系列鏈接
做一個會使用PS的前端開發
做一個會PS切圖的前端開發
切圖方法分類
PhotoShop從CS版本演變到現在的CC版本,切圖功能發生了比較大的變化,我們可以把PhotoShop CS版本時的切圖功能稱為傳統切圖,而從PhotoShop CC版本開始PS提出了精准切圖。所謂傳統切圖就是切圖人員基本上都是自己分割圖層切圖,傳統切圖又分為全手工切圖和參考線切圖;現在CC版本提出的精准切圖,切圖人員可以依賴計算機把圖層對象精確的切割出來,這樣切割出來的圖層肯定比傳統切圖切出來的精准度高。另一方面,CC版本可通過腳本執行全自動切圖,這樣完全解放了切圖人員的雙手。
總體來說,切圖方法分為:傳統切圖(手動切圖、參考線切圖)、精准切圖。
切圖工具
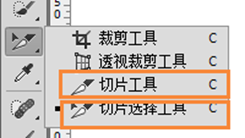
上一篇有講過工具欄中的“剪切工具”,其實剪切工具裡邊一共為我們提供了四個工具。分別為“裁剪工具”、“透視裁剪工具”、“切片工具”、“切片選擇工具”。

圖中的“切片工具”、“切片選擇工具”是我們切圖需要用到的兩個工具。“切片工具”和“選擇工具”有點相似,都是選擇一個區域,不同的是切片工具選擇了區域後會標記為一個切圖。例如下圖中我使用了切片工具切了一個小片,左上角的03表示切片的名字。

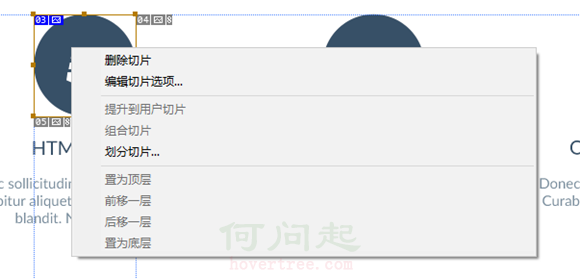
如果我們使用切片工具切了十幾張圖,現在覺得某些需要調整或者刪除,這個時候我們就可以使用“切片選擇工具”,顧名思義可以用來選擇我們之前切出的圖。然後右鍵選擇的圖彈出菜單,菜單有包括“刪除”操作。

