水平滾動的網站設計 小結
編輯:前端技巧
在這裡整理了12個水平滾動的網站設計,以啟發你的靈感。或許這種風格符合你的觀點,它能夠讓你的網站引人注目。
1.) Vanty Claire

2.) We Shoot Bottels

3.) Artist in Design

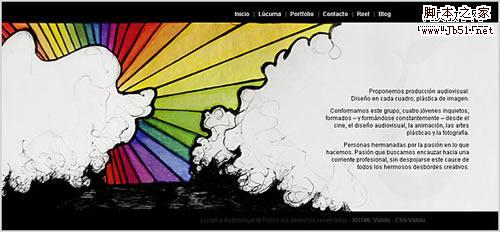
4.) Lucama

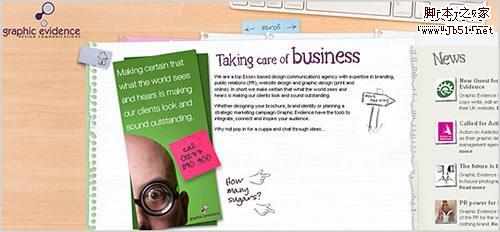
5.) Graphic Evidence

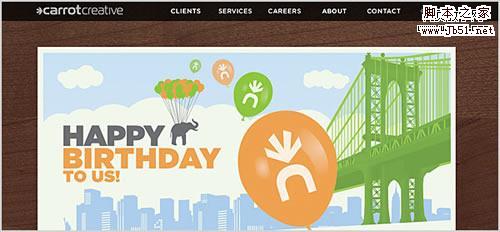
6.) Carrot Creative

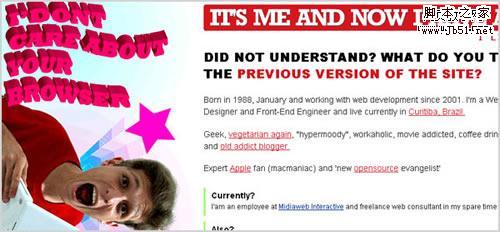
7.) Lomotek

8.) Maurivan Luiz

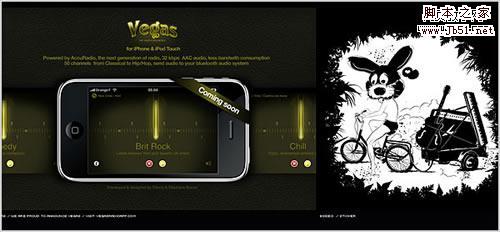
9.) Stephane TARTELIN

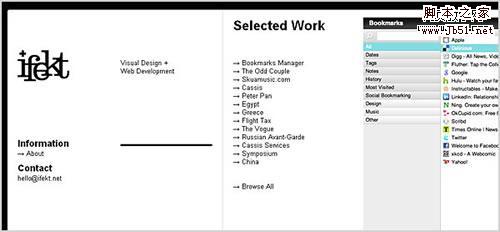
10.) Ifekt

11.) Sockho

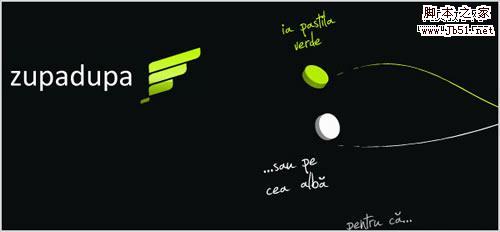
12.) Zuba Dupa

小編推薦
熱門推薦