者的注意,增加網頁的點擊數和閱讀.
2.確保你的用戶沒有錯過什麼
有時你的訪問者可能太懶不去點擊進入網站地圖頁的鏈接而錯過了一些東西,在頁腳有一個網站地圖可以確保你的訪問者是知道了每一頁。
3.使用你的頁腳,以促進相關鏈接。
你並不一定要真正列出每一件事情在你的頁腳。你可以把它作為一個替代位置來使用,以促進相關重要頁面的閱讀。
4.節省閱讀者的時間
在頁腳有一個網站地圖可以允許用戶快速的從一個頁面跳轉到另外一個頁面。
5.你節省訪問者的點擊
在頁腳放置一個網站地圖,而不是放置一個單獨頁面裡,你節省了用戶的點擊。
6.增強布局設計
不知道把什麼放入頁腳?網站地圖可以用來填充,這樣可以使你的網站看起來更大一些。
Digg
Digg通過只放置類別內容來保持好和清理的頭部。頭部的重點是用戶,而頁腳是著眼於公司。

Mozilla - Firefox
多謝網站地圖,只需一眼,我就知道網站上有什麼內容。

Apple
如果你有一個巨大的網站(在內容) ,把充分的Sitemap頁腳可能是精神錯亂?您可以了解從聰明Apple.com ,分裂的Sitemap到部分。例如,去蘋果節中,您將只能看到蘋果的Sitemap 。

GoodBarry
雖然GoodBarry的頁腳網站地圖沒有列出他網站上所有的內容,但是它列出了重要部分的內容。

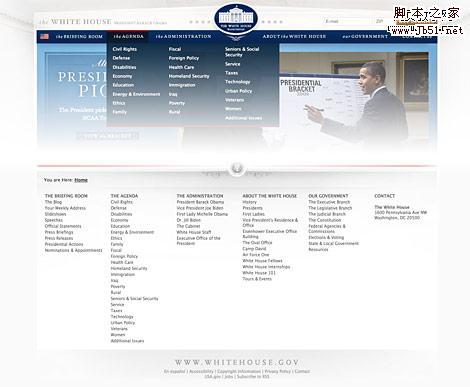
White House
在最近改版後的白宮網站上,通過下拉菜單和頁腳的網站地圖來浏覽網站變得更加容易。

Miro
Miro網站通“Looking for something?”文字欄來分開頁腳網站地圖

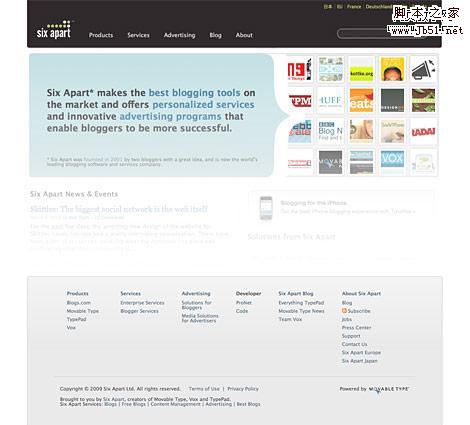
Six Apart
你也可以象Six Apart 一樣利用網站地圖來連接你的網絡站點。在頁腳,博客部分,有一些鏈接到姐妹站點的鏈接:Typepad,Movable,and Vox.

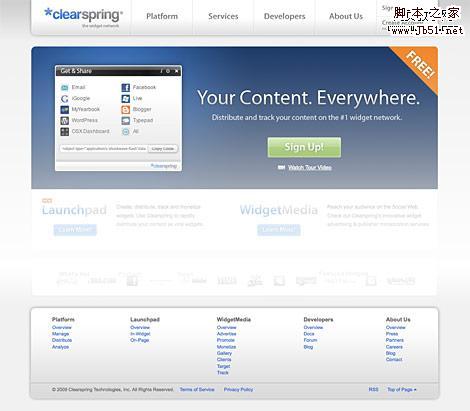
Clearspring
在clearspring網站,它將它的服務分成兩部分:Launchpad and WidgetMedia.

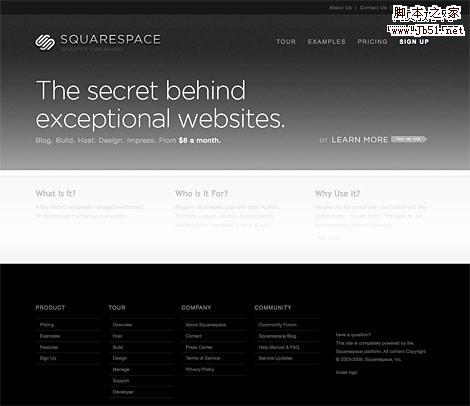
SqareSpace
SquareSpace的網站地圖告訴你哪些網頁已經訪問過的。請注意訪問的網頁有一個微小的檢測標記,而不是經常用的三角圖標

SugarSync
SugarSync的頁腳只列出了網站的主要等級,而單獨的網站地圖列出了所有頁。

上一頁12 下一頁 閱讀全文