做網頁時,我們通常需要考慮到不同電腦屏幕尺寸,以及不同手機屏幕大小等問題,解決樣式發生改變的情況,那麼如何解決呢?現在主要是采用自適應來解決高度,寬度的,以及圖片自適應問題,下面就PC端和移動端來總結一下,通常進行自適應高度和寬度,圖片時,一般與頁面的布局存在關系。
1、最小尺寸分辨率1024*768(傳統17寸顯示器),則可以采用940px、960px、或者常用的980px作為最小寬度
2、1024*768之後稍大的分辨率就是1280*768了,則可以采用1200px或者1220px作為稍大的網頁寬度
3、支持css3、html5的高級浏覽器可以利用CSS3 Media Queries讓網頁在不同分辨率下自動調節布局標簽
4、不支持css3、html5的腦殘浏覽器特別是<=ie8系列則需要用js以及resize事件來控制html的布局標簽寬度了
5、寬度自適應需要對每個顯示模塊進行不同寬度的計算,在做html布局時需要大量的計算與適配。
6、寬度自適應為不同寬度顯示器寫布局元素時常用的css
下面我們看下,如何用js和css來自適應屏幕的大小。
一:了解高度和寬度的基礎
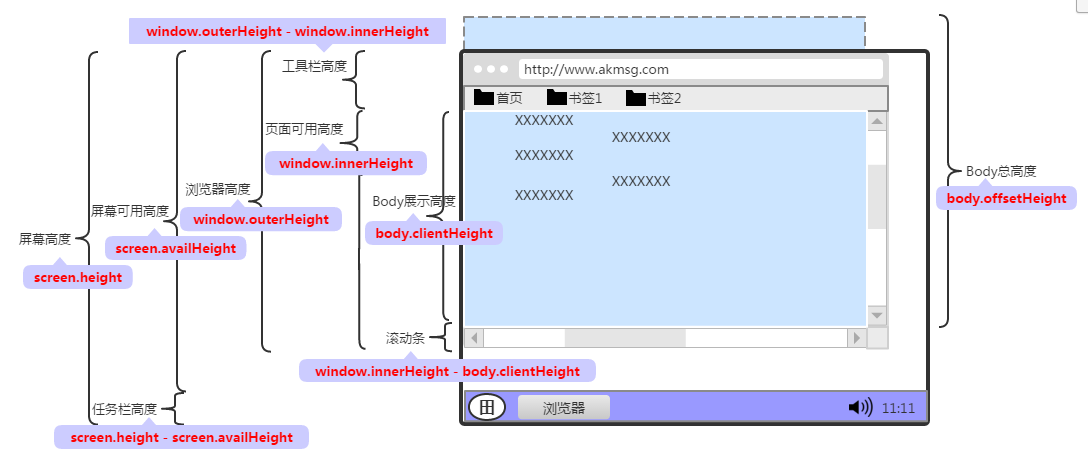
下面用圖片來說明:

網頁可見區域高寬為:document.body.clientHeight||document.body.clientWidth
網頁正文的區域高寬為:document.body.scrollHeight||document.body.scrollWidth(包括滾輪的長度)
網頁被卷去的上左區域:document.body.scrollTop||document.body.scrollLeft
二: css自適應高度
1.兩欄布局,左邊固定,右邊寬度自適應
XML/HTML Code復制內容到剪貼板- 方法一:
- //html部分
- <div id="left">左邊</div>
- <div id="bodyText">正文</div>
- //css部分
- *{margin:0;padding:0}
- #left{float:left;width:200px;background:red;}
- #bodyText{margin-left:200px;background:yellow;
- 方法二:
- //html部分
- <div id="left">左邊</div>
- <div id="body">
- <div id="bodyText">正文</div>
- </div>
- //css部分
- #left{float:left;width:200px;background:red;margin-right:-100%;}
- #body{width:100%;float:left;}
- #bodyText{margin-left:200px;background:yellow;}
2.三欄布局,兩邊定寬,中間自適應寬度
- 方法一:
- <div id="left">左邊</div>----注意和div的位置有關系
- <div id="right">右邊</div>
- <div id="center">中間</div>
- //css部分
- #left{width:200px;background:red;float:left;}
- #center{width:auto;background:blue;}
- #right{width:200px;background:yellow;float:right;}
- 方法二:
- html部分:
- <div id="body">
- <div id="center">中間</div>
- </div>
- <div id="left">左邊</div>
- <div id="right">右邊</div>
- css部分:
- #body{width:100%;float:left;} //設置浮動和width:100%
- #body #center{background:red;margin-left:200px;margin-right:300px;} //margin-left:100%的使用方法
- #left{width:200px;background:yellow;margin-left:-100%;float:left}
- #right{width:300px;background:blue;margin-left:-300px;float:left}
- -----如果設置為margin-left:-100%,則會跑到body的左邊。
- -----如果設置為margin-left:-300px(即right的寬度),則會跑到body的右邊
3.關於最小寬度和最大寬度
這裡依然結合布局來看,如下面的代碼:自適應寬度,從而改變布局。
- //html部分
- <div id='container'>
- <div class='one'></div>
- <div class='two'></div>
- <div class='three'></div>
- </div>
- //css部分
- #container{width:100%;}
- .one{width:20%;background:red;}
- .one,.two,.three{float:left; height:100px;}
- .two{width:60%;background:yellow;}
- .three{width:20%;background:blue;}
- @media (max-width:800px){--如果浏覽器小於800px
- .one{width:40%;}
- .two{width:60%}
- .three{width:100%}
- }
- @media (max-width:400px)--如果浏覽器寬度小於400px
- {
- .one{width:100%}
- .two{width:100%}
- .three{width:100%}
- }
理解什麼叫最小寬度和最大寬度,最小寬度指為元素設置的最小寬度,到達最小寬度後,縮放文本不會起到任何作用
最大寬度是所有元素所能達到的一個上限,不能再繼續往上增加。
三: css處理自適應高度
- //html部分代碼
- <div id="fit"></div>
- //css代碼
- html,body{margin:0;height:100%;}
- #fit{width:200px;background:yellow;height:100%;border:1px solid red;}
- --這裡同時給html和body加樣式,是為了兼容各大浏覽器。
