之前有說到Element,Console,Sources大多運用於debug,Network可用於debug和查看性能,今天的主角Timeline更多的是用在性能優化方面,它的作用就是記錄與分析應用程序運行過程中所產生的活動。
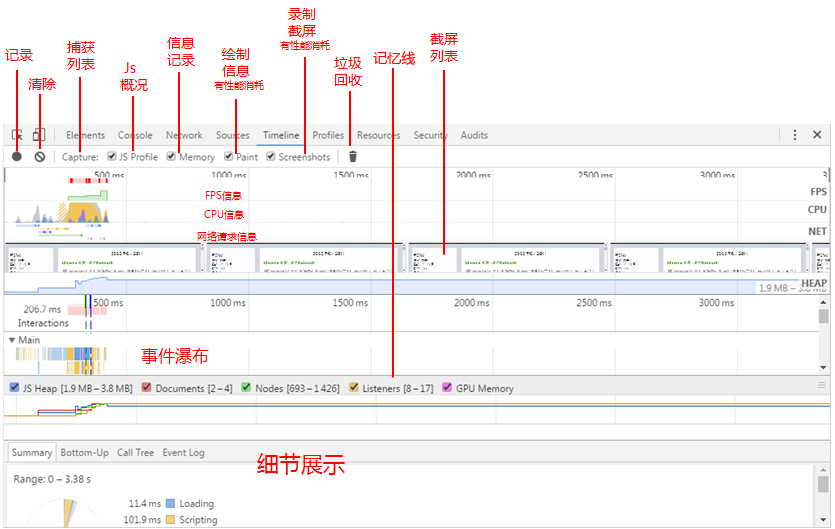
認識Timeline
接下來開始詳細的分析下每個標記處的作用(有幾個還沒標記出來的也有介紹,順序是按照面板從左到右,從上到下)
記錄按鈕
是否需要對當前頁面的運行進行記錄,當打開記錄按鈕開始執行記錄過程的時候,該按鈕顯示紅色
清除按鈕
按下後會清除之前的記錄信息,瞬間白板
捕獲列表
捕獲滿足後面所列出的條件的相關事件,在這個的右邊有選擇框供選擇
js概況
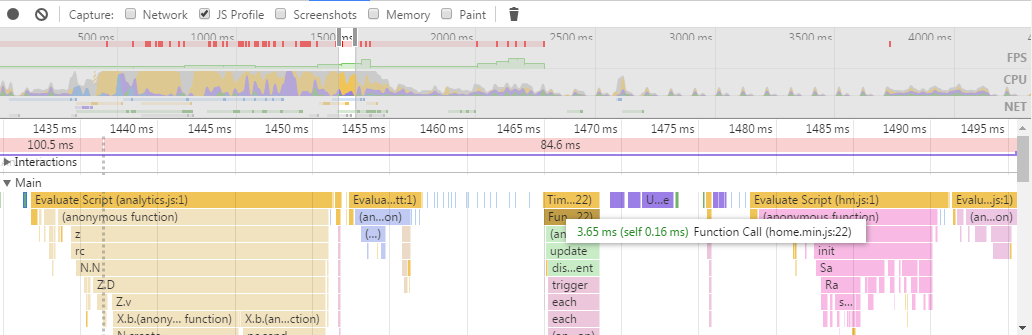
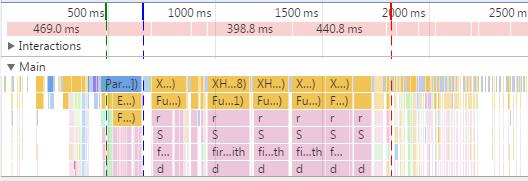
js函數執行的信息,主要展現在事件調用瀑布圖中
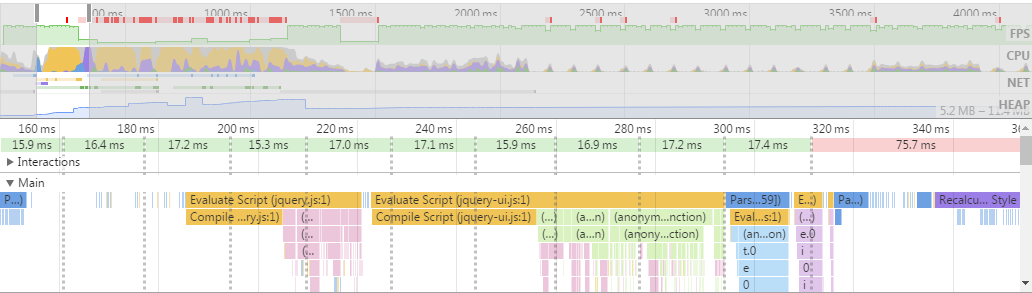
如圖所示,我們能夠看到函數的調用(這裡截取了一段短時間內的事件瀑布圖)