傳統切圖
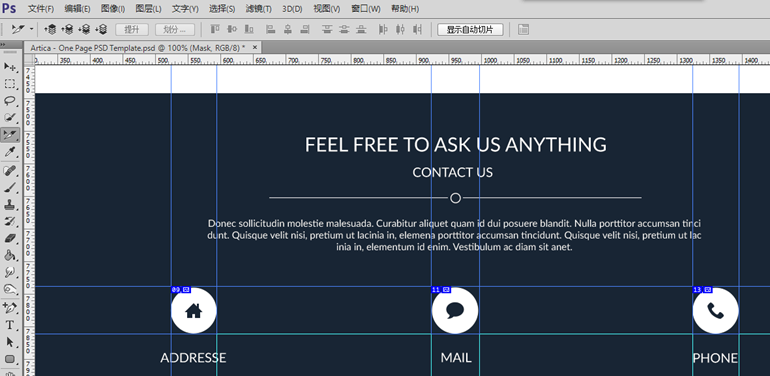
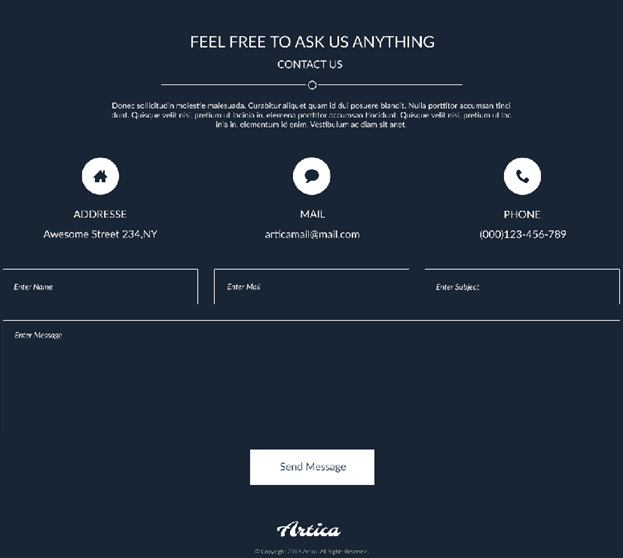
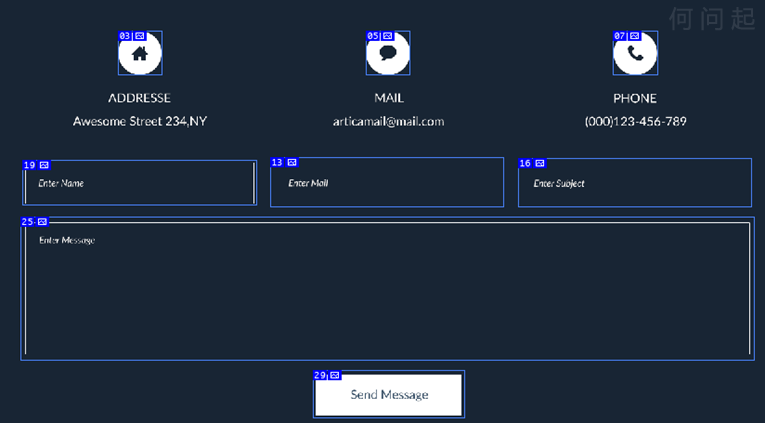
不管是傳統切圖或者精准切圖的方法介紹,我都使用下面的圖片作為例子。圖片設計比較簡單,包含的內容比較少,便於介紹。

手動切圖
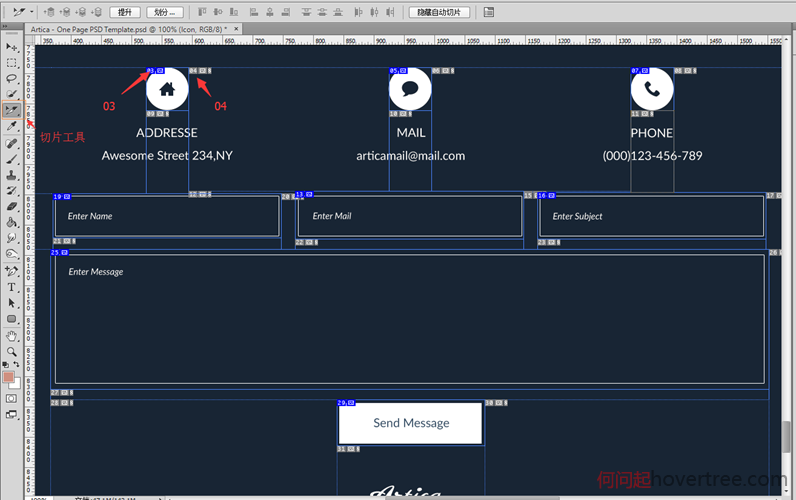
手動切圖需要切圖人員完全手動的使用“切片工具”一個一個的去切割圖片。首選,選擇“切片工具”,然後在需要切圖的圖標上使用“切片工具”選擇一個包含了圖標區域。例如下圖的ADDRESS文字上方的圖標就使用了“切片工具”選中。繼續切其他圖標,從圖中也可看出每個切圖左上角都有一個數字,這個數字就是切圖的編號,表示當且切圖時第幾個切圖。

