做前端開發的需不需要PS
記得在之前的老東家做某一個系統開發,當時正在做界面開發,發現界面還需要添加幾個圖標,於是把這個需求反饋給了項目經理。過了十幾分鐘,項目經理跑過來告訴我:產品部的UI設計人員(當時我們的UI設計人員全部調整到產品部)需要向他們產品經理匯報這個任務,你在郵件裡邊簡單描述下你的圖標需求然後發送給產品經理再抄送給我和UI設計人員。我聽了當時蛋碎滿地,幾個圖標設計不到半個小時的事情,非搞得花上一天時間才搞完!經過這蛋碎的經歷,我覺得對於一個做界面的開發人員來說,懂些PS技術還是有必要,一方面提升開發效率,另一方面做出來的界面也更好看(當然,會點PS技術,有時候還可以幫美女PP圖)。下圖就是使用PS的“歷史記錄畫筆工具”以及“濾鏡“->”模糊”下的高斯模糊功能實現的。

前端開發需要的PS技能是切圖
本來打算一篇內容把常用工具和切圖一起分享,但為了直觀展示操作,本篇內容添加了很多圖片,所以已經容納不了切圖功能的介紹。切圖功能的介紹還是再開一篇單獨介紹吧。本篇主要介紹PS的常用配置以及工具欄中經常使用的幾個工具。最後還介紹了PS使用過程中的幾個小技巧。
PS之前的准備工作
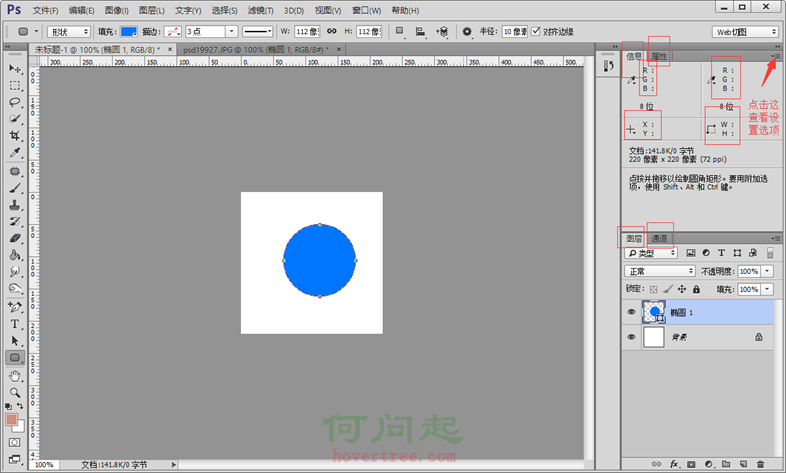
1.關閉不必要的窗口。打開PhotoShop,在開始P圖或者切圖之前,通常我們需要關閉不必要的窗口,僅僅保留在切圖過程中用到的窗口。窗口的打開或關閉都可通過“窗口”菜單控制。一般網頁設計需要用到的幾個窗口是:信息、字符、圖層、歷史記錄。

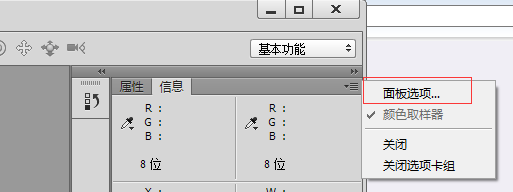
2.設置面板信息。有些時候我們在移動鼠標或者選擇區域時,想知道鼠標位置或者選擇區域的大小。選中“信息”窗口,打開“面板選項…”。

