設計理論:文本達意和可用性
編輯:前端技巧
在文本的設計中,我們通常關注的是文字的排版,如何排版才能讓我們的文字看起來更美觀,更容易閱讀;然而,文字本身所表達的意思與此同等重要,因為我們把排版做好的根本意義還是要用戶更容易讀明白所表達的內容。
一、下面我們就設計中的幾點,通俗的討論一下這塊的重要性。文本在軟件設計隨處可見,例如:標題、按鈕上的文字、信息反饋文本、導航等等。
標題主要告訴我們當前界面的主題,比如:從我們的win操作系統桌面進入“網上鄰居”,標題顯示的就是“網上鄰居”,是和我聯網電腦的統稱,如果用“我的鄰居”來表達,也可以理解成“網上鄰居”這個意思,但是不夠准確,因為有的人會理解成“住在我隔壁的鄰居”。
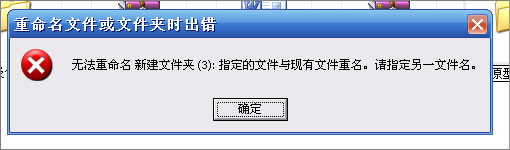
如果感覺以上例子太羅嗦,且不夠直觀,我們還可以拿錯誤提示窗口的標題來看一下:

上圖中的標題“重命名文件或文件夾時出錯”,我們簡單的可以分析出,這個標題具有上下文的相關性,首先它是一個出錯信息提示窗口,同時也說明了在什麼操作的時候出錯,在達意上來說,恰到好處。如果你硬說直接用“出錯了”也作為標題,沒有人會說你說錯了,只是突然彈出一個窗口來,簡單的一個“出錯了”可能會讓某些用戶摸不著頭腦,降低了可用性。
按鈕也是我們常用的表達元素,很多按鈕的功用我們是用文字來表達的,還是列舉我們常見的例子:
-
在填寫注冊表單的時候,你通常會看到“提交注冊信息”或“注冊”等類似的按鈕。如果寫成“提交表單”可能有很多用戶為“表單”這個專業術語納悶。
當你寫博客的時候,你通常是看到“發布”按鈕。如果給你放一個“確認”按鈕,你會試試這個“確認”按鈕就是“發布”吧?這個嘗試的心態恰恰說明了按鈕文本沒有達意,使用者要去猜測它的准確含義。
在我們使用聊天軟件聊天時,如果聊天窗口上的“發送”按鈕被改成“提交”的話,你會感到很別扭,其實也是文字表達的是否准確在作怪。
綜合上例所述,我們總是在特定的場景使用特定的文本來描述按鈕的功用,在可用性和易用性上,文本自身的意義起到關鍵的作用。
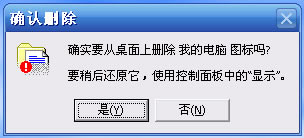
信息提示文本在軟件界面設計裡是很受重視的一塊,僅僅因為它被用來直接和用戶對話;在用戶使用軟件出現問題時,信息文本反饋可以引導用戶進行操作,而這個交互的過程主要通過文本提示進行,在此處文本描述的准確性和建設性有著首要地位。信息提示文本最主要的就是“說明錯誤發生的原因,並給出建設性的操作提示”,不允許嘲笑用戶、命令、指責等帶有情緒語言和語氣。

上圖是一個確認提示,准確的說明我們要刪除的是“我的電腦 圖標”而不是“我的電腦”,否則部分用戶會理解為刪除了電腦上所有的文件。還提示之後的恢復辦法,這樣說才夠明白,操作者對此貼心的提示基本不再有啥疑惑了。
導航文本就不再細說了,導航說的是什麼意思,點進去就是什麼內容。一般情況下,欺騙用戶點擊,可能造成失去這個用戶。如果你純粹是為了騙人,不反對你把導航書寫的文不對題。
二、如何保證文本達意的幾點建議:
-
如果你們有專業的人員負責這塊,那麼很慶幸,他們可以這搞定一切。如果沒有,以下幾條希望可以幫到你。
注重使用的場景和用戶的特點,使用的語言讓你的用戶易懂,避免使用難懂的專業術語。
如果是標題,看能否說明白當前界面的主題,需要表達上下文的,還要交代一下本界面的來源。例如:信息提示窗口最好交代出由於那個操作所引起的。
關於信息提示文本,建議找一個規范讀一下。特別要注意的是:要客觀、准確的說明原因,並同時給出建設性的操作建議;至於情緒化的語言,還是省省。
按鈕要保證和功用相符,導航則力求和內容一致,雖然簡單,還是建議認真的去斟酌詞句。
若可能的話,順帶測試身邊的3~4個非電腦專業人員,盡量避免初期有過多的主觀臆斷。
- 上一頁:土豆網(tudou.com)前端概況
- 下一頁:導航設計與信息架構
小編推薦
熱門推薦