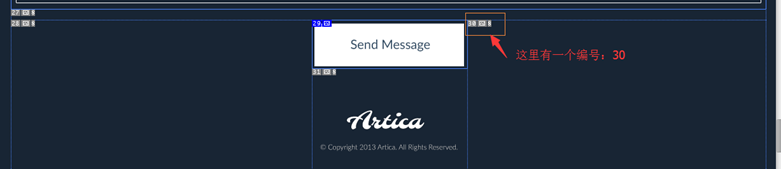
上面的切圖也暴露除了幾個疑問,我先把上圖的底部放大一點,能看清楚些。圖片的右下角有一個區域,區域左上角有一個數字為30的編號,這個區域也是一個切圖,30是我們看到的最大數字,這說明了其實我們一共切了30個圖。明明我們只切了8個圖片,為什麼一下子又變成了30個切圖?
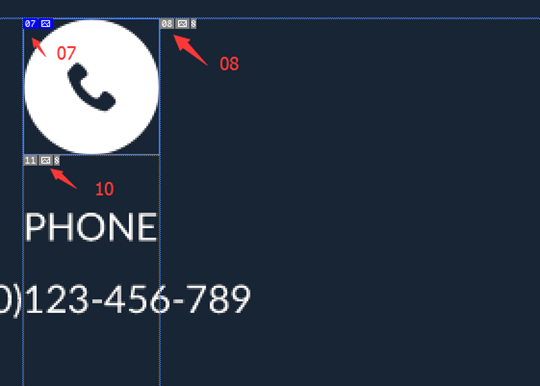
這是因為我們在切圖的時候,PS自動的添加了一些切圖。我們就拿07號切圖來說,當我們手動切割了電話圖標,在07好切圖的右邊(08)和下邊(10)都會自動生成一個切圖。隨著切圖越來越多,自動生成的切圖也會越來越多,最終一共包含了30個切圖。而且這些自動生成的切圖我們是不能刪除的。

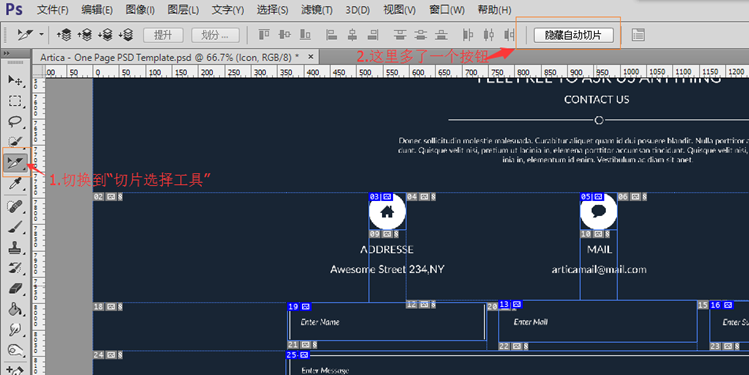
有時候看著這麼多切圖覺得挺煩,那可不可以只顯示我們自己切的圖?答案是肯定的。我們先把工具切換到“切片選擇工具”,上面的菜單欄多了一個“隱藏自動切圖”按鈕。

點擊“隱藏自動切片”按鈕,然後我們再看看切圖一個就只有8個切圖了,這8個切圖真是我們自己切的。但細心一點的同學看到最後一個切圖的編號是29,“隱藏自動切片”只是隱藏了自動生成的切片,而不是刪除切片。

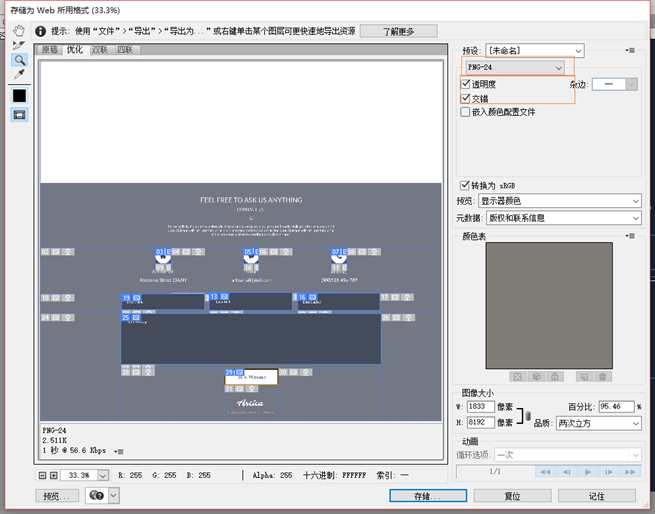
切圖完成之後就可以執行導出了。打開“文件”->“導出”->“存儲為Web所用格式”(老版本打開方式為“文件”->“存儲為Web所用格式”),彈出“存儲為Web所用格式”窗口。需要設置幾個選項,右上角下拉列表選擇“PNG-24”,勾選“透明度”和“交錯”選項。最後點擊“存儲…”,選擇我們存儲的路徑。到目前為止,手動切圖工作基本上就完成了。

