緣起
HTML(HyperText Markup Language超文本標記語言)是用於構建web頁面的標記語言和通用標准。它並不是一項新的發明,因為超文本(具有超鏈接的文本)和標記語言(用於電子文檔的定義和描述)在HTML問世以前都早已存在多年。作為一項劃時代的創造,它再次印證了喬布斯的名言:創新即整合(Creativity is just connecting things)。
HTML的創造者,被後人稱為互聯網之父的Tim Berners-Lee曾經是CERN(歐洲核子研究組織)的一位科學家。1990年,他受命開發一套軟件系統用於組織內部成員分享和查閱研究報告,於是他把超文本和標記語言合成了HTML,然後寫了一個浏覽器和一個服務器,這就是萬維網(World Wide Web)的起源。是的,一群科學家,只是為了方便看報告,結果順手搞出了互聯網。
Tim Berners-Lee並不是一個廣為人知的名字,原因是他完全放棄了萬維網所能帶給他的數不勝數的財富,和他類似的人還有很多,比如Linux的創始人Linus。正是這些具備非凡理念的人物奠定了互聯網的精神基調:平等、共享、開源和創造。
1994年Tim創建了W3C,這是一個非盈利性的國際化組織,致力於維護和制定web相關的標准。
 Tim Berners-Lee
Tim Berners-Lee
語義(semantic)
語義化標記,是指每種標記表示一種特定的內容形態,例如標題、列表、表格等。與之對應的概念,是樣式標記(presentational markup)。Tim最初設想HTML應該是一種純語義化的標記語言,然而在混沌無序的初始階段,各家浏覽器廠商多少受到另一種通行多年的標記語言SGML的影響,由於該語言同時存在語義化標記和樣式標記,於是早期的HTML也被設計成了兩類標記的雜合體。不過隨著90年代末CSS的逐步應用以及隨之而起的“內容與表現分離”理念,樣式標記在新的HTML版本中被逐漸廢除,但出於向後兼容的考慮,仍然有部分樣式標記被保留,例如:i(樣式)/ em(語義);b(樣式)/ strong(語義)。
為什麼需要使用語義化標記?
1、HTML本身就是語義化標記語言,使用符合語義的標記,才談得上正確使用HTML
2、使用合適的標記,可以合理應用浏覽器默認樣式
3、使用合適的標記,才能合理運用相應的屬性
4、使用合適的標記,是確保可訪問性的一個前提
5、使代碼具有更好的組織結構與可讀性
版本與規格
HTML歷經多個版本迭代,早期版本由浏覽器廠商主導,直到1999年W3C發布第四代標准。
第四代標准分化為兩類,一類是SGML-based HTML,即HTML4.01,另一類是XML-based HTML,即XHTML1.0。其中每一類下又分為三種規格:Strict、Transitional和Frameset。
XHTMl是W3C為了規束HTML所做的一廂情願的徒勞,它試圖以嚴格的語法和極低的容錯率來矯正早期HTML市場上業已存在的種種不規范行為。然而互聯網世界沒有誰可以成為上令下行的權威,並且標准必然是滯後於現實的,因此W3C後來放棄了XHTML2.0,轉而投入向後兼容的HTML5。
