9款很棒的網頁繪制圖表JavaScript框架腳本

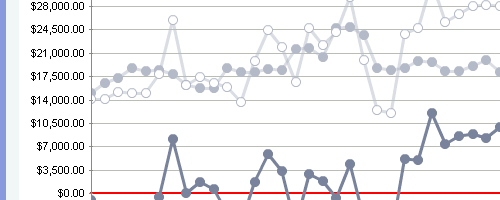
1.Flot

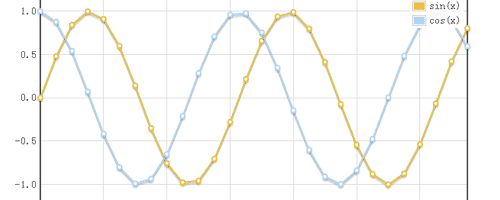
Flot是基於 jQuery框架繪制圖表的純Javascript框架。它可在客戶端即時繪制並生成各種圖形。重要的是它使用簡便(還有很多可選的設置)、吸引人的視覺 效果和交互功能,如圖表縮放和鼠標跟蹤等。該javascript框架適用於我們所熟知的 Internet Explorer 6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ and Konqueror 4.x+浏覽器。 查看圖表樣例
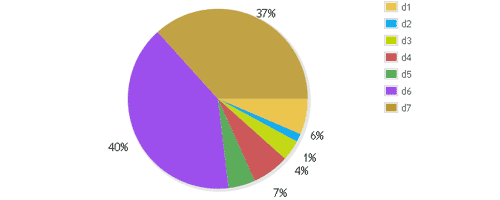
2.JS Charts

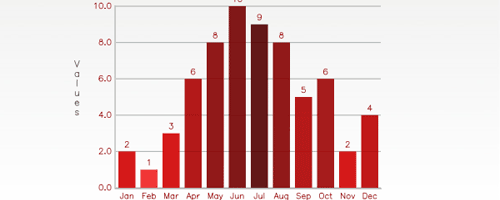
JS Chart是需要一些簡 單或無需手工書寫編碼的基於Javascript的免費圖表生成器。使用JS Chart可以很簡單很容易的完成你的生成圖表任務,因為你只需要使用客戶端腳本(即浏覽器端),無需多余的插件或服務器端模塊。你只需要准備好JS Chart腳本、包含圖表數據的XML或Javascript數組,你的圖表就准備就緒了。
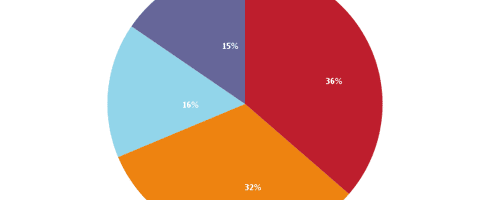
3. TableToChart

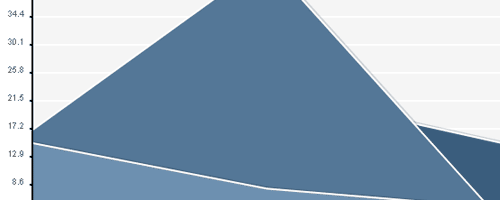
TableToChart 是基於MooTools JS框架的網頁圖表生成器,它通過包含在HTML table中的值來繪制圖形圖表。您可以使用Table標簽來生成圖表,條、線和餅都可以。
4.PlotKit

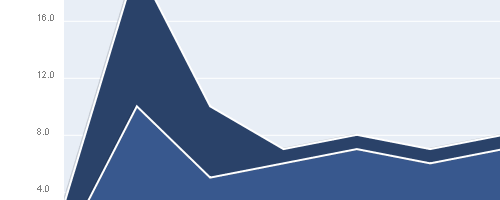
PlotKit是一款繪制圖表圖形的Javascript框架。它支持HTML Canvas、基於Adobe SVG Viewer的SVG和本地浏覽器。
5. Yahoo UI Charts Control

YUI圖表管理可以在網頁中以垂直條、橫條、線、餅等形式可視化呈現圖表。主要特色包括支持DataSource、鼠標懸停數據提示、組合圖表和皮膚功能。
6. ProtoChart

ProtoChart是基於Prototype和Canvas可創建非常漂亮圖表的開源框架。它支持線、條、餅、曲線、混雜(mix)、面圖表等多種數據串聯在統一圖形中。它支持IE6/7, FF2/3 和 Safari 甚至可以在 iPhone上工作.
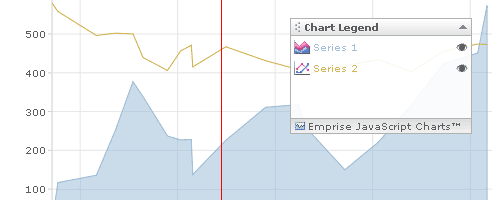
7. EJSChart

EJSChart支持鼠標跟蹤、鼠標事件、鍵盤跟蹤和事件、縮放、滾動、十字線增加交互感並為網頁圖表的用戶體驗提升了一個檔次。您可以選擇多種圖表類型:線、面、分散數據、餅和函數級數。圖表的每個細節都可以自定制。
8.fgCharting

fgCharting是基於jQuery框架的簡便圖表生成器,它也支持各種圖表類型並可以自定義參數。
9. 純Css數據圖表

純CSS代碼實現的圖表,怎麼樣,難以置信吧,想知道如何實現的嗎?那就來看看這篇純CSS制作圖表的教程吧。
英文原文:Useful scripts to plot charts in web pages
- 上一頁:提高網站可用性的10個小技巧
- 下一頁:各種網絡圖片格式詳解 PNG的好處