信息記錄和記憶線
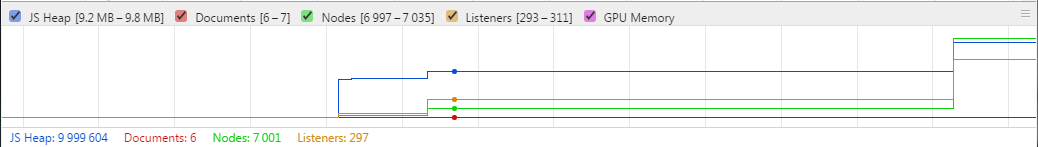
當打開狀態時,記錄在記錄過程中如js堆內存、Node節點數等數據的記憶線
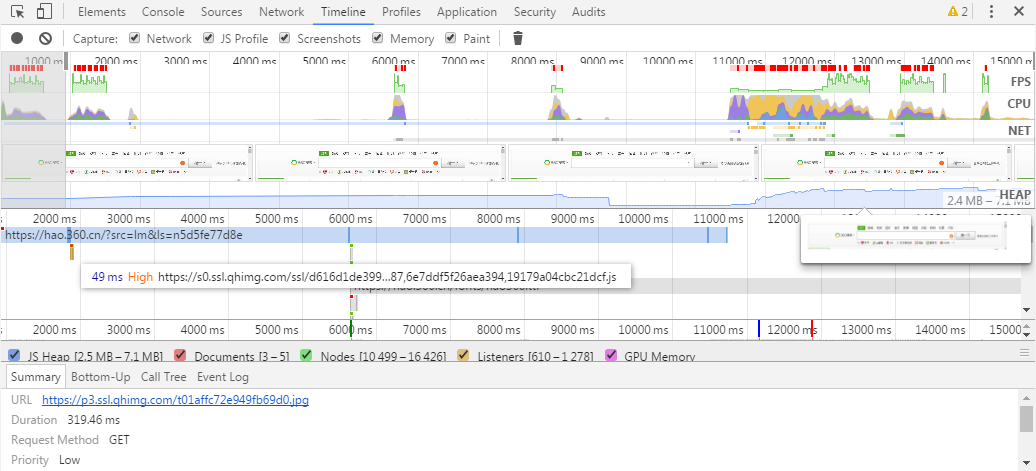
如下圖,在該記憶線上移動鼠標,會在圖的下面出現對應時間點時的各項指標數據

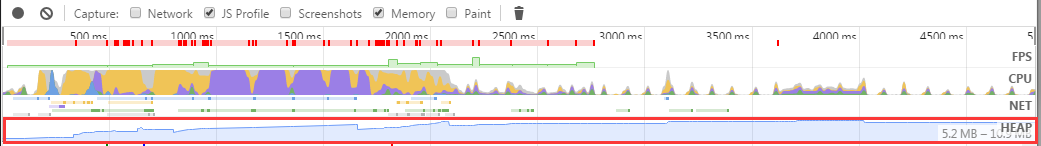
當打開memory時,會在NET下面產生一個HEAP展示圖,該圖展示了js堆內存的使用情況,如圖

