垂直柵格和漸進式行距應用舉例
編輯:前端技巧
新問題
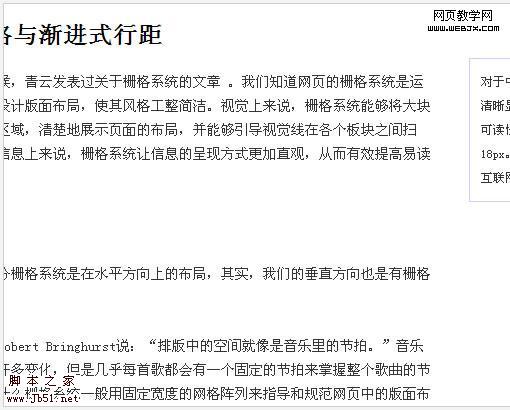
來也匆匆,去也“沖沖”。距上次發布垂直柵格與漸進式行距(上)發布,已經不知不覺過去了兩個多月了。反過來,看看上次的成果。诶?怎麼感覺邊注有點奇怪呢?

(demo-6.html)
還是參考我的這篇 關於排版的文章 :我們知道
- 中文互聯網上最常用的行距是1.5左右
- 行長越長,需要的越大的行距. (行距太小,讀者閱讀換行時容易串行. 行距太大,讀者閱讀行時會感覺到文字不連續.)
看來,對於邊注的12px字體大小的,24px的行高顯然過大了。但是,根據上一篇文章的方法,垂直韻律需要邊注的行距和正文的行距應當一致。那麼為了保持 垂直韻律,我們只能同時減少左右兩邊的行距——總結:不靠譜。那麼,我們該如何調整邊注行距,卻又能夠讓我們建立的垂直韻律生效呢?這就需要我們引入漸進式行距。
漸進式行距
總得說來,漸進式行距是對死板的垂直韻律的一個補充。垂直韻律是要求邊注和正文的每一行都對 齊。相比之下,漸進式行距讓邊注和正文也對齊——但不是每一行——而是每幾行對齊一次。一般是每4行或者每5行對齊一次。我們回顧一下上一篇文章,知道, 本文開始的那張例子,“配置”如下:
- 正文:字體大小14px,行距24px,段後距24px
- h1:字體大小24px,行距24px,段前距24px,段後距24px
- h2:字體大小:18px,行距24px,段前距12px,段後距12px
- 邊注正文:字體大小12px,行距24px,段後距24px
- 邊注邊框:邊框粗1px,內補白11px——別忘了還要把它上移12px
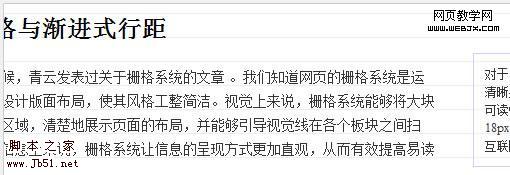
我們修改邊注的行距和段後距都為18px。那麼情況就會像這樣:

(demo-9.html)
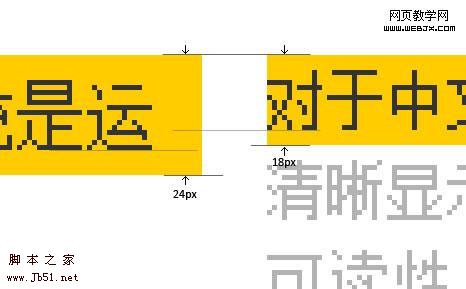
不知道各位看官發現了沒有,為什麼第一行基線沒對齊呢?這是因為流布局會將文字塊按照行高做頂端對齊。如下圖:

所以,在這裡,為了使首行基線對齊,我們還要將邊注下降一定的像素。可恨的是,需要下降的像素是多少——這個很復雜的問題,至少經過不才好幾次的嘗試都沒有看出個規律來,而只得出以下三個結論:
- 設正文行高是h px,邊注行高是h’ px,需要下降的值為d px,那麼,這個值將介於 1/2(h-h’) < d < (h-h’) . ①
- 如果該行引入了西文字符(半角數字或者字母),該行的基線有時會比沒有西文字符偏移一個像素。
- 不同的字體渲染引擎可能行為不一致。
小編推薦
熱門推薦