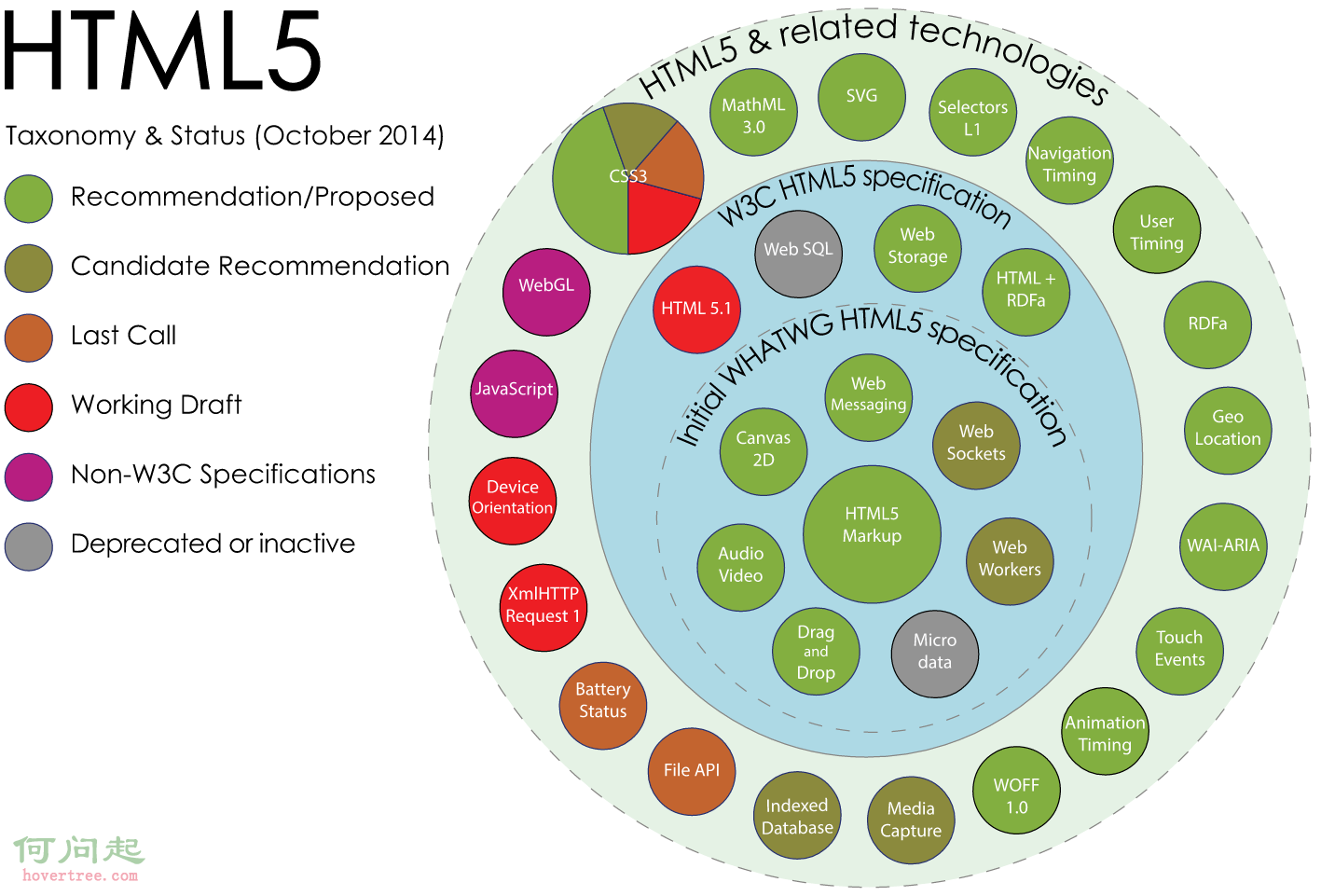
2014年第五代標准HTML5發布(Recommendation)。它最早是由一個由浏覽器廠商代表組成的叫WHATWG的組織提出的,後來學院派的W3C在放棄XHTML的制定後,與實務派的WHATWG聯合,共同制定了H5標准。歷經十五年的換代升級,HTML5新增了大量的內容,包括新的標記(新的語義標簽、多媒體支持、新的屬性)和新的API(canvas、svg、webstorage、websocket……),其中許多內容模塊至今仍在完善中。

HTML使用<!DOCTYPE >來聲明其版本及規格。
DTD是通用標記語言SGML用於定義文檔遵循何種標准的一套語法規則,HTML4.01基於SGML,因此HTML4.01也引入了DTD的聲明方式,一共有三種模式:
Strict:嚴格模式,不允許樣式標記和框架集
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
Transitional:松散(混合、過渡)模式,允許樣式標記,不允許框架集
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
Frameset:框架集模式,允許樣式標記和框架集
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
HTML5不基於SGML,因此沒有引入DTD,也只有一種聲明:
<!DOCTYPE html>
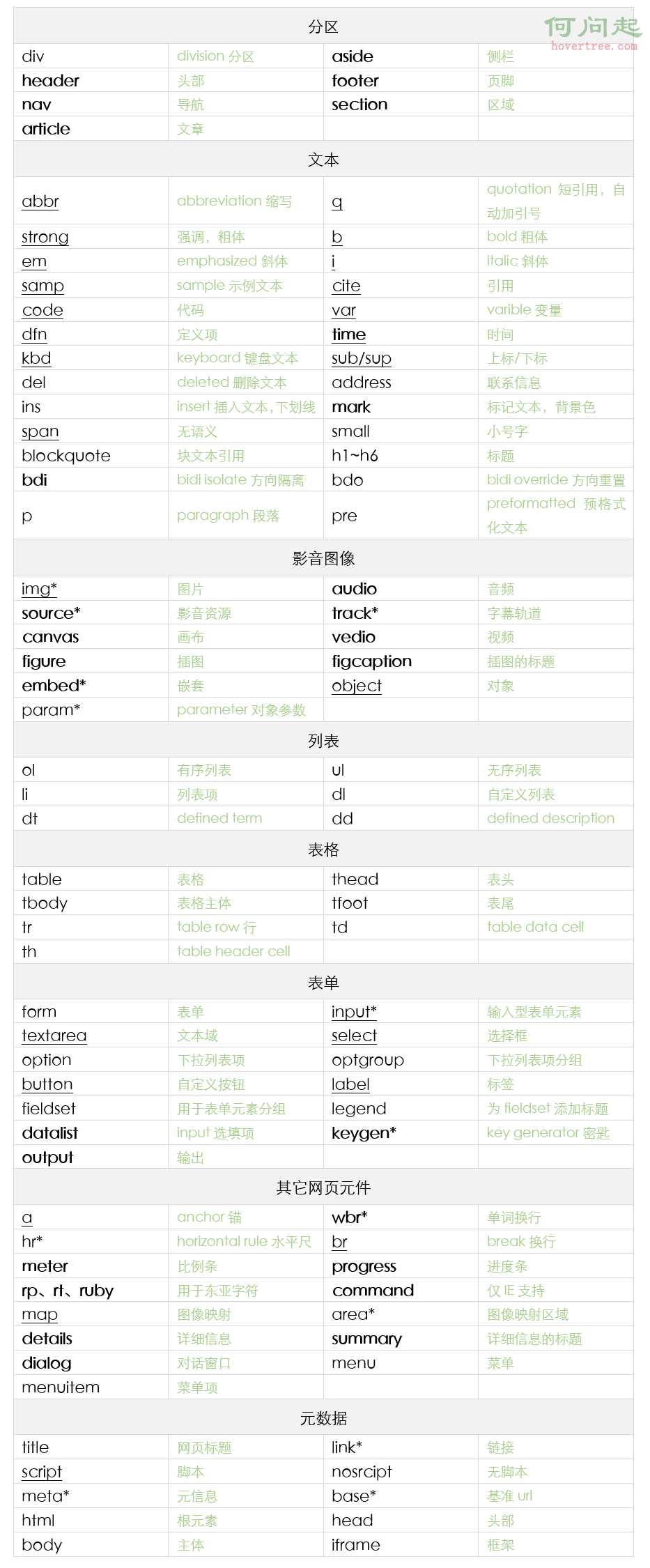
標簽(tags)
圖例:H5元素;替換元素*;行內元素
注:僅包含所有H5支持的標簽。

全局標准屬性
class、id、title、lang、style、tabindex
dir:設置內容的文本方向
accesskey:設置激活元素的快捷鍵
/* H5新增 */
contenteditable:規定內容是否可編輯,值為布爾值
contextmenu:與menu標簽配合使用,用於自定義右鍵菜單,目前僅火狐實現
data-*:用於嵌入自定義數據
draggable:用於規定元素是否可拖動,值為布爾值
dropzone:目前不支持。copy | move | link
hidden:沒有值,單獨使用。IE不支持
spellcheck:規定是否對元素內容進行拼寫檢查,值為布爾值
translate:規定是否翻譯元素內容。支持較差。yes | no
替換元素(replaced element)
從CSS的角度看,替換元素是一種內容樣式在CSS控制范圍之外的元素,它的內容是一個獨立的外部對象。典型的替換元素有<img>, <object>, <video>,以及某些表單元素如<textarea>和<input>。有的元素如<audio>和<canvas>僅在某些情況下是替換元素。使用偽元素content屬性插入的對象屬於匿名替換元素。