- IE 處於混雜模式時,body以窗口為高度參照,body設置為100%就可以使得頁面和窗口一樣高,body裡面的嵌套div也可以擴展到窗口高度,
- 這樣的話可以使布局適應浏覽器窗口大小。窗體 》body》div (html ,body {overflow:scroll} 一層滾動條)
- 但是當處於標准模式時,body以html標簽為高度參照,html標簽才以窗口為參照,所以僅僅body 100%,並不能使它的子div100% 占據整個屏幕
- 還要使得 html 100%使得 html獲得窗口大小才行。窗體》html》body》div (html ,body {overflow:scroll} 兩層滾動條 ,html的滾動條從來不會用到)
父級隨子級高度變化而自適應變化與子級隨父級高度變化而變化
- <div id="fj">
- 我是父級
- <div id="zj1">我是子級1</div>
- <div id="zj2">我是子級2</div>
- </div>
- //css部分
- #fj{border:4px solid red;}
- #zj1{border:2px solid yellow;}
- #zj2{border:2px solid blue;}----這種情況下,父級高度隨著子級div的高度自適應的改變
如果子div使用了float屬性,此時已經脫離標准流,父div不會隨內容的高度變化而變化,解決的辦法是在浮動的div下面,加一個空div,設置clear屬性both
- <div id="fj">
- 我是父級
- <div id="zj1">我是子級11111111111111111111111111</div>
- <div id="zj2">我是子級222222222222222222222222222222222222222222
- 222222222222222222222222222</div>
- <div id="clear" style="clear:both"></div>------如果去掉這句話,則父級div高度,不會隨著子級的高度變化而變化
- </div>
- //css部分
- #fj{border:4px solid black;}
- #zj1{border:2px solid yellow;float:left}
- #zj2{border:2px solid blue;float:left}
高度的自適應的方法還有很多,這裡不再列舉。像height:auto等等。
四:js處理高度和寬度自適應問題
- <div id="div1" >222222222222222222222</div>
- //js部分
- function setHeight(obj)
- {
- var temHeight=null;
- //FF
- if(window.innerHeight)
- {
- temHeight=window.innerHeight;//包括頁面高度和滾動條高度
- }
- else
- {
- temHeight=document.body&&document.body.clientHeight;
- }
- if(temHeight>document.body.clientHeight)//頁面高度
- {
- oDiv.style.height=temHeight+"px";
- }
- else
- {
- oDiv.style.height=document.body.clientHeight+"px";
- }
- }
- window.onload=function()
- {
- var oDiv=document.getElementById("div1");
- getHeight(oDiv);
- }
寬度自適應代碼:
- function setWidth(obj)
- {
- var screenWidth = window.screen.width;
- var width;
- var imgURL ;
- if (screenWidth >= 1440)
- {
- width = "1400px";
- imgURL = "1400.png";//設置不同分辨率下的圖片
- }
- else if (1024 < screenWidth && screenWidth < 1440)
- {
- width = "1200px";
- imgURL = "1200.png";
- }
- else {
- width = "980px";
- imgURL = "980.png";
- }
- obj.style.width=width ;
- obj.style.backgroundImage="url(" + imgURL + ")";
- })
五:移動端的自適應高度和寬度
移動端的相對要簡單些,首先,在網頁代碼的頭部,加入一行viewport標簽。
<meta name=”viewport” content=”width=device-width, initial-scale=1″ />
viewport是網頁默認的寬度和高度,上面的意思表示,網頁的寬度默認等於設備屏幕的寬度,原始縮放比例為1,即網頁初始大小占屏幕面積的100%。
1:由於網頁會根據屏幕寬度調整布局,所以不能使用絕對寬度的布局,也不能使用具有絕對寬度的元素。這一條非常重要。具體說,CSS代碼不能指定像素寬度:width:xxx px;只能指定百分比寬度:width: xx%;或者width:auto;
2:一般使用em,盡量少使用px字體
3:使用流動布局
4:自適應網頁設計”的核心,就是CSS3引入的media query模塊。
自動探測屏幕寬度,然後加載相應的CSS文件。
<link rel="stylesheet" type="text/css" media="screen and (max-device-width: 400px)" href="style.css" /> -------當屏幕小於400時,就加載style.css這個文件
5:除了用html標簽加載CSS文件,還可以在現有CSS文件中加載。
@import url("style2.css") screen and (max-device-width: 800px);//當小於800px屏幕時,就加載style2.css文件
6:圖片的自動縮放,比較簡單。只要一行CSS代碼:img{ max-width: 100%;}建議根據不同的屏幕分辨率,加載不同大小像素的圖片。
移動端的自適應,大體上差不多就這麼多,主要核心是利用mediaquery,根據不同的屏幕大小,實現不同的布局。代碼可看上面的列子。這裡不再重復寫。
以上這篇PC端和移動端自適應問題的快速解決方法就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。