隨著3G的普及,越來越多的人使用手機上網。
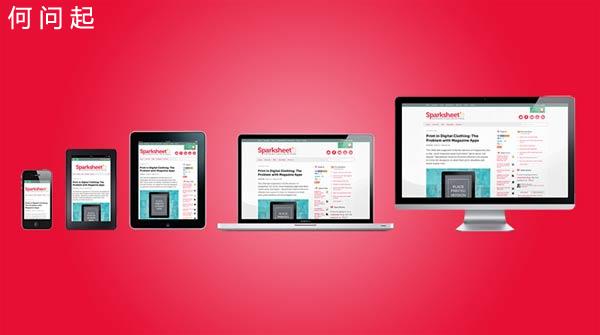
移動設備正超過桌面設備,成為訪問互聯網的最常見終端。於是,網頁設計師不得不面對一個難題:如何才能在不同大小的設備上呈現同樣的網頁?

手機的屏幕比較小,寬度通常在600像素以下;PC的屏幕寬度,一般都在1000像素以上(目前主流寬度是1366×768),有的還達到了2000像素。同樣的內容,要在大小迥異的屏幕上,都呈現出滿意的效果,並不是一件容易的事。
很多網站的解決方法,是為不同的設備提供不同的網頁,比如專門提供一個mobile版本,或者iPhone / iPad版本。這樣做固然保證了效果,但是比較麻煩,同時要維護好幾個版本,而且如果一個網站有多個portal(入口),會大大增加架構設計的復雜度。
於是,很早就有人設想,能不能"一次設計,普遍適用",讓同一張網頁自動適應不同大小的屏幕,根據屏幕寬度,自動調整布局(layout)?

一、"自適應網頁設計"的概念
2010年,Ethan Marcotte提出了"自適應網頁設計"(Responsive Web Design)這個名詞,指可以自動識別屏幕寬度、並做出相應調整的網頁設計。
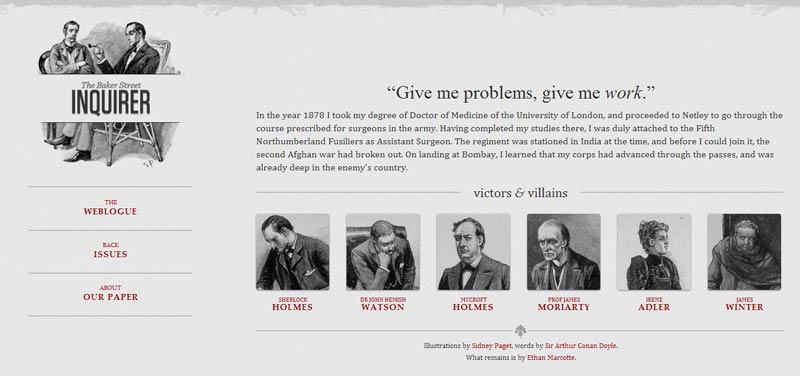
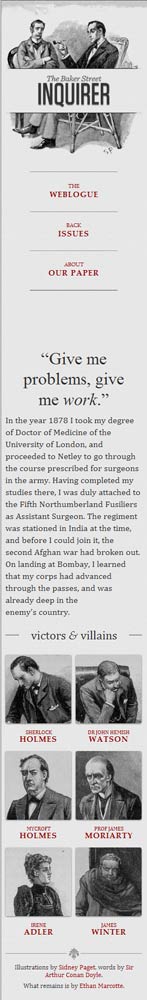
他制作了一個范例,裡面是《福爾摩斯歷險記》六個主人公的頭像。如果屏幕寬度大於1300像素,則6張圖片並排在一行。

