豆瓣網站關於網站內容小改動的方法
編輯:前端技巧
閱讀是在網站中的一個很重要的部分,可以說是網站的核心。網站最終要呈現給用戶的就是內容。尤其是文本內容。
豆瓣
豆瓣前段時間小改了一下,頁面拉寬,而且對評論摘要也進行了處理,點擊就能展開閱讀,這是一個不錯的嘗試,以前就被每次點開才能看到內容而困擾。不過也恰恰是這個功能,需要花費我額外的時間。

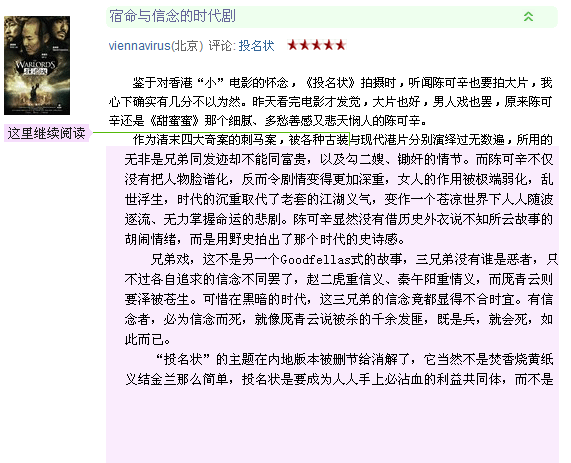
右上角的箭頭是可以展開的,問題是:展開後,我又要重頭讀起,或者說很費勁的才能找到我讀到的地方,眼睛往往掃過好幾行。
改進

一個小小的文字 就能把體驗提升不少
小編推薦
熱門推薦