說起SVG,我是恨它又愛它,恨它是因為剛開始接觸的時候自己傻B地想用代碼去寫它,其實在web上我們用它做交互也只是用了幾個常用的特性而已,其他的標簽知道這麼一回事就成了,其實說白了它就是一種圖片格式,你得去畫它,網站上最長用的SVG交互效果就是描邊動畫了,今天就來實現它
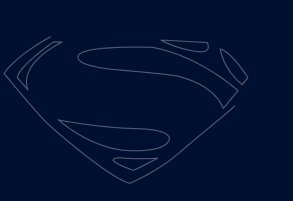
先上效果圖:

思路:要實現這種動畫,我們要使用的是SVG的路徑path標簽,其中然後配合兩個屬性:stroke-dasharray和stroke-dashoffset,至於用什麼方式實現動畫效果就八仙過海了,我這裡使用的是css3的animation
第一步:了解SVG的path
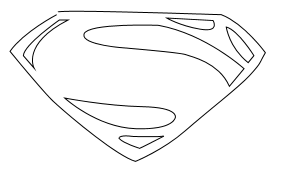
中文的意思就是路徑,描邊動畫嘛,你得先給個路線我才能描邊啊,路徑就是這個路線:

先上網找個圖片,放進AI裡面,然後用鋼筆勾勒路徑,再把圖片刪掉,剩下路徑,把它另存為svg,然後把它拖進編譯器裡,就能看到一堆代碼,我們只要保留其中的path就好(不會用AI的給你個理由去勾搭設計師美眉)
第二步:了解stroke-dasharray和stroke-dashoffset
理解字面意思就好:
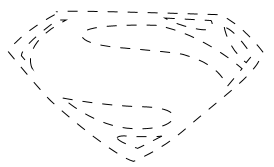
stroke-dasharray:就是把線條斷開為虛線,下圖就是我把stroke-dasharray設置為10的效果,它就變成虛線了,數值越大,線就越長

stroke-dashoffset:就是設置線條的偏移,設置了這個值後,線段就會偏移相應的值,我們要實現動畫只要動態改變這個偏移值就好,那樣線條就會動起來了
第三步:利用@keyframes實現動態描邊
@keyframes describe{
from{
stroke-dashoffset: 1000;
opacity: 1;
}
to{
stroke-dashoffset: 0;
opacity: 0;
}
}

額~~有點快,沒關系,明白意思就好,最後,描邊完成之後再插入一個動畫,讓背景圖片淡入,最終效果如下:

下班了,不調了,如果再慢點效果估計更好
上終板代碼(直接拷貝就能跑):