參考線切圖
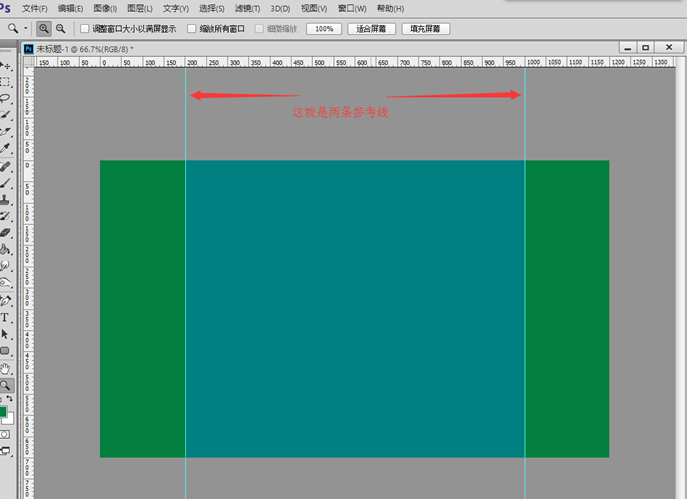
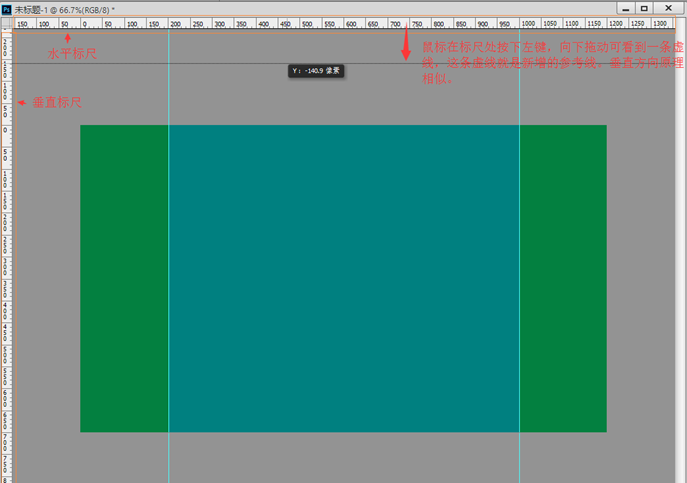
在介紹參考線切圖之前,我們需要搞清楚什麼是參考線。先討論一個問題,假如我們需要使用PS設置一個網頁,在網頁內容居中顯示,左右兩邊都流出200像素的寬度。如果兩邊都有一條參考線做參考,這樣是不是就很方便了。
參考線的添加有兩種方式:
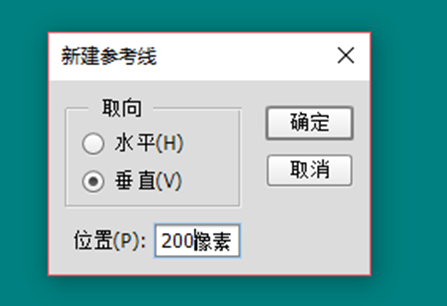
第一種:打開菜單“視圖”->“新建參考線”,彈出“新建參考線”。參考包括“取向”(水平或垂直)、“位置”。例如畫布寬度為1200,那麼在垂直方向需要在位置分別為200和1000像素添加兩條垂直方向的參考線。

