window.name解決跨域數據傳輸問題
編輯:前端技巧
原文:http://research.microsoft.com/~helenw/papers/subspace.pdf
window.name 傳輸技術,原本是 Thomas Frank 用於解決 cookie 的一些劣勢(每個域名 4 x 20 Kb 的限制、數據只能是字符串、設置和獲取 cookie 語法的復雜等等)而發明的(詳細見原文:《Session variables without cookies》),後來 Kris Zyp 在此方法的基礎上強化了 window.name 傳輸 ,並引入到了 Dojo (dojox.io.windowName),用來解決跨域數據傳輸問題。
window.name 的美妙之處:name 值在不同的頁面(甚至不同域名)加載後依舊存在,並且可以支持非常長的 name 值(2MB)。
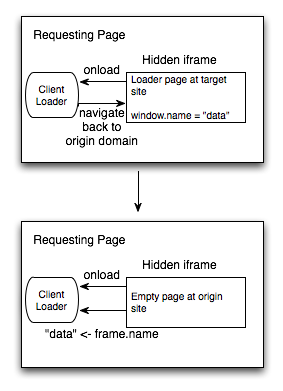
window.name 傳輸技術的基本原理和步驟為:

name 在浏覽器環境中是一個全局/window對象的屬性,且當在 frame 中加載新頁面時,name 的屬性值依舊保持不變。通過在 iframe 中加載一個資源,該目標頁面將設置 frame 的 name 屬性。此 name 屬性值可被獲取到,以訪問 Web 服務發送的信息。但 name 屬性僅對相同域名的 frame 可訪問。這意味著為了訪問 name 屬性,當遠程 Web 服務頁面被加載後,必須導航 frame 回到原始域。同源策略依舊防止其他 frame 訪問 name 屬性。一旦 name 屬性獲得,銷毀 frame 。
在最頂層,name 屬性是不安全的,對於所有後續頁面,設置在 name 屬性中的任何信息都是可獲得的。然而 windowName 模塊總是在一個 iframe 中加載資源,並且一旦獲取到數據,或者當你在最頂層浏覽了一個新頁面,這個 iframe 將被銷毀,所以其他頁面永遠訪問不到 window.name 屬性。
基本實現代碼,基於 YUI,源自 克軍寫的樣例:
(function(){
var YUD = YAHOO.util.Dom, YUE = YAHOO.util.Event;
dataRequest = {
_doc: document,
cfg: {
proxyUrl: 'proxy.html'
}
};
dataRequest.send = function(sUrl, fnCallBack){
if(!sUrl || typeof sUrl !== 'string'){
return;
}
sUrl = (sUrl.indexOf('?') > 0 ? '&' : '?') 'windowname=true';
var frame = this._doc.createElement('iframe'), state = 0, self = this;
this._doc.body.appendChild(frame);
frame.style.display = 'none';
var clear = function(){
try{
frame.contentWindow.document.write('');
frame.contentWindow.close();
self._doc.body.removeChild(frame);
}catch(e){}
};
var getData = function(){
try{
var da = frame.contentWindow.name;
}catch(e){}
clear();
if(fnCallBack && typeof fnCallBack === 'function'){
fnCallBack(da);
}
};
YUE.on(frame, 'load', function(){
if(state === 1){
getData();
} else if(state === 0){
state = 1;
frame.contentWindow.location = self.cfg.proxyUrl;
}
});
frame.src = sUrl;
};
})();
- 上一頁:網頁設計要有目的有思路和想法與堅持
- 下一頁:論好的設計
小編推薦
熱門推薦