Web 設計 實現干淨代碼的12條定律[圖文]
編輯:前端技巧
1. Strict DOCTYPE
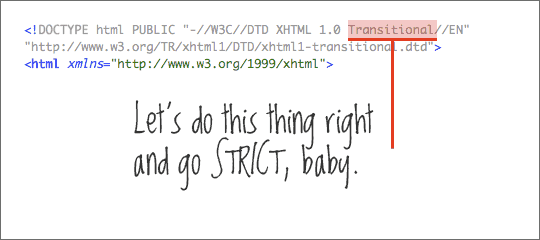
要做就做對的。不管是 HTML 4.01 還是 XHTML 1.0,它們都提供 Strict 模式,使用 Strict 模式可以保證我們的代碼不隱藏任何錯誤。
參考資料:
- W3C: Recommended DTDs to use in your Web document
- Fix Your Site With the Right DOCTYPE!
- No more Transitional DOCTYPEs, please
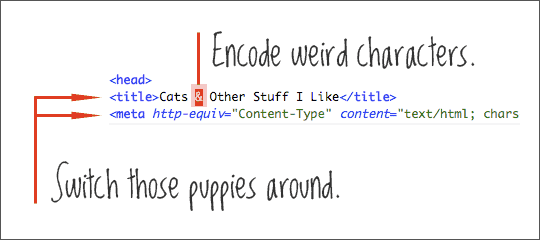
字符集聲明應當放在 <hea> 部分的最前面,以便讓浏覽器知道如何顯示網頁中的所有內容,包括標題。另外,一些特殊字符,如 & 最好用 & 代替,這是一種最安全的方法。

參考資料:
- Wikipedia: UTF-8
- A tutorial on character code issues
- The Extended ASCII table
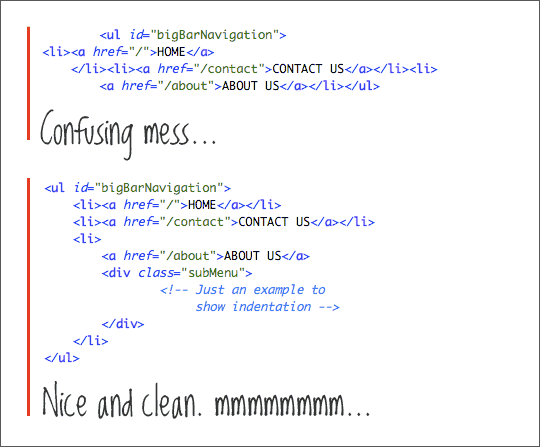
縮進不會影響網頁的渲染,但會明顯改善閱讀源代碼時的體驗。縮進沒有特定的規則,但始終保持一致是個好習慣。

參考資料:
- Clean up your Web pages with HTML TIDY
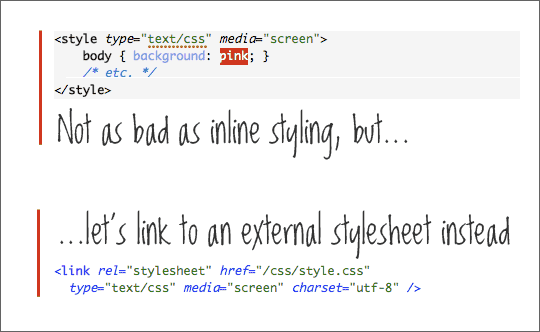
將 CSS 和 JavaScript 放在外部文件中引用,不僅減低單個網頁的尺寸,而且意味著其它網頁也可以共用這些代碼,另外,浏覽器的緩存機制可以很好地降低對相同代碼的重復下載。

5. 正確地嵌套 Tag 標簽
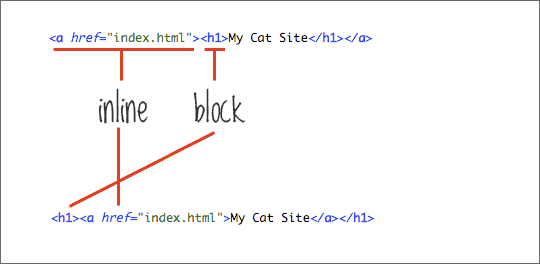
如下圖,第一行代碼中,<h1>標簽嵌套在 <a>標簽中,盡管多數浏覽器會正確渲染,但這不是好的習慣, 標簽是 block 對象,而 是 inline 對象,inline 對象不應該容納 block 對象。

