網頁設計中的tab應用的兩種類型
編輯:前端技巧
當今,網頁設計中的tab應用十分普遍,不過一般都脫離不了一下兩種類型:
第1種 鼠標單擊切換。此種情形下tab是沒有鏈接的(但是在選中的tab區域內增加 更多或者more鏈接)。
第2種 鼠標懸浮切換。此種情況下很多tab都加了鏈接,所以 a:hover 應該生效,也就是鼠標停靠時有下滑下或顏色等提示。其實這也是Norman設計理念裡,對於用戶恰當Feedback(反饋)的實踐。
在實際案例中,我們看到了一些好的設計,也有些我不贊成的設計,這裡稍做分享。
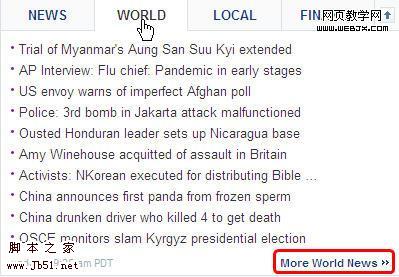
案例一:yahoo美國首頁,屬於第1種tab設計,但是注意右下角的框框哦。

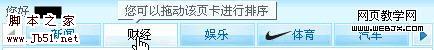
案例二:淘寶首頁的tab設計有三處,但是仔細看一下,卻發覺各有差異。比較疑惑的是,為什麼首頁只有3個tab設計,但是卻各不一樣呢?難道一個頁面需要多個前端介入?

第一個tab設計屬於單擊切換,無附加鏈接。(頂)

第二個tab設計屬於懸浮切換,但是沒有 a:hover 來反饋tab上的鏈接。(扁)

第三個tab設計屬於懸浮切換,添加了 a:hover 反饋tab上的鏈接。(頂)
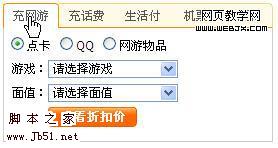
案例三:QQ彈窗。

最不招人喜歡的QQ彈窗,tab上也沒有鏈接反饋,相信qq.com的流量很多是被這樣無辜地騙來的。(扁)
插播一段:我一直對QQ彈窗的設計有微辭,一個只能放5個tab的位置居然間接的放了7個,於是不得不多出一個左右翻滾tab的設計。至於增加一個看起來意義不大卻比較顯眼的 [您可以拖動該頁卡進行排序] 真正價值有多少。
- 上一頁:收集25個知名網站標志中使用的字體
- 下一頁:網頁設計的專業與非專業
小編推薦
熱門推薦