網頁設計教程(3):設計步驟及思考
編輯:前端技巧
上一篇教程:網頁設計教程(2):論摹仿和抄襲
與之前的步驟不同,這是實際操作的步驟.本文包括了大局的步驟和欄目,圖片,小到一個圖標的選取等等等等,可能會漏掉很多的東西.歡迎補充.我只是引導你去思考,本章絕對不是網頁的標准制作步驟,我相信也沒有什麼標准的制作步驟.
本章的設計步驟是建立在網頁設計進階之一 (步驟和大局觀)之上的.可能會涉及一些平面相關的知識.和網頁與平面的比較.網頁與平面的區別我會在以後在寫.
本章所講的基於PHOTOSHOP軟件制作.
本章印證了網頁90%是排版這句話.
遵循從整體到局部的順序.
1:在定位的基礎上,搞明白自己要做什麼.
這句其實不用解釋了.你要明白的是我要做的站大概有什麼樣的效果,並有例子在腦海裡浮現.要做的這個站屬於什麼樣的行業,這個行業的站都有什麼共同的特點.
2:你的目標/效果和你希望達到的目標/效果是怎麼樣的.你設計的目標,與客戶的目標和公司領導的目標是否一致,有什麼區別.
3:你要如何去做,怎樣去做,用什麼樣的手法手段,來達到你的目標/效果.又用怎樣的設計來強化和突出這個效果.
4:你的布局,應該怎樣和你的設計搭配,怎樣來突出你的思路.
5:是否有不同的風格,是否只是顏色上的變換.(將所有含有顏色的背景層保留)
這幾步,是在動手之前要寫下來的.甚至有更詳細的功能和版面的東西,自己搞定吧.
下面才是真正的動手設計的步驟.
1:確定分辨率.和不同分辨下對應的效果.
與平面的載體的不同,決定了網頁具有比平面更靈活的表達方式.
站點的滿屏概念其實是分相對和絕對兩種,相對的,是針對當前分辨率的滿屏.而絕對滿屏幕,則是不同的顯示器不同的分辨率下都是滿屏,一般我會給出一個最小分辨率,最大到無限.相對滿屏,比如1024×768,800×600等.最好是用絕對寬度來定義,就是像素為單位.而絕對滿屏,則用百分比.
在確定分辨率之後,你的PS圖要比實際設計的圖要大.要考慮用戶使用高於你設計的分辨率下,網頁以怎樣的形式表達,是居左,還是居中,還是靠在右邊.
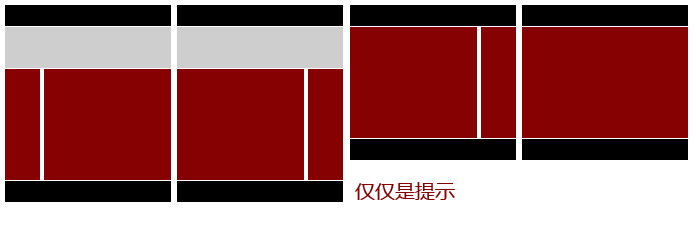
2:大背景,3條輔助線及邊界處理.結構(頭部,中間,底部的大概位置.)
整體是否有背景.
左邊界線,右邊界線,和中間線.
如果是絕對寬度的設計,那麼用戶使用較高分辨率浏覽時,內容與多出的屏幕是否有分割.
結構,究竟是上中下結構,還是左中右結構,還是其他的.每一塊,大概放什麼內容.

3:導航和標志.
網站的100-1%是導航.這是一句被傳爛了的話.
你的導航是長的還是短的,是橫的還是豎的.還是弧形的.是否有下拉菜單.比重各是多少.和標志處在什麼位置.各語言版面入口在哪裡.登陸(後台管理/用戶/MAIL)在什麼位置,標志附近是否有點睛一般的廣告詞.
好了,我們進行下一步.

4:banner同導航,和過度.
導航跟banner是分開的還是在一起的.在一起的話你是否采用flash制作,如不用flash制作,你設計的背景是否適合切割成平鋪的背景,怎樣讓背景圖片體積最小.記住不要用2×2的背景做平鋪.banner是占據了整個寬度,還是只是一部分.如果是一部分,那麼空出的地方你准備放什麼東西.
5:主體內容部分.
我的中間是左右機構,還是一大塊,還是左中右結構的.每一塊的分割采用什麼手法.顏色以怎麼樣的規則變化.然後將內容填充進去.
6:底部版權信息及其他.
7:不同的風格的調整.
基本是這些.我理不清頭緒,寫出來的這些自己基本都不滿意,但總可以讓自己規避很多的問題吧.
關於圖片和小圖標的選擇:
圖片選擇遵循以下幾點要素:
1:必須有一個鮮明的主題.
2:圖片盡量有懸念.
3:突出的內容只有一個(圖片突出的內容只有一個,版面也一樣)
4:從目標對象或目標服務對象來考慮圖片的選擇.
5:要善於從做背景.
6:新手盡量大面積留白.
7:新手慎用弧.
圖標選擇注意要素:
1:圖標表達意思與title相適應
2:同色系或統一風格.
3:學會突破(圖標不受title的背景限制)
4:圖標大小要特別注意.
5:善用圓角.(與弧不同)
6:要便於記憶.
7:盡量避免重復(純裝飾除外,重復刺激效果的除外)
- 上一頁:網頁設計色彩搭配寶藍色的介紹
- 下一頁:網頁設計也要先對網站有全面形象定位
小編推薦
熱門推薦