網頁表格的制作技巧
編輯:前端技巧

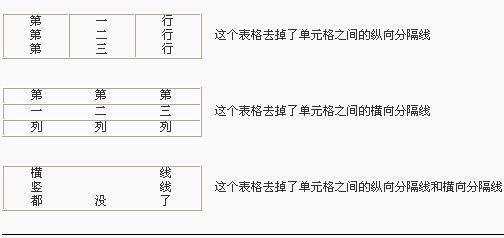
其實上面的三個表格都有三行三列,隱藏分隔線的訣竅在於rules,察看這三個表格的源代碼,我們可以看到<TABLE>標簽中都有rules。它有三個參數(cols,rows,none),當rules=cols時,表格會隱藏縱向的分隔線,這樣我們就只能看到表格的行;當rules=rows時,則隱藏了橫向的分隔線,這樣我們只能看到表格的列;而當rules=none時,縱向分隔線和橫向分隔線將全部隱藏。
- 上一頁:utf8編碼網頁包含文件時前面有空行的解決
- 下一頁:個人看法:談談設計
小編推薦
熱門推薦