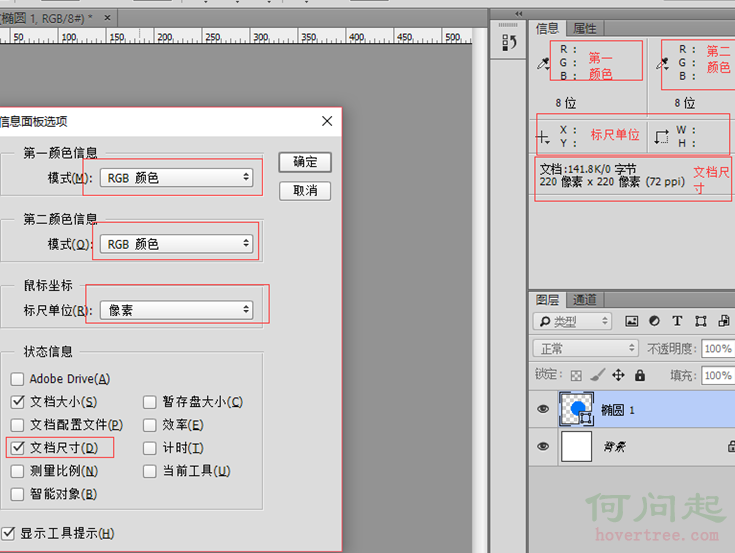
設置面板的第一顏色信息、第二顏色信息的模式為“RGB”顏色,設置鼠標坐標的標尺單位為“像素”,勾選“文檔尺寸”,這些設置後面都會用到。設置完成後,我們用“選擇工具”在工作區選擇一個區域,信息窗口中就顯示了鼠標的坐標、區域的長和寬、以及RGB顏色。

3.設置單位與標尺。選擇菜單“編輯”->“首選項”->“單位與標尺”,把標尺、文字單位都改為像素。
![clipboard[8] clipboard[8]](https://www.divcss.online/divcssbuju/UploadFiles_7251/201612/2016122917340217.png)
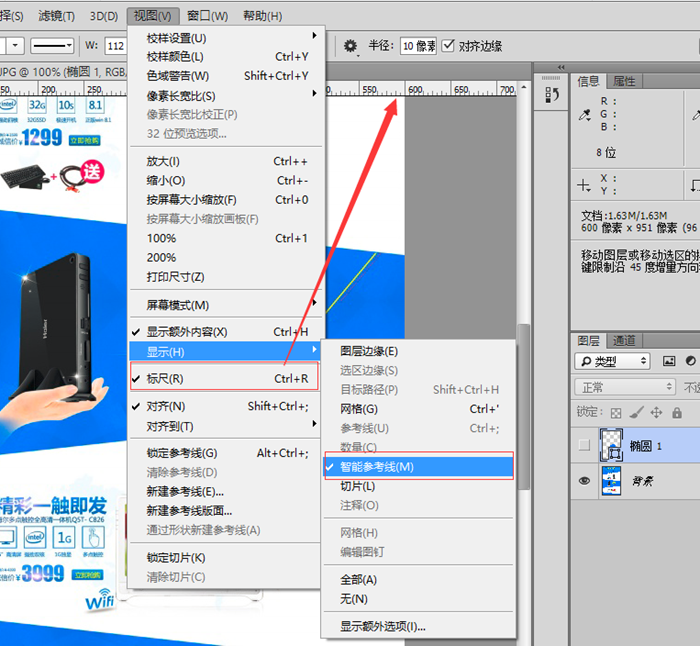
4.智能參考線和標尺。打開“視圖”->“顯示” 菜單,勾選“智能參考線”。選中“視圖”菜單,勾選“標尺”(ctr+R)。

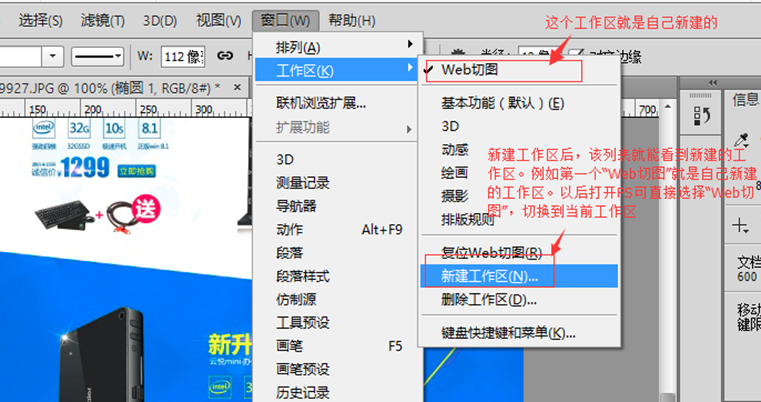
5.保存工作區。界面菜單設置後,我們肯定不希望第二次打開還得重新設置。打開菜單”窗口“->”工作區“->”新建工作區“,新建一個工作區域。下次再設計切圖時可直接使用新建的工作區。

