HTML代碼規范
我們知道,前端工程師入門容易,通過學習基本的HTML和CSS就能在浏覽器上看到實際的效果,可是要寫好的HTML,就不是那麼容易了。這裡將和大家分享HTML規范,希望大家讀完之後都能夠有所收獲。本文將主要以下面三個部分展開:
- HTML整體結構
- HTML代碼格式
- HTML內容語義
第一部分:HTML整體結構
1.HTML基礎設施
(1)文件應以<!DOCTYPE.....>首行頂格開始,這句話告訴浏覽器這是一個什麼文件,我們推薦使用<!DOCTYPE html>。
(2)必須在head元素內部的meta標簽內聲明文檔的字符編碼charset, 如:<meta charset="UTF-8">,這句代碼告訴浏覽器應該此HTML文件使用的字符集是什麼,如果不加此行代碼,那麼在浏覽器中可能顯示為亂碼。
(3) 頁面的title是極為重要的不可缺少的一項。
當我們在sublime text編輯器中輸入!並按下tab鍵便得到:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> </body> </html>
2.HTML代碼結構和視覺順序基本保持一致
(1).按照從上之下,從左到右的視覺順序書寫HTML結構。
(2).有時候為了便於搜索引擎抓取,我們也會將重要內容在HTML結構順序上提前,以為搜索引擎抓取網頁內容是自上而下的,所以將重要內容在HTML結構順序上提前可便於抓取重要的內容。
(3).不要使用table布局,現在基本上被淘汰了,而應該代之以div來布局,方便控制。
3.結構、表現、行為三者分類,避免內聯。
(1).使用link引入外部css文件到head中。注意:一般我們不適用@import來引入外部css文件。兩者的區別可以看我的另外一篇博文《添加css的方式:link和@import的區別》。
(2).使用script將js文件引入,並置於body底部,這時js文件會最後加載,html會最先加載,用戶體驗會更好。(注意:並不是所有的js文件都要放置於body的底部,如當我們需要使用js文件動態修改meta元素內容時,需要將js文件引入到head標簽中,可以看我的博文《探究移動端開發》中flexible.js文件的引入)。
4.保持良好的樹形結構
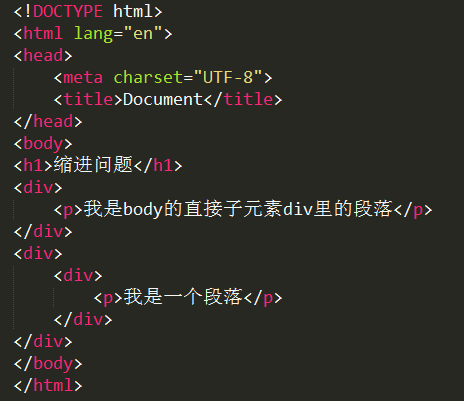
(1).每一個塊級元素都另起一行,每一行都是用tab縮進對齊。注意:html、 head、 body 以及body下的第1級標簽(即直接子元素)不縮進,其他的都正常縮進。如下圖所示:

(2).當然,我們也可以在大的模塊之間用空行空開,在模塊內不要使用多余的空行。
5.其他需要注意的問題
(1).一個標簽上引用的className不要過多,越少越好。
(2).對於一個語義化的內部標簽,應該盡量避免使用className。
第二部分:HTML代碼格式
1.說明文案的注釋方法
(1)開始注釋:<!-- 注釋文案 -->
(2)結束注釋:<!-- /注釋文案 -->
(3)允許只有開始注釋。

2.嚴格嵌套
(1).應當以最嚴格的xhtml strict標准來嵌套,不如內聯元素不能包含塊級元素等等。
(2).正確閉合標簽且必須閉合。
3.嚴格的屬性
(1).屬性和值全部小寫,每個屬性都必須有一個值,每個值必須加雙引號。
(2).沒有值的屬性必須使用自己的名稱做為值(checked、disabled、readonly、selected等等)。
(3).可以省略style標簽和script標簽的type屬性。
第三部分:HTML內容語義
1.加強資源型內容的可訪問性和可用性。
比如在img標簽內加入alt屬性,在audio內加入文案和鏈接等等。
2.加強不可見內容的可訪問性
比如背景圖片的文字應該同時卸載HTML中,並使用css使其不可見,有利於搜索引擎抓取你的內容,也可在css失效的情況下看到內容。
3.適當使用實體
以實體代替與HTML語法相同的字符,避免浏覽器解析錯誤。
常用的HTML字符實體(建議使用實體):

常用的字符實體(不建議使用實體):

更多HTML、CSS規范點擊這裡。