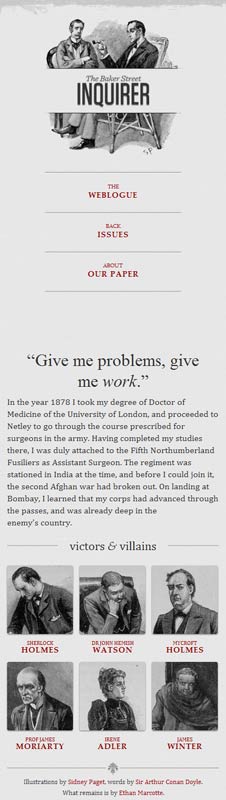
如果屏幕寬度在600像素到1300像素之間,則6張圖片分成兩行。

如果屏幕寬度在400像素到600像素之間,則導航欄移到網頁頭部。

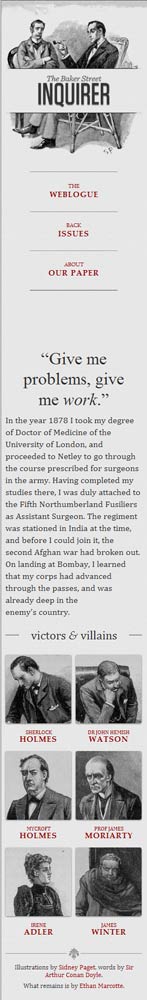
如果屏幕寬度在400像素以下,則6張圖片分成三行。

mediaqueri.es上面有更多這樣的例子。
這裡還有一個測試小工具,可以在一張網頁上,同時顯示不同分辨率屏幕的測試效果,我推薦安裝。
二、允許網頁寬度自動調整
"自適應網頁設計"到底是怎麼做到的?其實並不難。
首先,在網頁代碼的頭部,加入一行viewport元標簽。
<meta name="viewport" content="width=device-width, initial-scale=1" />
viewport是網頁默認的寬度和高度,上面這行代碼的意思是,網頁寬度默認等於屏幕寬度(width=device-width),原始縮放比例(initial-scale=1)為1.0,即網頁初始大小占屏幕面積的100%。
所有主流浏覽器都支持這個設置,包括IE9。對於那些老式浏覽器(主要是IE6、7、8),需要使用css3-mediaqueries.js。
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]-->
三、不使用絕對寬度
由於網頁會根據屏幕寬度調整布局,所以不能使用絕對寬度的布局,也不能使用具有絕對寬度的元素。這一條非常重要。
具體說,CSS代碼不能指定像素寬度:
width:xxx px;
只能指定百分比寬度:
width: xx%;
或者
width:auto;
四、相對大小的字體
字體也不能使用絕對大小(px),而只能使用相對大小(em)。
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代碼指定,字體大小是頁面默認大小的100%,即16像素。
h1 {
font-size: 1.5em;
}
然後,h1的大小是默認大小的1.5倍,即24像素(24/16=1.5)。
small {
font-size: 0.875em;
}
small元素的大小是默認大小的0.875倍,即14像素(14/16=0.875)。
五、流動布局(fluid grid)
"流動布局"的含義是,各個區塊的位置都是浮動的,不是固定不變的。
.main {
float: right;
width: 70%;
}.leftBar {
float: left;
width: 25%;
}
float的好處是,如果寬度太小,放不下兩個元素,後面的元素會自動滾動到前面元素的下方,不會在水平方向overflow(溢出),避免了水平滾動條的出現。
另外,絕對定位(position: absolute)的使用,也要非常小心。
六、選擇加載CSS
"自適應網頁設計"的核心,就是CSS3引入的Media Query模塊。
它的意思就是,自動探測屏幕寬度,然後加載相應的CSS文件。
<link rel="stylesheet" type="text/css"
media="screen and (max-device-width: 400px)"
href="tinyScreen.css" />
上面的代碼意思是,如果屏幕寬度小於400像素(max-device-width: 400px),就加載tinyScreen.css文件。
<link rel="stylesheet" type="text/css"
media="screen and (min-width: 400px) and (max-device-width: 600px)"
href="smallScreen.css" />
如果屏幕寬度在400像素到600像素之間,則加載smallScreen.css文件。
除了用html標簽加載CSS文件,還可以在現有CSS文件中加載。
@import url("tinyScreen.css") screen and (max-device-width: 400px);
七、CSS的@media規則
同一個CSS文件中,也可以根據不同的屏幕分辨率,選擇應用不同的CSS規則。
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}#sidebar {
display:none;
}}
上面的代碼意思是,如果屏幕寬度小於400像素,則column塊取消浮動(float:none)、寬度自動調節(width:auto),sidebar塊不顯示(display:none)。
八、圖片的自適應(fluid image)
除了布局和文本,"自適應網頁設計"還必須實現圖片的自動縮放。
這只要一行CSS代碼:
img { max-width: 100%;}
這行代碼對於大多數嵌入網頁的視頻也有效,所以可以寫成:
img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只好寫成:
img { width: 100%; }
此外,windows平台縮放圖片時,可能出現圖像失真現象。這時,可以嘗試使用IE的專有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js。
addLoadEvent(function() {
var imgs = document.getElementById("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
不過,有條件的話,最好還是根據不同大小的屏幕,加載不同分辨率的圖片。有很多方法可以做到這一條,服務器端和客戶端都可以實現。
(完)
- 上一頁:重新梳理HTML基礎知識
- 下一頁:談談網頁的字體的設置