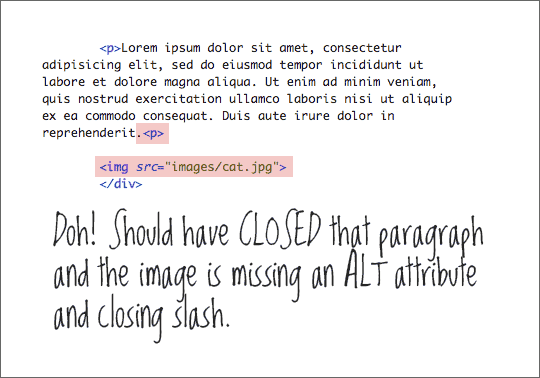
6. 消除不必要的 <div>
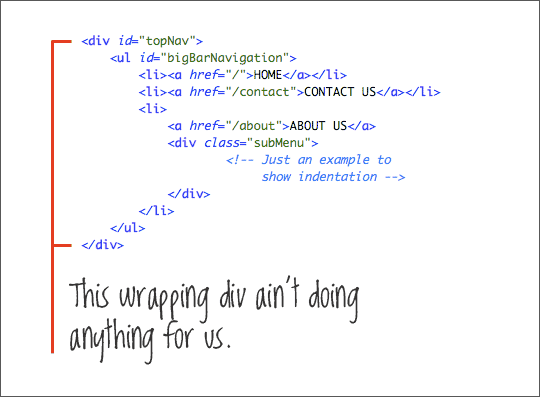
<div> 常被濫用(尤其在我們現在所處的 DIV+CSS 神話中 - 譯者),人們希望把任何東西都放在 <div> 中以便為它們分配 CSS 式樣,這種濫用會導致的臃腫。

參考資料:
- Divitis: what it is, and how to cure it.
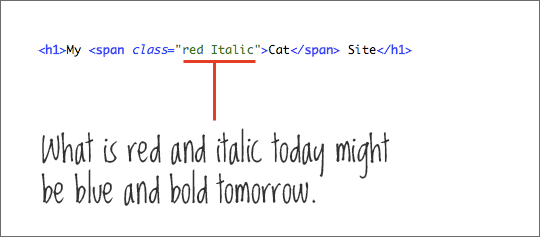
如下圖,Cat 的 CSS 類被命名為 red italic,暗示著 Cat 使用紅色斜體,如果你想將 Cat 改成蘭色的粗體呢?

8. 盡量使用 CSS 控制文字的排版
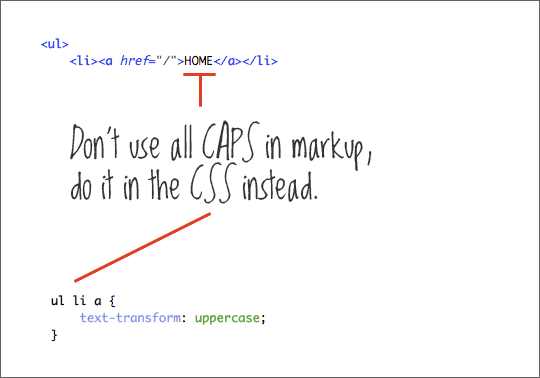
如下圖所示,不要直接使用大寫,用 CSS 對這些文字排版方面的格式進行控制,這樣會更靈活。

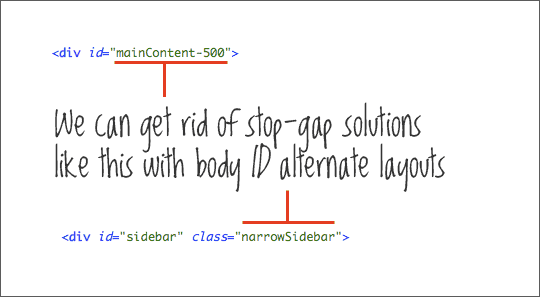
9. 為 <body> 分配獨立的 class/id
為 body Tag 分配一個獨立的 class/id,可以很好地定位頁面中任何對象,因為頁面中所有對象都位於 body 中。

參考資料:
- ID Your Body For Greater CSS Control and Specificity
- Case study: Re-using styles with a body class
無需多言,你應當盡可能對網頁的代碼進行驗證,盡管有些代碼錯誤浏覽器能自動更正,但有些錯誤是會帶來不好的後果的,尤其當你位於 Strict 模式下。即使什麼都不為,看到那個綠色的 W3C 驗證標志至少可以讓自己舒服一些。
W3C 驗證是否通過並不一定要什麼拘泥,Web 設計中存在更多的考量,只拘泥 W3C 驗證結果,可能影響一些更重要的因素,比如,IE6 在 W3C 標准方面存在不少 BUG,如果你為了100%通過 W3C 驗證而宣布自己的網站不支持 IE6,至少在國內會得不償失的 - 譯者

參考資料:
- The W3C Markup Validation Service
- XHTML-CSS Validator
- Free Site Validator (checks entire site, not just one page)
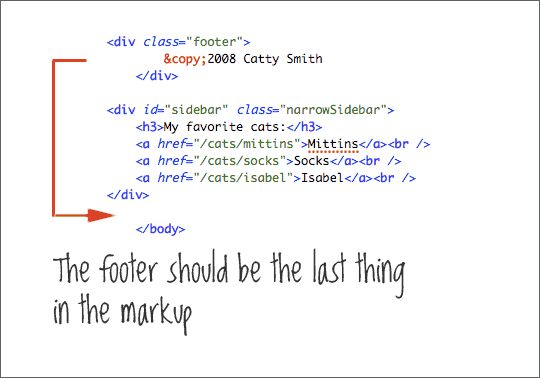
將網頁結構保持一個合乎邏輯的次序。

12. 盡你所能
如果你從零開始寫,保持以上的原則當然要容易的多,如果要修改舊的代碼,將會很痛苦,一些 CMS 系統拙劣的編碼會讓你陷入泥沼,或者你的網站規模宏大要改動的東西太多,不管怎樣,始終保持良好的習慣非常重要。

小編推薦
熱門推薦