有了參考線,布局就比較簡單了。在使用選擇工具選擇區域時,可以參考添加的參考線。下圖的布局就是依賴參考線完成的。

第二種:如果參考線都是按照第一種方式添加,那就顯得效率太低了。特別是馬上要介紹的參考線切圖,如果按照第一種方式添加幾十條參考線,那要等到猴年馬月。第二種添加參考線的方式非常簡單,直接在垂直標尺或者水平標尺處按住鼠標左鍵,一直往外拖動就可拖出一條新增的參考線。

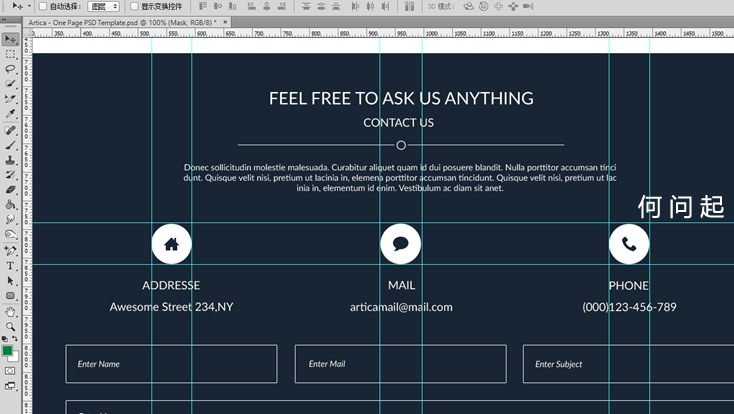
參考線切圖就是使用的第二種添加參考線的方式切圖。例如現在我們需要把設計圖上的ADDRESS、MAIL、PHONE三個圖標使用參考線切圖,從水平標尺和垂直標尺拖動添加參考線,添加成下圖的樣子。

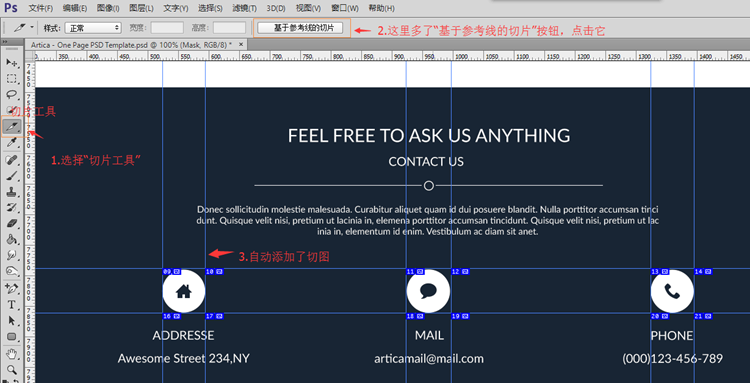
然後在工具欄中選中“切片工具”,此刻工具菜單欄中多了一個“基於參考線的切片”按鈕。點擊這個按鈕。設計圖中自動生成了幾個切片,切片工具基於參考線自動生成切圖。這樣生成切圖的方式比傳統的一個一個手動切圖效率要高一些。

並且參考線切圖有一個好處是生成的切圖我們都可以手動刪除,如果我們覺得有些附加的切圖不需要,那麼我們可以使用“選擇切片工具”右鍵單擊切圖,選擇刪除操作。下圖是使用參考線切圖得到的最終切圖,只有三個切圖。
切圖完成了,接下來的操作和手動切圖一樣,使用“存儲為Web所用格式”導出圖標即可,這裡不再作介紹了。
精准切圖
精准切圖是CC版本引入的新功能,何為精准切圖?精准切圖解放了切圖人員的雙手,PS通過腳本自動對每個圖層執行切圖。切圖人員只需選擇幾個菜單執行切圖命令,剩下的工作就是等待PS執行切圖。另外一方面,精准切圖是計算機基於”圖層對象“切圖,所有切出來的圖形精准度肯定也比人工切圖高。
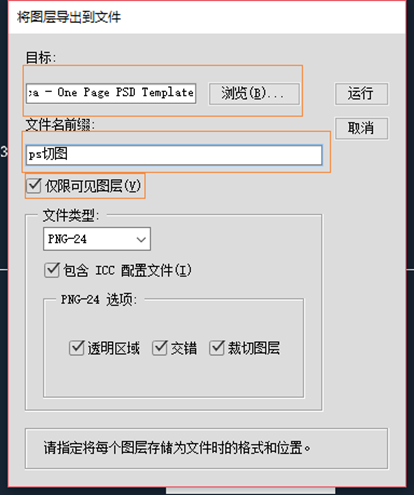
打開菜單“文件”->”導出"->“將圖層到處到文件”,彈出導出窗口:

