element.style內聯樣式的修改方法教程
編輯:前端技巧
前言
我們在寫前面 web頁面樣式的時候,會發現有些時候,我們怎麼修改 style裡面的值,頁面上的樣式都不會修改,當你用工具查看時,會發現裡面會有 element.style的值,這個值還找不到是在哪裡出現的,還修改不了。
其實element.style是一種內聯樣式,很多情況下是在一些JavaScript代碼裡寫死的,這種方法相當不好。但是有些時候,我們在使用第三方js文件時,會遇到。哪麼我們如何去修改它呢,在才源代碼中 用!important 語法優先權來實現我們想要的效果。

舉個例子:
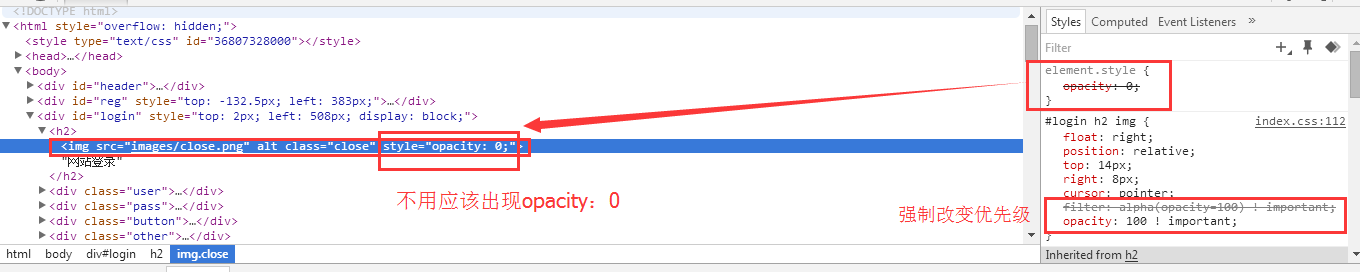
默認情況下上面的圖片透明是綠色,我們找不到element.style該怎麼修改呢,這時候就可以在下面CSS樣式表裡面修改:
如上圖,在css樣式表裡面加入一個opacity: 100 ! important ; ,可以看到的是最上面的opacity:0禁用,就是優先顯示opacity:100。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。
小編推薦
熱門推薦