常用工具
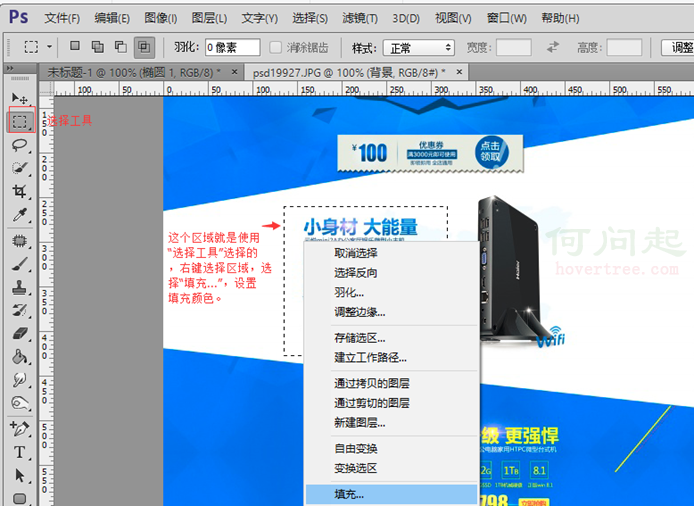
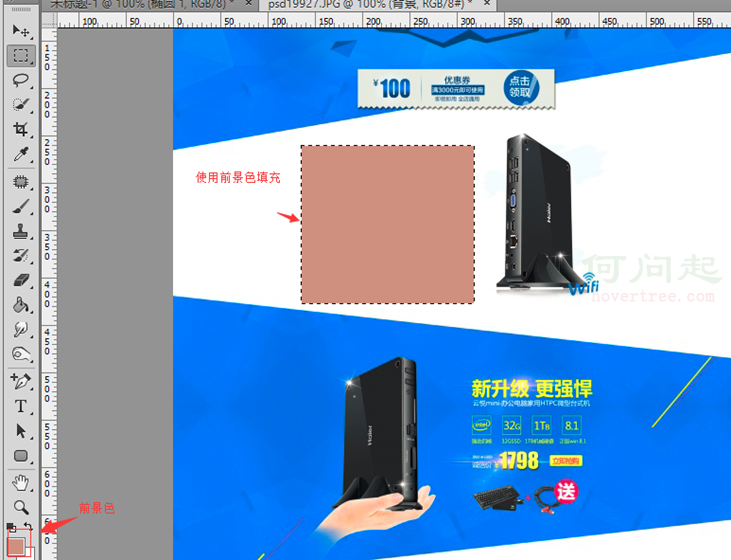
1.選擇工具(快捷鍵M)。在工具欄中選中“選擇工具”,在圖層上選擇一個區域,然後右鍵點擊選中區域,選擇”填充…“,彈出填充窗口,我們可以使用前景色、背景色或者其他顏色填充選擇區域。



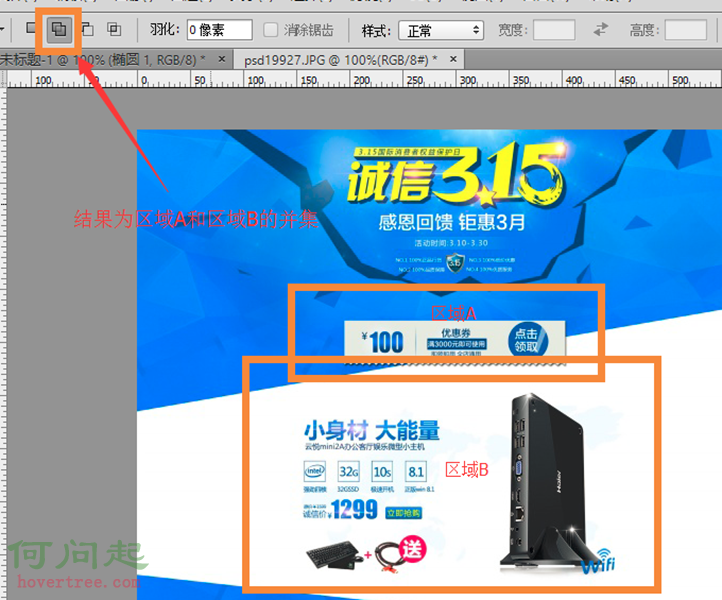
選擇工具包含有矩形、橢圓、單行、單列選取工具。選擇了“選擇區域”工具後,上面菜單多了幾個按鈕,分別表示區域疊加、減消、區域交集。這幾個按鈕實現不同的選取功能,都可以使用快捷鍵Shift(疊加)和Alt鍵(減消)。如果是畫橢圓和矩形,按住shift鍵時可畫正方形和圓。但必須先放開鼠標左鍵,再放shift鍵才能畫成功。