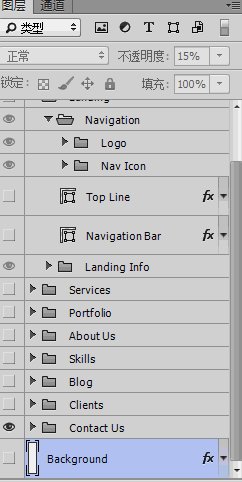
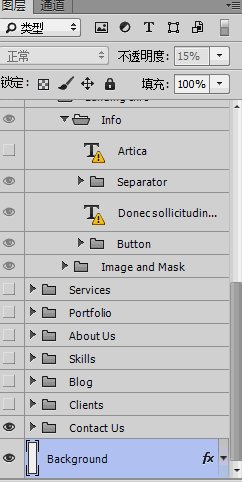
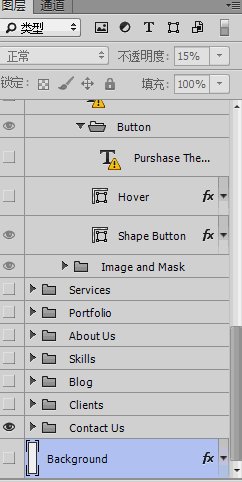
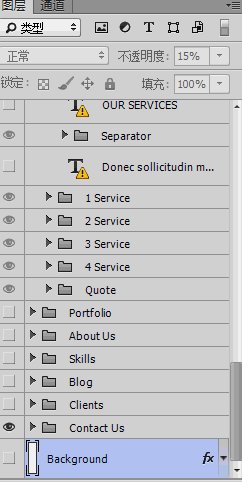
上面窗口需要填寫幾個參數,“目標”即導出到哪個目錄下,“文件名前綴”為所有導出圖片文件名稱的前綴,“僅限可見圖層”只導出可見圖層,“文件類型”為導出文件的類型(例如png、jpg等)。最後點擊“運行”按鈕開始執行自動切圖。下圖是切圖過程PS“圖層”自動切圖的一個截圖。可以看出PS在自動選擇每個圖層然後執行導出。

由於自動切圖時PS會把每個圖層都導出,所有花的時間可能比較長,需要耐心等待。當自動切圖執行完成後,我們可以在目標目錄下看到導出的所有圖片。
擴展點-自動切圖
CC版本另一個強大的功能叫做“自動切圖”,首先解釋下什麼叫自動切圖。精准切圖我們能夠看到PS切圖的過程,自動切圖我們根本就看不到切圖的過程,當我們把圖層設計好了,我們的切圖也就完成了。
在使用自動切圖功能之前,我們需要做兩個操作:
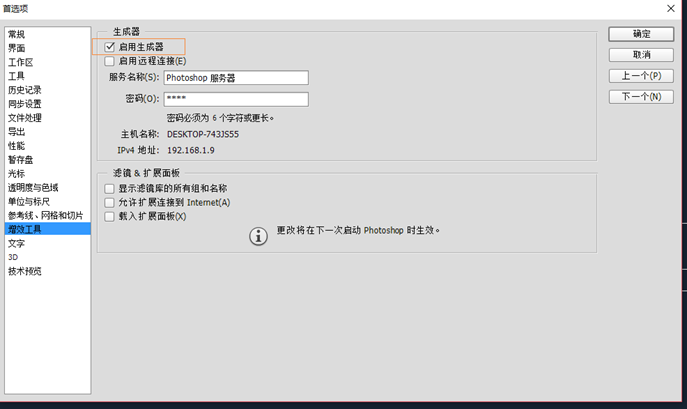
操作一,選擇菜單“編輯”->”首選項"->“增效工具”,彈出下面的窗口。勾選“啟用生成器”。