繪制信息
記錄paint過程的信息,可以在paint profile細節面板中查看,記錄繪制信息有產生一定的性能損耗
錄制截屏和截屏列表
和network的捕獲截屏是一樣的,會產生一定的性能損耗,詳情可查看Chrome 開發工具之Network
垃圾回收
針對記錄過程所產生的垃圾進行回收,釋放浏覽器內存
FPS信息
頁面活動時的FPS變化信息,通常設備的屏幕的刷新頻率是60FPS,超過的話,則有可能產生卡頓現象,可參考這篇介紹 (需FQ)
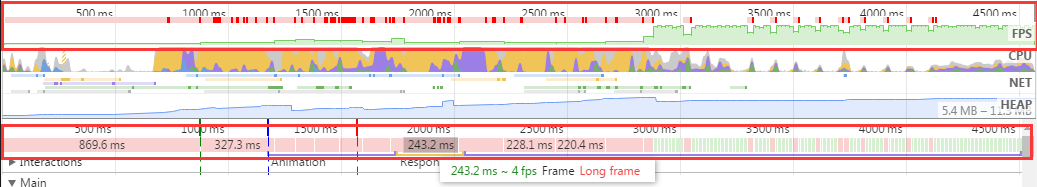
效果如下圖,有兩個地方可以顯示FPS信息,當FPS過大時,會顯示紅色的長條,代表有個長幀。我們也可以觀察到,上下兩個區域的分紅條狀出現的時間點和持續的時間段是同步的。

CPU信息
記錄浏覽器內核的運行情況,以曲線區域圖的形式展示。黃色的表示對js的操作所占內存(js代碼評估及函數調用),藍色表示對html操作所占的內存(主要是html編譯),紫色表示對css操作所占的內存(css樣式計算等),灰色表示其他操作所占的內存
展示效果如下圖所示:

網絡請求信息
網絡資源請求信息,以不同顏色的條狀表示不同的資源。黃色表示是script文件,藍色表示是html文件,紫色表示是css文件,綠色表示是媒體文件,灰色表示各種其他文件~
若希望看network的詳細情況,建議參考Chrome 開發工具之Network
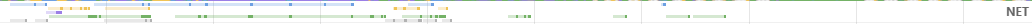
效果如圖:

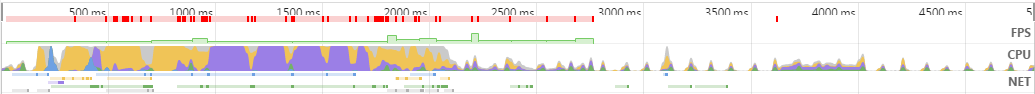
推薦將FPS.CPU.NET合起來看,如下:

事件瀑布圖
各種事件的信息大集合,24K钛合金狗眼已閃瞎,第一行代表隨著時間推移而發生的事件,下面各行是第一行事件的子項,由下面的各項組成第一行的整體事件。瀑布圖的信息與CPU使用情況相符合,可從下圖中看出
具體效果如圖所示(為方便查看,這裡截取一段時間內的事件瀑布圖)

當記錄一個網站加載過程時,在事件瀑布面板會有三條虛線,綠色的表示第一次開始繪制頁面,藍色線代表DOM已加載完成,紅色線表示頁面加載完(包括資源引用)
效果圖:

最新版本的chrome在js profile選擇框前面加了個network選擇框,當選擇network時,會將此處作為network信息面板,可通過鼠標懸浮network面板上的條狀來查看沒個資源的請求情況
如圖所示,最新版本的chrome-timeline面板

細節展示
展示所選事件的各項細節信息
summary(信息匯總)
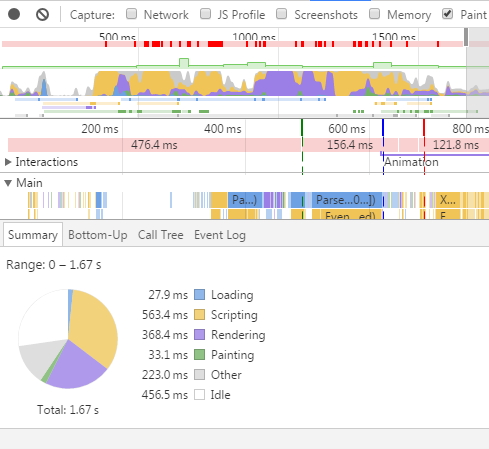
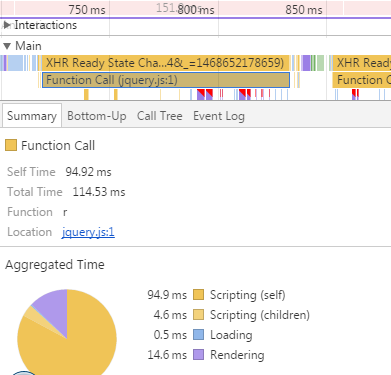
所選事件的一個信息匯總
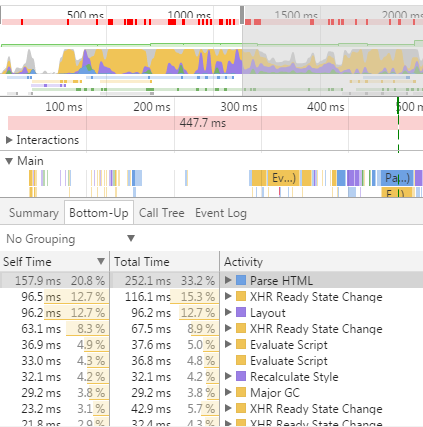
我們可以先在時間軸上選取一段區域,看看有些什麼:

然後在事件瀑布圖中選中一個事件看看:

可以看出,該匯總會將選中目標的內容大致信息展示出來。
bottom-up
根據事件耗時長短,反向列出事件列表,有分類可選(通過類型、域、子域、URL分類列出),面板右邊也有詳細介紹,不過基本和左邊相似,就不多介紹了。
效果圖如下:

可以看出耗時最長的是html編譯及其所花費的時間,其次是一個XHR請求...在這個面板的左上角還有分組篩選,將列表數據分別以activity、category、domain、subdomain、url歸類到一起。
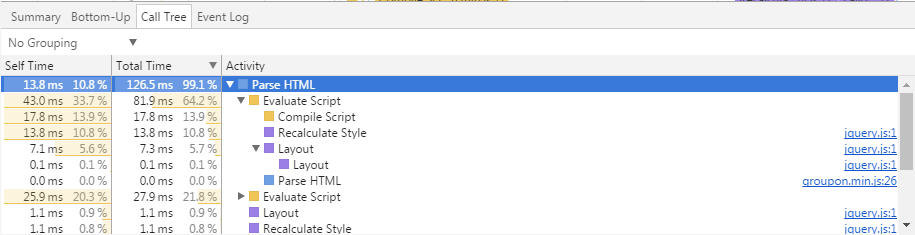
call-tree(事件調用的樹形圖)
可在樹形圖中查看各項事件的子項信息,及各子項的信息,同樣也有分組篩選,規則同上,面板右邊同上
效果如圖所示(和bottom-up基本相同,不同的是事件調用跟蹤信息更詳細的列在了樹形圖上):

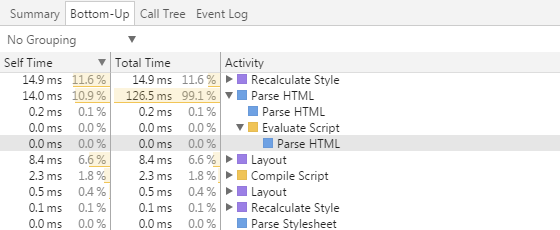
而同一個事件在bottom-up裡是這樣的,簡化了很多:

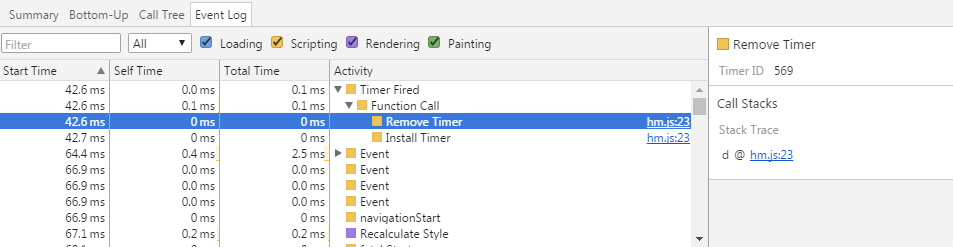
event-log(事件日志)
明確列出各項事件的詳細信息,可以進行關鍵字篩選,所耗時間篩選,事件類型篩選等,右邊是詳細信息,可看到函數調用棧的跟蹤信息。
效果如圖所示:

layers
展示刷新到某幀時的頁面,可讓開發者明確頁面每一幀的渲染情況
注意:在paint選擇框勾選的情況下可用
面板召喚過程:
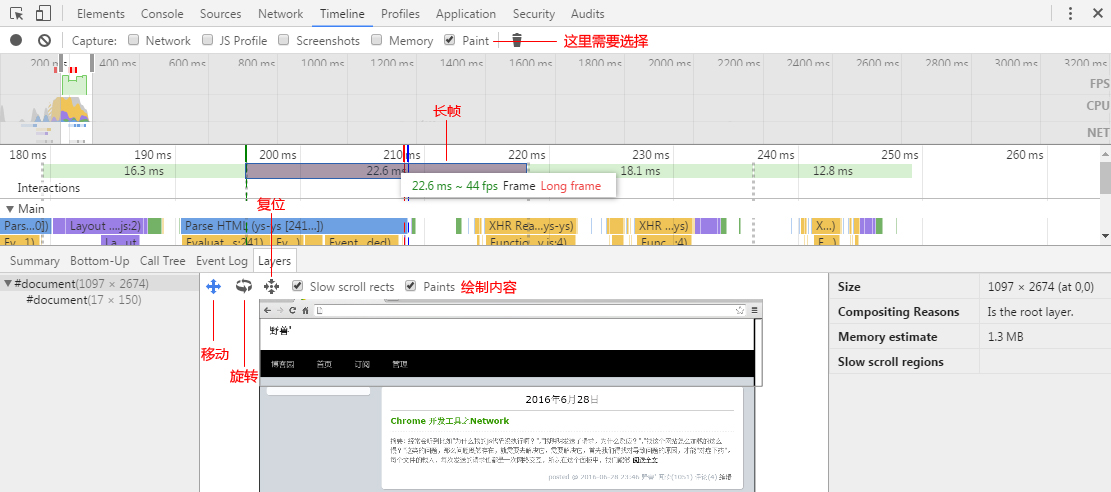
1.選擇所選區塊
2.選擇長幀,出現layers面板
3.在layers面板浪起來

可以看到頁面在這個長幀階段後的繪制情況,旋轉可看層級立體圖,右側也有列出當前幀的詳細信息,如size大小、為啥要合並(什麼是合並?看這篇文章)、內存評估等
paint profiler
頁面繪制過程
注意:在paint選擇框勾選的情況下可用
面板召喚過程:
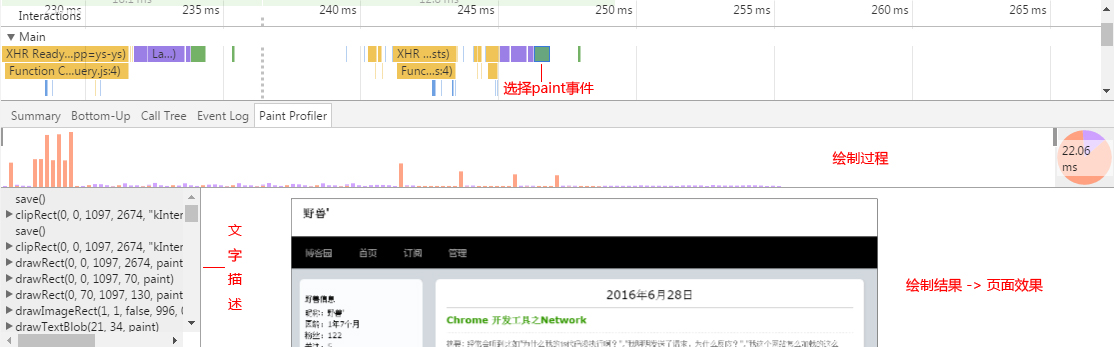
1.選擇一個paint事件,出現paint profiler面板
2.在paint profiler面板浪起來

繪制過程中可以選擇一段區域,看這段區域內的頁面繪制結果是什麼樣的,比如,在這個列表中,首先是導航的繪制,然後是右側文章內容,然後是左側幾個小窗div的繪制。文字描述,相對圖形來說的,只是給列出了選中區域的繪制事件列表及繪制信息,可點開看詳細內容,比如有textsize、left、top等屬性
暫時就這些,這幾天電腦中毒,好不容易才解決...如有不對的地方,感謝指出,同時歡迎交流討論~
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- jquery操作復選框(checkbox)的12個小技巧總結
- JavaScript中removeChild 方法開發示例代碼
- 完美解決ajax跨域請求下parsererror的錯誤
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】