In CSS, a replaced element is an element whose representation is outside the scope of CSS. These are a type of external object whose representation is independent of the CSS. Typical replaced elements are <img>, <object>, <video> or form elements like <textarea> and <input>. Some elements, like <audio> or <canvas> are replaced elements only in specific cases. Objects inserted using the CSS content properties are anonymous replaced elements.
——from MDN
可見大部分替換元素都是單標簽,但也有少部分是標簽對,如textarea和canvas。
行內元素(inline)與塊級元素(block-level)
區別:
1、在正常流中是否另起一行
2、盒模型規則不同
兼容性(compatibility)
H5新標簽的兼容性問題主要存在於IE9以下的浏覽器。
方法一:在head中引入處理兼容性問題的js
< ! - - [ if lt IE9 ] >
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
< ! [ endif ] - - >
然後需顯示的將H5標簽設置為block
article,aside,dialog,footer,header,section,footer,nav,figure,menu{display:block}
方法二:document.createElement()
可用性(usability)、可訪問性(accessibility)
可訪問性主要是指Web內容對於殘障用戶的可閱讀和可理解性。
廣義的可訪問性/可用性包含四個方面:
可感知perceivable、可操作operable、可理解understandable、健壯性robust
具體參見:https://www.w3.org/TR/WCAG20/
可維護性(maintainability)
可維護性的首要前提是可讀性。可讀性越強,維護成本越低。
確保HTML可維護性的基本方法:
1、使用正確的標簽;
2、詳細的注釋;
3、合理的縮進與換行;
4、結構與樣式分離/解耦
漸進增強(progressive enhancement)與優雅降級(graceful degradation)
漸進增強和優雅降級是兩種相對的開發模式,目的是實現應用的兼容性、健壯性。它們的區別僅在於方向不同:漸進增強首先照顧老版本浏覽器,然後在最低可用版本基礎上增加新特性;優雅降級則率先針對最新的浏覽器,使用最新的技術,實現最好的效果,然後再向下兼容低端浏覽器。