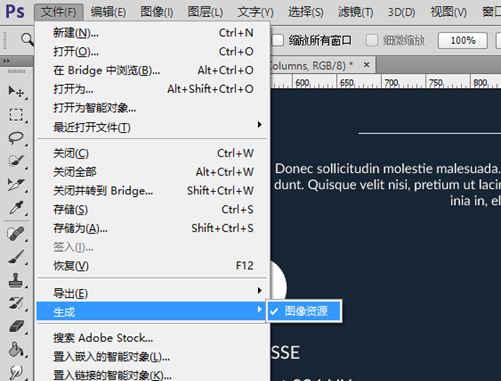
操作二,勾選“文件”->“生成”->“圖像資源”菜單。

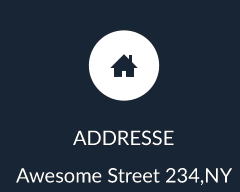
現在准備工作已經完成了,接下來就看看怎樣自動切圖。舉個例子,現在我們需要導出下圖的圖層,並且不包含背景色。

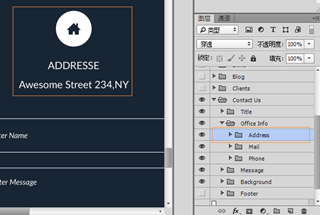
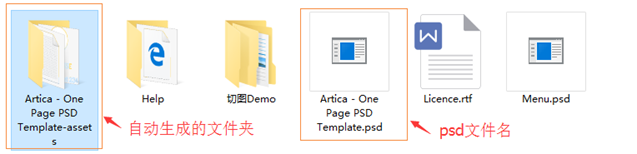
其實上面圖片的所有資源都放在一個叫做“Address”的圖層分組下。現在把分組名稱重新改為“Address.png”。然後我們到psd文件目錄下,psd文件名字為“Artica - One Page PSD Template“,可以看到同目錄下生成了另外一個叫做”Artica - One Page PSD Template-assets“的文件夾。


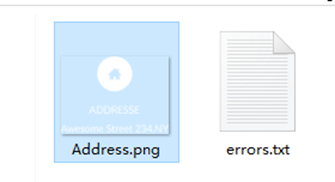
然後打開”Artica - One Page PSD Template-assets“文件夾,看到有一個叫做Address.png的文件,正好是我們圖層分組的名字,並且圖片背景是透明的。這樣的功能是不是很強大?

自動切圖也是生成svg的利器。ps不僅可以把圖層生成為png文件,還支持生成svg文件。現在我想把下面的圖標保存為svg格式,我們僅需要把圖層文件名字改為“Icon.svg”。打開”Artica - One Page PSD Template-assets“文件夾,可看到生成了Icon.svg文件。
![]()
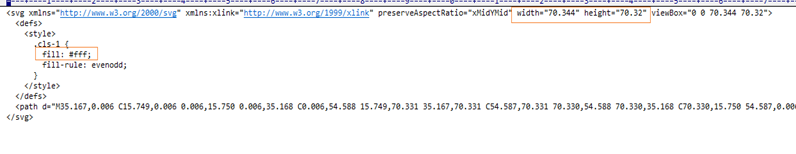
用文本編輯器打開Icon.svg文件看看生成了什麼內容。文件中包含了width和height以及css樣式,正是一個比較常見的svg文件。我們通過修改css樣式就可以改變圖片的顏色了。例如現在把”fill:#fff”改為“fill:#FF3300”,然後保存文件。用浏覽器打開,可看到圖片顏色變成了紅色。


總結:如果我們在設計圖層時就按照*.文件類型命名,那麼在設計完圖層時切圖工作也就完成了。
如果本篇內容對大家有幫助,請點擊頁面右下角的關注。如果覺得不好,也歡迎拍磚。你們的評價就是博主的動力!下篇內容,敬請期待!
- 上一頁:做一個會使用PS的前端開發
- 下一頁:svg base64圖片代碼