手把手教你做超酷的條形碼效果
編輯:前端技巧
聲明:
-
這篇文章教你在web頁面上實現條形碼效果,體現的是利用網頁制作技術綜合解決問題的思路。旨在使對HTML, JavaScript,PhotoShop具有入門級水平的人鞏固入門級水平。
若有問題不能及時回復,麻煩請擔待,不勝感激。
高手免進。
制作條形碼總共分幾步?
第一步,把冰箱門兒打開——使用PhotoShop繪制小圖片
我們需要制作出一個含有16個元素的條形碼圖片。
首先打開Photoshop,本篇教程中使用的是CS 簡體中文 版本,僅就本教程所涉及的方面來看,操作都大同小異,只要認真閱讀,應該不會遇到問題。
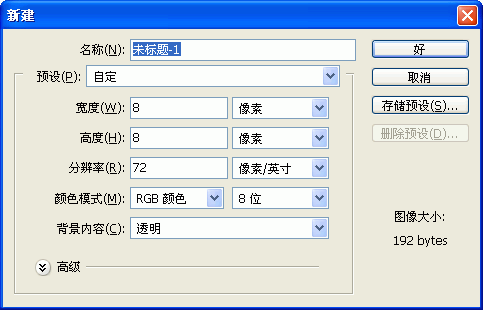
打開以後首先按Ctrl N,建一個 8像素 X 8像素的圖片,背景選擇透明,如圖所示:

為了看清楚,可以把圖片縮放到最大 1600%。
按一下D,再按一下X,確保前景色為白色背景色為黑色。
使用Ctrl Delele,填充背景色,黑色。
使用鉛筆筆工具,參數做如下設置:
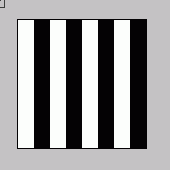
刻畫線條,隔一列畫一個。畫成下面這種效果:

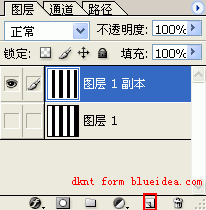
將圖層1拖動到下面的新建按鈕上復制一下:

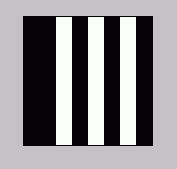
選擇 圖層1 副本,將左邊第一道白色用鉛筆工具塗成黑色(可以按 X 將前景色變成黑色)。如下圖所示:

上一頁12 3 4 5 6 下一頁 閱讀全文
- 上一頁:優秀廣告應集合哪些品質?
- 下一頁:設計體驗:按鈕上的內容
小編推薦
熱門推薦