網頁設計心得:把導航系統做薄
編輯:前端技巧
和朋友討論時,我提到過一個觀點,所有框架層設計中,最核心的是導航設計。最近更看到有國外同行提出“80%的可用性是導航!”因為良好的導航可以保證用戶找到任何信息。也就是說,提供到達的可能,遠比如何到達的可用重要。
我習慣把導航分為一維、二維、多維來簡單理解,一維對應線性結構,二維對應分層結構,多維對應無序結構。這麼說可能比較抽象,其實都已經是耳熟能詳的應用,分別舉例闡述設計意圖:
-
最原始僅限於一二三級的,單對多樹狀應用就是“分層導航”,基本屬於必要元素。
跟蹤用戶行為,記錄的用戶在網站的活動足跡就是“線性導航”,俗稱面包屑。
管理系統的後台,在首頁增加的類似跨分層結構的鏈接就是“無序導航”,俗稱快捷方式。
二維結構復雜到一定程度,必然造成導航縱深過度,用戶到達的難度增加。此時就需要考慮其他方案綜合實施,具體設計可以概括如下:
從無到有的堆積過程,把當前所有能夠調度的資源全部拿出來。
由多到少的序化過程,分解任務找出主次任務線索並重組。
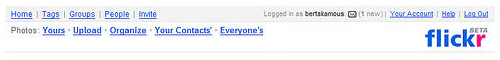
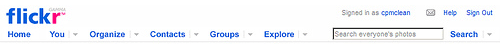
回憶起Flickr改版,前幾次重要的導航改動,都會更換版本代號,可見Flickr把導航系統看的相當重要。同時,Beta和Gamma兩個版本的升級也對應了我的想法,參考頭部導航片段:


Beta的特點是想要什麼就能看到什麼,從Alpha起就在不斷的加功能,雖然期間也在做任務分解的調整。但顯然,量太大怎麼調整也會感覺復雜。Gamma的特點是想要什麼就有什麼,只不過把要不要的權利還給了用戶。
如果從用戶體驗的角度來闡述,Beta已經滿足了用戶的認知體驗,好玩夠用;Gamma提升了用戶的操作體驗,耐玩易用。大家仔細對比,還能找到 豆瓣改版 與之相似的痕跡。
有了運營數據,問題很容易暴露。比如北京的交通,最理想的狀況是把北京市劃分成N個小區域,各區域之間使用地鐵/城鐵等高速交通工具,各區域之內則使用公交等低速交通工具,同時地鐵/城鐵和公交站上下一體化,如此可以盡量避免公交路線的大范圍交叉(扁平結構),主動預防而不是被動減壓。
我們面臨的事實,首都不能重建,但產品完全可以重來。
- 上一頁:創建吸引訪問者的網站內容的14種方法
- 下一頁:WEB2.0的單手定則
小編推薦
熱門推薦