2.套索工具(L)。包含套索工具、多邊形套索工具、磁性套索工具。功能使用和“選擇工具”相似。選擇了一個區域後,可按Shift鍵疊加新的區域。按Alt減減去某些區域。
3.快速選擇工具(W)。包含“快速選擇工具”和“模板工具”。功能使用和“選擇工具”相似。選擇了一個區域後,可按Shift鍵疊加新的區域。按Alt減減去某些區域。
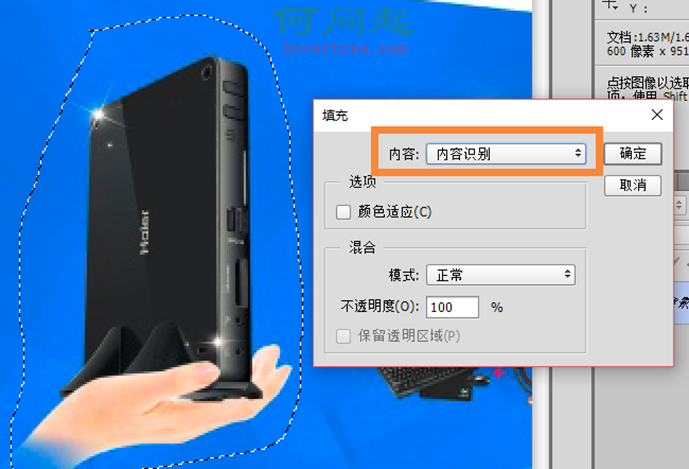
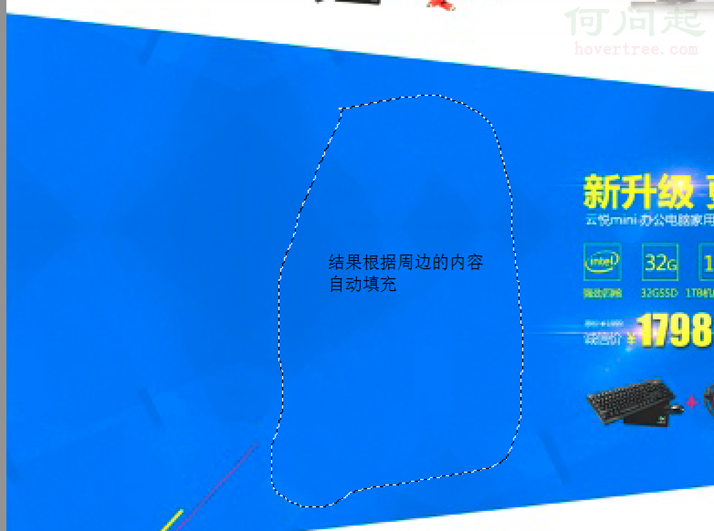
4.選擇工具、套索工具、快速選擇工具的內容填充。前面介紹的選擇區域、套索工具、快速選擇都是選擇某個區域。區域選擇後,可填充顏色。右鍵選擇區域,選擇“填充“菜單。彈出的界面選擇”內容識別“。選擇區域自動按周圍的顏色填充。



