web開發人員關心的IE7和IE8共存的問題
編輯:前端技巧

今天安裝了IE8,去微軟網站下載的時候發現已經提供中文版的beta了,哈哈
發現IE8沒有傳說中的那麼妖魔化,不錯的浏覽器,新增功能不錯。
web開發人員關心的IE7和IE8共存的問題其實可以很好的解決。
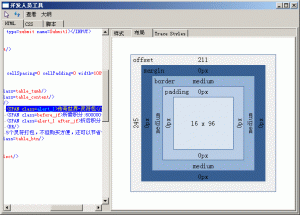
順便提一下,IE8的開發工具有個不錯的功能,也可能是之前的開發工具裡面沒有注意到吧。

- 上一頁:網頁設計師的成長經歷
- 下一頁:Google翻譯工具:快速實現網站多語言
小編推薦
熱門推薦