該插件在火狐浏覽器中安裝。Web Developer 插件強大的功能超乎你的想象,用於CSS網頁布局開發調試只是它強大功能的一部分,對於網絡程序的開發也提供了非常強大的輔助設計功能,我們不將它完全的展開探討,我們僅針對CSS網頁布局開發調試對它進行了解,有興趣的朋友可以詳細的研究一下它的強大功能。
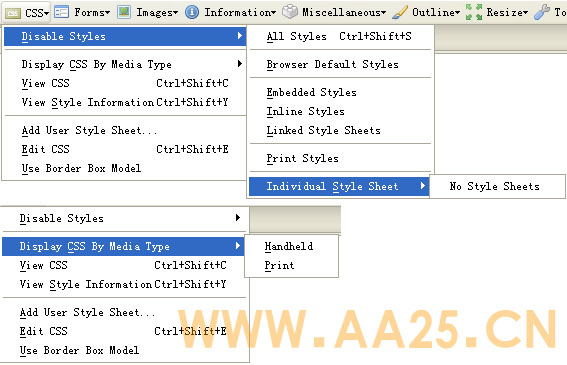
CSS工具 是我們需要了解的重點,它提供了許多功能來輔助我們查看網頁,廢話少說,我們往下深入,看圖片先:

1、Disable Style 禁用樣式 可以用來禁用當前頁面的某些或全部樣式的顯示。
·All Style 禁用所有樣式,頁面中將沒有任何樣式效果。
·Browser Default Styles 應用浏覽器默認樣式,意義不大的功能。
·Embedded Styles 禁用放置在頁面中 的內部樣式表,其它無影響。
·Inline Styles 禁用行間樣式表,即使用style=""形式的將不顯示。
·Linked Style Sheets 禁用以link標簽鏈接外部樣式表。
·Print Sytles 禁用打印樣式表。
·Individual Style Sheet 單獨設置所鏈接的外部樣式表是否顯示。例如:當前頁面鏈接了三個外部樣式表,1.css、2.css、3.css我們可以通過此功能將某一個樣式表禁用。請你注意這個功能其實是非常有用的,可以幫助我們在調試時找到問題是出在哪裡,我們禁用某個樣式,看引發的問題是不是依然存在。如果禁用了某一個樣式,問題消失了,那一樣是這個被禁用的樣式表文件中的某些設置出現了問題。
2、Display CSS By Media Type 按媒體的類型顯示樣式。此功能與此類似。不過目前只支持兩種媒體類型:掌上設備、打印。
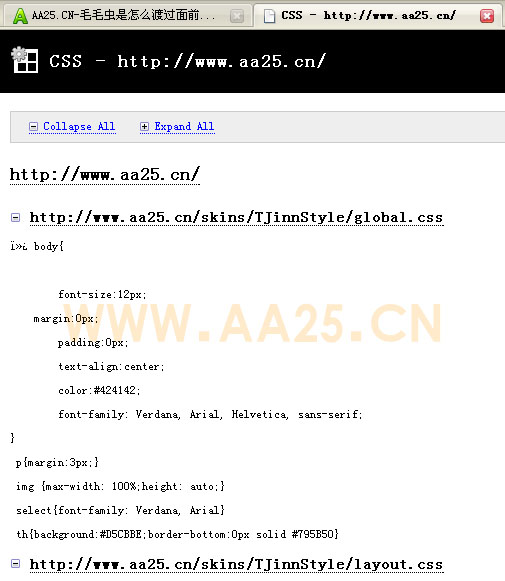
3、View CSS 用來查看CSS文件代碼,點擊該命令會打開一個新的FF標簽頁,顯示當前頁面的CSS,如果當前頁面Link有多個CSS文件,會給出該文件的URL,或者顯示出此樣式為行間樣式或內部樣式。如下圖:

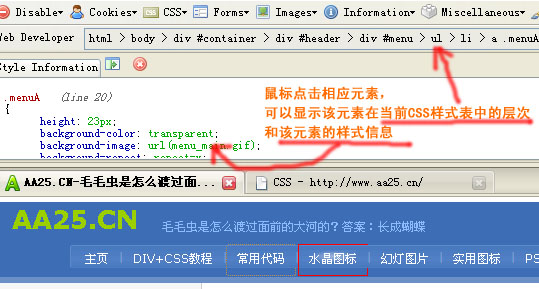
4、View Style Information 查看樣式信息。非常實用的學習與輔助設計功能,在點擊開啟這個選項以後,在FF的狀態欄,會給我當前鼠標所在位置的樣式信息。鼠標停留在某一個元素上時,也會顯示出該元素在當前CSS樣式表中的層次。這個功能可以非常方便的學習別人的CSS網頁布局設計,我們在浏覽他人的作品裡,對某一效果不知道如何實現,我們可以應用這一功能立刻找到所應用的樣式,知道它的層次關系,可以在CSS文件中找到相應的編碼。此功能的效果如下圖:

5、Add User Style Sheet 增加用戶樣式。我們可以對當前頁面的樣式設置自己浏覽時的樣式,網站的當前頁面能夠按自己編寫的樣式來顯示。我們在學習他人的作品時,可以進行舉一反三的改進,或進行其它的優化。我們在設計自己的頁面時,這也可以使我們對文件進行臨時修改,立即查看效果。進行細節的微調與設計。
6、Edit CSS 編輯CSS。這是Web Developer 插件最大的亮點之一,是我們最常用到的功能。點擊這個命令,FF左側打開一個編輯窗口,將已有的CSS樣式已經放置其中了,如果有N個CSS文件組成,會列出標簽式的選項卡,我們可以隨意的切換。顯示出的CSS編輯,我們可以在這個窗口中隨意的更改與編輯,並且右側的網頁將按修改後的樣式實時顯示出來。如果我們改變了h1的樣式,則在右側的網頁窗口中立即可以看到編輯後的效果!如下圖:

Web Developer插件的這個功能,我不用多說,大家也可以明白它可以干什麼了。我們可以在開發網站時,在查看效果的同時,可以用此功能直接打開CSS文件進行編輯,並隨時掌握修改後的成效,修改滿意了,點擊窗口上方的保存按鈕,可以將當面樣式表保存到指定的位置。真正實現了便捷的輔助設計與開發。我們學習別人的作品,可以用它來查看網頁上的CSS文件,查看別人的編碼,試著修改別人的編碼並可以立即查看到變化後的效果,思考別人為什麼這樣寫,為什麼這樣進行設置,有什麼道理。以此來學習,我們可以更方便的學習優秀網站的CSS技術應用。
7、Use Border Box Model 使用邊框式盒模型,這是一個並不常用的功能,你可以點選此命令查看一下頁面的變化。