Facebook互聯網所有服務近乎完美改版過程
編輯:前端技巧
原文出處:http://www.a-xuan.cn/?p=197

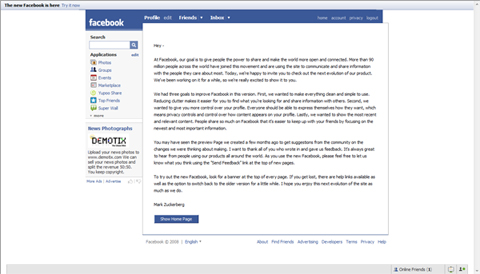
剛才登錄Facebook,這次沒有如往常登錄到登錄後首頁,而是跳出創始人Mark Zuckerberg的一封信,短短幾行字間,折射了這個在互聯網所有服務中近乎完美改版過程。
我們先來仔細閱讀這封信:

Hey -
——————>一切由Hey開始。Mark Zuckerberg開篇的這個稱呼,道明了站方和用戶之間親近關系,一種真誠,親切,不官腔不做作的娓娓道來態度,從這裡也折射了產品隨用戶成長的設計的思想。與其相似的很多優秀互聯網服務也類似這個稱呼,比如Flickr等等。作為以個人為中心的Web2.0產品,站方與用戶之間的關系體現在產品中的每一處,保持站方角色與用戶的平等性與一致性是尊重用戶的開始。
At Facebook, our goal is to give people the power to share and make the world more open and connected. More than 90 million people across the world have joined this movement and are using the site to communicate and share information with the people they care about most. Today, we’re happy to invite you to check out the next evolution of our product. We’ve been working on it for a while, so we’re really excited to show it to you.
——————>社會化網絡的願景。這段前兩句是Facebook俨然已成為“社會化網絡”的影響力描述,也是一句話道明了“社交網絡(SNS)”與“社會化網絡(Social network)”的結構與區別。由“有源頭的信息呈現”組成影響人使用的“有維度的信息獲取”,再由信息構成了海量“有針對的信息分享”。社交網絡(SNS)是信息結構化的產品形式,而社會化網絡(Social network)是社交網絡(SNS)結構化形式進化後的呈現。
We had three goals to improve Facebook in this version. First, we wanted to make everything clean and simple to use. Reducing clutter makes it easier for you to find what you’re looking for and share information with others. Second, we wanted to give you more control over your profile. Everyone should be able to express themselves how they want, which means privacy controls and control over how content appears on your profile. Lastly, we wanted to show the most recent and relevant content. People share so much on Facebook that it’s easier to keep up with your friends by focusing on the newest and most important information.
——————>社交體系的極致進化。此次改動的重點為三個方面:1,讓信息更加純淨。2,隱私的控制。3,信息傳遞的精准。這也是衡量社交體系是否牢固的重要支柱。此外還有我們看到這次改版帶來信息架構上的變化,這篇Blog描述的比較詳盡。文中的Everyone should be able to express themselves how they want和最後的most important information道明了今天的Facebook源動力,以硬信息(如Blog,圖片等)會跟隨時間軸的流轉與世界變化同步,只要時間在流轉,用戶就可以任意表達自己希望的信息,以廣泛的社交關系接觸點和堅固的隱私設置為前提保證,這部分信息就會在Facebook這張關系網中形成有效和精准的信息傳遞。另外,Open API的F8計劃之後,越來越多的人加入到產品設計的陣營中,從Top20中可以看到這些小產品側重對於隱性信息的表達。綜合兩個角度,社交網絡在時間流轉下產生的硬信息表達加上開源計劃帶來生生不息的軟信息接觸頻率,是Facebook進化後的社會化信息呈現。對比國內的開心網,以插件而興起代表了它的“Office”用戶群喜歡被高高掛起,在街頭巷角品頭論足。後期再想回過頭來發展硬信息的表達,已屬極其困難之舉。不過因為Facebook的 F8計劃正熱火朝天,從Top列表中挑選一些翻譯漢化就可以繼續維持這群“Office”用戶。與之形成對比的硬信息表達則會真正依賴個人表達,隨著時間軸的流轉不斷產生內容以及影響力,比如5g。
You may have seen the preview Page we created a few months ago to get suggestions from the community on the changes we were thinking about making. I want to thank all of you who wrote in and gave us feedback. It’s always great to hear from people using our products all around the world. As you use the new Facebook, please feel free to let us know what you think using the “Send Feedback” link at the top of new pages.
To try out the new Facebook, look for a banner at the top of every page. If you get lost, there are help links available as well as the option to switch back to the older version for a little while. I hope you enjoy this next evolution of the site as much as we do.
——————>與用戶溝通的渠道與方式。還記得去年11月豆瓣的改版,改版之快讓人措手不及,雖然當時也使用了小規模內部測試的方法。那時剛過100萬用戶的豆瓣社區是一個重度用戶話語權的時代,用戶對這樣的舉措非常不滿,甚至“我不喜歡新版豆瓣”小組迅速在一天之內聚集幾千用戶。不久後的幾天,豆瓣Blog中新增了這樣一篇文章。文中重點提到低估了改版在使用習慣和視覺上造成的不適,並在改動之前沒有通知大家。此外,測試版本中的反饋入口、站務論壇、Fans小組這些聆聽用戶真實聲音的渠道被重視和及時反饋和意見篩選,這些群策群力對用戶習慣的把握和引導是即手可得。
由此我們可以看到,Facebook為此次改版做了以下幾個方面的“表面功夫”:
1,開通全站新版測試,並隨時隨地提供舊版切換功能。
2,清晰醒目的反饋提交通道。
3,提前在站務社區等溝通渠道中收集意見與反饋。
至此,從這次改版中,我們可以折射出Facebook更加清晰的輪廓。
1,團隊本質裡對用戶的平等尊重態度,反映在產品的各處細節。
2,對人與人信息交流方式的堅持,對使命的堅持。
3,對信息及關系的維護和過濾成為進化的核心。
4,產品改版過程同產品推出過程同樣重要。
5,改版過程中,多條真實有效的聆聽渠道可以事半功倍。
最後,謝謝Mark Zuckerberg和Facebook Team,給這個世界帶來的不僅僅是一個社交網絡平台。
- 上一頁:網站的視覺設計路徑應順應用戶習慣
- 下一頁:誰是用戶體驗的設計者?
相關文章
- background-color設置與代碼簡寫
- JavaScript中自帶的 reduce()方法使用示例詳解
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 細數Ajax請求中的async:false和async:true的差異
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- Javascript typeof與instanceof的區別
- javascript replace()第二個參數為函數時的參數用法
- React Router基礎使用
- form表單action提交的js部分與html部分
- JS獲取計算機mac地址以及IP的實現方法
小編推薦
熱門推薦