5.裁剪工具。裁剪工具用於剪切出僅僅我們需要的內容。在使用其他的區域選擇工具後,把菜單切換到裁剪工具,可直接裁剪之前選擇的區域。



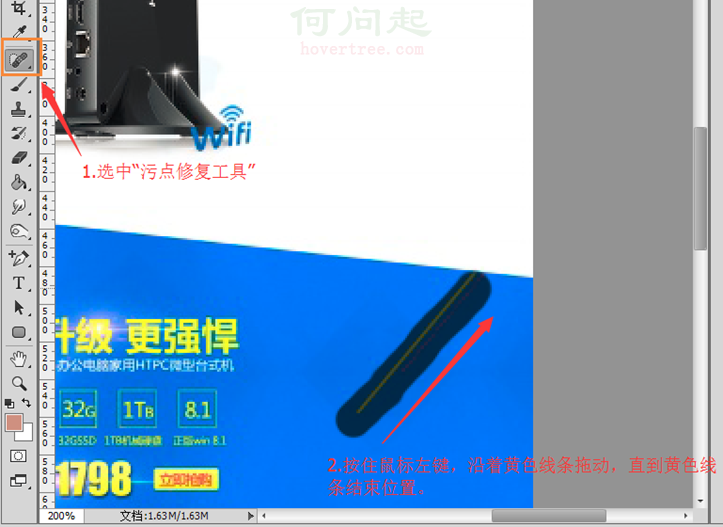
6.污點修復工具。包含污點修復工具和修補工具,污點修復工具自動取畫筆周邊的顏色進行融合,例如下圖有一條黃色橫線想去掉,可通過污點修復工具去掉。單擊鼠標不放,從頭拖到尾。修補工具,選擇一個區域,用其他地方的內容填充。


一些小技巧
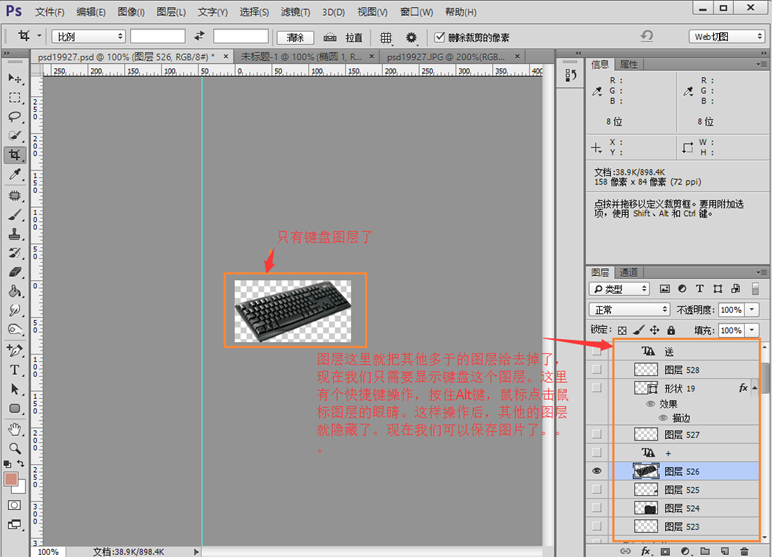
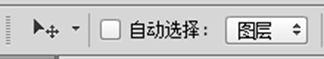
1.圖層自動定位。在使用“移動工具”時,菜單欄多出了下面的“自動選擇”和“圖層(或者分組)”兩個菜單。這兩個菜單的功能類似於Visual Studio中的選中文件和解決方案目錄文件的聯動。右邊的選項一般我們選擇“圖層”,而左邊選項建議不勾選“自定選擇”,在需要定位的時候按住Ctrl鍵,左鍵單擊圖像窗口的圖片即可讓“圖層”窗口的圖層自動定位。

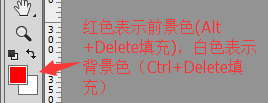
2.前景色、背景色填充。前面介紹的幾個選擇工具,有些時候我們選擇了一個區域想用前景色或者背景色填充,怎麼辦?photoshop為我們提供了填充快捷鍵,使用Alt+Delete填充前景色,使用Ctrl+Delete前沖背景色。

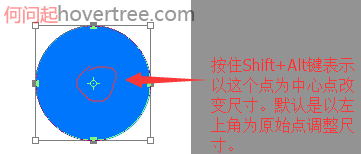
3.調整圖形尺寸。如要調整一個圓的尺寸,我們知道可以使用Ctrl+T,自由變換尺寸。但有些同學不知道怎樣以圓心為中心點調整,其實很簡單,按住Shift+Alt鍵,再拖動圓形。這樣圖形的調整就是按照圓心調整。另外, 如果我們想畫正方形或者圓,在畫圖之前按住Shift就可畫出正方形或者圓。

- 上一頁:Html與CSS快速入門01-基礎概念
- 下一頁:做一個會PS切圖的前端開發