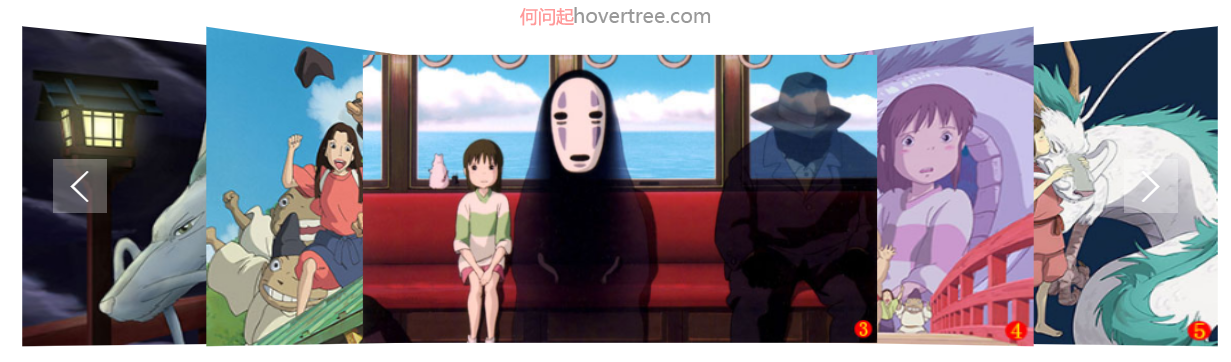
利用css3+js實現簡單帶立體過渡效果的圖片切換(chrome浏覽器)
編輯:WEB前端代碼
<!DOCTYPE HTML>
<html lang="en-US">
<head>
<meta charset="UTF-8">
<title>圖片立體過渡切換效果</title>
<style type="text/css">
*{margin:0;padding:0;}
div{width:500px;height:500px;margin:150px auto;position:relative;perspective:800px;}
ul{list-style:none;width:500px;height:280px;}
li{position:absolute;top:0;left:0;transition:all 1s;}
li.center{transform:translateZ(100px);z-index:10;}
li.left1{transform:rotateY(25deg) translateX(-150px);z-index:9;}
li.left2{transform:rotateY(18deg) translateX(-300px);z-index:8;}
li.right1{transform:rotateY(-25deg) translateX(150px);z-index:9;}
li.right2{transform:rotateY(-18deg) translateX(300px);z-index:8;}
li.back{transform:translateZ(-200px);z-index:1;}
span{width:60px;height:60px;background:rgba(255,255,255,.3);color:#fff;font-weight:bold;position:absolute;left:-380px;
top:80px;z-index:11;font-size:50px;text-align:center;line-height:60px;cursor:pointer;}
span:nth-of-type(2){left:810px;}
</style>
<script type="text/javascript">
window.onload=function(){
var ul=document.getElementsByTagName("ul")[0];
var div=document.getElementsByTagName("div")[0];
var lis=document.getElementsByTagName("li");
var spans=document.getElementsByTagName("span");
var classes=["left2","left1","center","right1","right2","back","back","back","back"];
var lock=false //定義動畫鎖,false為沒鎖定
spans[0].onclick=function(){
if(lock==false){//如果動畫沒有被鎖
lock=true;
setTimeout(function(){
lock=false;//1秒後解鎖
},500);
var first_class=classes.shift();//取出數組第一個元素
classes.push(first_class);//將取出的第一個元素加到放到數組最後
for(var i=0;i<lis.length;i++){
lis[i].className=classes[i];//將lis的類與classes對應起來
}
}
}
spans[1].onclick=function(){
if(lock==false){//如果動畫沒有被鎖
lock=true;
setTimeout(function(){
lock=false;//1秒後解鎖
},500);
var last_class=classes.pop();
classes.unshift(last_class);
for(var j=0;j<lis.length;j++){
lis[j].className=classes[j];
}
}
}
}
</script>
</head>
<body>
<div>
<ul>
<li class="left2"><img src="1.jpg" alt="" /></li>
<li class="left1"><img src="2.jpg" alt="" /></li>
<li class="center"><img src="3.jpg" alt="" /></li>
<li class="right1"><img src="4.jpg" alt="" /></li>
<li class="right2"><img src="5.jpg" alt="" /></li>
<li class="back"><img src="6.jpg" alt="" /></li>
<li class="back"><img src="7.jpg" alt="" /></li>
<li class="back"><img src="8.jpg" alt="" /></li>
<li class="back"><img src="9.jpg" alt="" /></li>
</ul>
<span><</span>
<span>></span>
</div>
</body>
</html>

小編推薦
熱門推薦