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>super</title>
<script src="vivus.js"></script>
<style>
.super_logo{
position: absolute;
opacity: 0;
animation:fadeIn 1s ease-in forwards;
-webkit-animation:fadeIn 1s ease-in forwards;
}
#super{
position: absolute;
z-index: 1;
stroke-dasharray: 800;
stroke-dashoffset: 1000;
animation: describe 2s forwards;
-webkit-animation: describe 2s forwards;
}
@keyframes fadeIn{
from{opacity: 0;}
80%{opacity: 0.5;}
to{opacity: 1;}
}
@-webkit-keyframes fadeIn{
from{opacity: 0;}
80%{opacity: 0.5;}
to{opacity: 1;}
}
@keyframes describe{
from{
stroke-dashoffset: 1000;
opacity: 1;
}
to{
stroke-dashoffset: 0;
opacity: 0;
}
}
@-webkit-keyframes describe{
from{
stroke-dashoffset: 1000;
opacity: 1;
}
to{
stroke-dashoffset: 0;
opacity: 0;
}
}
</style>
</head>
<body style="background:#0f1a3a;">
<img src="http://images2015.cnblogs.com/blog/754767/201606/754767-20160606165217980-1558570494.gif" alt="super" class="super_logo">
<svg id="super" x="0px" y="0px" width="293px" height="200px" viewBox="0 0 293 200">
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M67.667,39.667c0,0-33.334,17.333-46.667,36.667
c0,0,33.007,40.458,43.331,50.018c19.419,17.982,65.002,55.316,82.169,59.982c0,0,27.834-11.334,49.834-30.667S249,113,261,100
s9.334-12.333,15.334-22.333c0,0-21.333-29.333-44-38c0,0-162.001-5.334-163.334-2.667"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M169.667,50.333c0,0-71.334-2.667-74.667,8.667s42,14,42,14
s55.333,4.667,60,6.667s32.668,7.254,43.334,31.627L255,93.667C255,93.667,217,59,169.667,50.333z"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M75.667,123c0,0,42,8,78,8.667s32.667,10.667,32.667,10.667
S185.333,155,146.5,153.667S75.667,123,75.667,123z"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M45,93c0,0-12.667-24,34-48h-8.667c0,0-35.455,24.559-36,35.677L45,93
z"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M174.912,161c0,0-24.745,12.999-24.745,12.333
s-15.25-4.249-20.583-10.416"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M130,162.667c0,0,1.75-3.083,13.667-1.25c0,0,30,0.836,30.75-0.582"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M177.75,43L224,45.5c0,0,7.5,12.125-13,8.625S177.75,43,177.75,43z"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M237.25,52c0,0,2.75,20.375,21.875,35.625l5.75-6.948
C264.875,80.677,249.273,55.266,237.25,52z"/>
</svg>
</body>
</html>
View Code
恩恩~~寫到這裡我的肚子餓慘了,他們都下班去吃飯了,打字這麼開心我干脆再介紹個插件,那就vivus.js
Vivus是一款可以執行SVG路徑動畫的輕量級Javascript庫,github地址:https://github.com/maxwellito/vivus
扔個中文的介紹http://www.htmleaf.com/html5/SVG/201501261279.html
寫的還可以,我就不重復碼字了,直接上demo:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>super</title>
<script src="vivus.js"></script>
<style>
.super_logo{
position: absolute;
}
#super{
position: absolute;
z-index: 1;
}
</style>
</head>
<body style="background:#0f1a3a;">
<img src="super.gif" alt="super" class="super_logo">
<svg id="super" x="0px" y="0px" width="293px" height="200px" viewBox="0 0 293 200">
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M67.667,39.667c0,0-33.334,17.333-46.667,36.667
c0,0,33.007,40.458,43.331,50.018c19.419,17.982,65.002,55.316,82.169,59.982c0,0,27.834-11.334,49.834-30.667S249,113,261,100
s9.334-12.333,15.334-22.333c0,0-21.333-29.333-44-38c0,0-162.001-5.334-163.334-2.667"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M169.667,50.333c0,0-71.334-2.667-74.667,8.667s42,14,42,14
s55.333,4.667,60,6.667s32.668,7.254,43.334,31.627L255,93.667C255,93.667,217,59,169.667,50.333z"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M75.667,123c0,0,42,8,78,8.667s32.667,10.667,32.667,10.667
S185.333,155,146.5,153.667S75.667,123,75.667,123z"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M45,93c0,0-12.667-24,34-48h-8.667c0,0-35.455,24.559-36,35.677L45,93
z"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M174.912,161c0,0-24.745,12.999-24.745,12.333
s-15.25-4.249-20.583-10.416"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M130,162.667c0,0,1.75-3.083,13.667-1.25c0,0,30,0.836,30.75-0.582"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M177.75,43L224,45.5c0,0,7.5,12.125-13,8.625S177.75,43,177.75,43z"/>
<path fill="none" data-duration="60" stroke="#ffffff" stroke-width="1" d="M237.25,52c0,0,2.75,20.375,21.875,35.625l5.75-6.948
C264.875,80.677,249.273,55.266,237.25,52z"/>
</svg>
<script>
window.onload=function(){
var toPlay= new Vivus('super', {
type: 'delayed',
duration: 50,
start: 'autostart',
forceRender: false,
dashGap: 20}
);
var oSuper=document.getElementById('super');
oSuper.addEventListener('click',function(){
toPlay.reset().play();
});
};
</script>
</body>
</html>
View Code
以上~~如果大家覺得有意思,點個贊呗,關注下也就更好了
他們吃飯都回來了,我也終於要走了,實習狗下班
- 上一頁:DIV和SPAN的區別
- 下一頁:前端知識的一些總結
