作為一個JAVA WEB猿,肯定需要懂前端。在慢慢地轉型過程中,積累了相關的一些知識,做一些總結,溫故知新。
1.水平、垂直居中的幾種方式:
html:
<div class="div1" style="background-color:#607d8b;height:100px;width:100%">
<div class="div2" style="background-color:#4CAF50;height:50px;width:50px"></div>
</div>
<br/>
<div class="div3" style="background-color:#607d8b;height:100px;width:100%">
<div class="div4" style="background-color:#4CAF50;height:50px;width:50px"></div>
</div>
<br/>
<div class="div5" style="background-color:#607d8b">
看好你哦,小伙子
</div>
- 單行文本水平垂直居中,思路:將父元素塊狀顯示,文本居中,設置相同的高度和行高
.div5 { display:block; text-align:center; height:40px; line-height:40px; width:100%; } - css3 transform屬性
.div3 { position:relative; } .div4 { position:absolute; top:50%; left:50%; transform: translate(-50%,-50%); /* 這裡我們使用css3的transform來達到類似效果 */ } - css3flex布局
.div1{ display:flex;/*Flex布局*/ align-items:center;/* 垂直居中 */ justify-content: center;/*水平居中*/ }
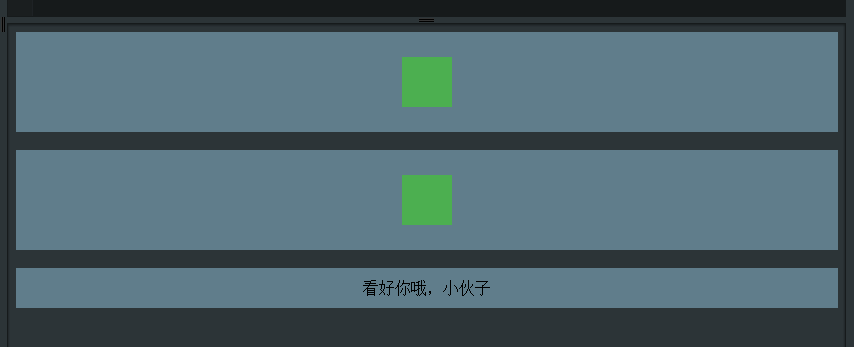
效果圖:
可以參考我的runJs: http://runjs.cn/detail/ttlbvbka
2.圖片延時加載
我們在開發頁面的時候肯定會遇到圖片比較多的時候,雖然我們可能有圖片分布式的服務器,但是在客戶端還是會有很大的性能開銷。為了用戶體驗,特別是對首屏加載速度要求很高的,通常我們會考慮圖片延時加載,lazyloading這款插件已經能很好地實現這一功能,可是是基於jQuery,對於移動端可能不太實用,前面用了一個非常簡單實用叫echo的插件,3k左右特別適合移動端使用。步驟如下:
- 在頁面中需要引入echo.css和echo.min.js
- 對需要進行延遲加載的圖片采用如下寫法:
<img src="blank.gif" style="width:300px;height:300px;" data-echo="test.jpg" />
- 對插件進行初始化:
echo.init({
offset:1,//離可視區域多少像素的圖片可以被加載
throttle:1 //圖片延遲多少毫秒加載
});
說明:blank.gif是一張背景圖片,包含在插件裡了。圖片的寬高必須設定,當然,可以使用外部樣式對多張圖片統一控制大小。data-echo指向的是真正的圖片地址。非常簡單,這樣的話圖片只有出現在視野內時才會加載,減少了頁面的渲染工作量。
3.數組去重
數組去重有很多方式,這裡只推薦個人認為最簡介高效的一種寫法,大致思路:創建一個新的數組存放結果,再創建一個空對象,for循環時,每次取出一個元素與對象進行對比,如果這個元素不重復,則把它存放到結果數組中,同時把這個元素的內容作為對象的一個屬性,並賦值為1,存入到新建立的對象中。
代碼:
Array.prototype.unique = function(){
var res = [];
var json = {};
for(var i = 0; i < this.length; i++){
if(!json[this[i]]){
res.push(this[i]);
json[this[i]] = 1;
}
}
return res;
}
測試:
var arr = [112,112,34,'你好',112,112,34,'你好','str','str1']; alert(arr.unique());
結果:

4.事件冒泡
當一個DOM事件被觸發時,它不僅僅只是單純地在本身對象上觸發一次,而是會經歷三個不同的階段:
1.捕獲階段:先由文檔的根節點document往事件觸發對象,從外向內捕獲事件對象;
2.目標階段:到達目標事件位置(事發地),觸發事件;
3.冒泡階段:再從目標事件位置往文檔的根節點方向回溯,從內向外冒泡事件對象。
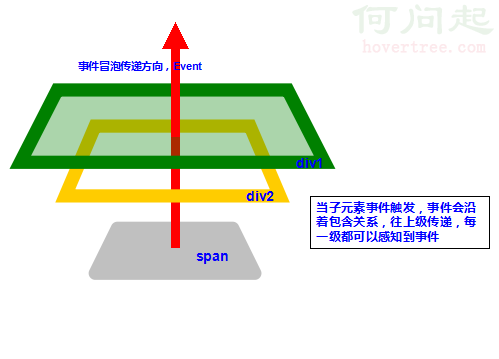
圖解:


假如我們給span、div2、div1同時綁定一個click事件,當我們點擊span後,div2、div1的事件都會被觸發,通常情況下我們並不希望如此,所以這個時候我們需要阻止事件冒泡:
e.preventDefault()阻止事件默認行為。 e.stopPropagation(); 阻止事件冒泡。
jquery源代碼的話return false等效於同時調用e.preventDefault()和e.stopPropagation()
注意:不是所有的事件都能冒泡。以下事件不冒泡:blur、focus、load、unload。
5.什麼是閉包
簡單點說,閉包是指有權限訪問另一個函數作用域的變量的函數。JavaScript運行時需要跟蹤引用內部函數的所有變量,直到最後一個變量廢棄,JavaScript的垃圾收集器才能釋放相應的內存空間,當內部函數在定義它的作用域的外部被引用時,就創建了該內部函數的一個閉包。這種情況下我們稱既不是內部函數局部變量,也不是其參數的變量為自由變量,稱外部函數的調用環境為封閉閉包的環境。有一個很經典的例子:
<div id="divTest"><span>0</span><span>1</span><span>2</span><span>3</span></div><div id="divTest2"><span>0</span><span>1</span><span>2</span><span>3</span></div>
$(document).ready(function() {
var spans = $("#divTest span");
for (var i = 0; i < spans.length; i++) {
spans[i].onclick = function() {
alert(i);
}
}
});
每次alert出的值都是4,簡單的修改後:
var spans2 = $("#divTest2 span");
$(document).ready(function() {
for (var i = 0; i < spans2.length; i++) {
(function(num) {
spans2[i].onclick = function() {
alert(num);
}
})(i);
}
});
當i的值為4的時候,判斷條件不成立,for循環執行完畢,但是因為每個span的onclick方法這時候為內部函數,所以i被閉包引用,內存不能被銷毀,i的值會一直保持4,直到程序改變它或者所有的onclick函數銷毀(主動把函數賦為null或者頁面卸載)時才會被回收。這樣每次我們點擊span的時候,onclick函數會查找i的值(作用域鏈是引用方式),一查等於4,然後就alert給我們了。而第二種方式是使用了一個立即執行的函數又創建了一層閉包,函數聲明放在括號內就變成了表達式,後面再加上括號括號就是調用了,這時候把i當參數傳入,函數立即執行,num保存每次i的值。
6.css、js實現文字截斷
css:
.class {
white-space:nowrap;//normal | pre | nowrap
text-overflow:ellipsis;//clip | ellipsis
}
css很簡單,也可以通過width來控制顯示多少個字。
white-space有三個屬性
- nowrap : 強制在同一行內顯示所有文本,直到文本結束或者遭遇 br 對象
- normal : 默認值。默認處理方式。文本自動處理換行。假如抵達容器邊界內容會轉到下一行
- pre : 換行和其他空白字符都將受到保護,在編輯工具上是什麼位置顯示就是什麼位置。
text-overflow文本溢出,ellipsis顯示省略標記(...),clip不顯示,只是簡單的裁剪。
js:由於.length()屬性一個字母也是1一個中文也是1,所以需要判斷一下中英文
function(text,len){
if (null != text && text.replace(/[^\x00-\xff]/g, 'xx').length > len) {
if (escape(text).indexOf( "%u" )<0)
text = text.substr(0, len) + "..";
else
text = text.substr(0, len/2) + "..";//中文
}
return text;
}
7.typeof使用,類型轉換
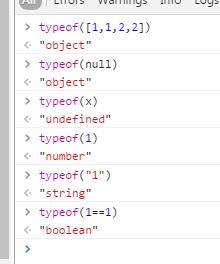
typeof操作符是用來檢測變量的數據類型。使用:typeof 變量名; 不詳細說,谷歌控制台輸出圖如下

8.HTTP之GET和POST
http超文本傳輸協議(HyperText Transfer Protocol -- HTTP)是一個設計來使客戶端和服務器順利進行通訊的協議,這裡簡要的介紹一下get和post的區別
GET POST 一般用於獲取/查詢資源信息 一般用於更新資源信息。 能夠被緩存 不能緩存,緩存也沒有意義 會保存在浏覽器的浏覽記錄中 不會保存 請求的URL能夠保存為浏覽器書簽 無法保存 有長度限制,一般由浏覽器限制 沒有限制 URL會顯示在浏覽器地址欄 不會,相對來說安全,但是不加密同樣可以通過抓包工具查看9.常見的狀態碼
- 200 請求被成功處理
- 302 臨時性重定向。該狀態碼表示請求的資源已被分配了新的URI,希望用戶本次能使用新的URI訪問。
- 400 請求報文中存在語法錯誤,導致服務器無法理解該請求。客戶端需要修改請求的內容後再次發送請求。
- 404 服務器上無法找到指定的資源。通常被用於服務器不想透露拒絕請求的原因,或者沒有其他的響應可提供。
- 500 服務器端在執行請求時發生了錯誤。也有可能是Web應用存在的BUG或某些臨時的故障。
10.判斷按鈕是否被選中,獲取所有的選中
$('input[name=checkbox1]').is(":checked") //判斷按鈕是否被選中,返回true/false
$('input[type=checkbox]').prop('checked',true)//全選,false即為全不選
$("input[type='checkbox']:checked")//獲取所有選中的
$("input[type='checkbox']").not("input:checked") //獲取沒有選中的
$("input[type='checkbox']:checked").length //選中的個數
11. .attr() 和.prop()
在高版本的jquery引入prop方法後,什麼時候該用prop?什麼時候用attr?其實很簡單:
.prop() 處理html元素本身自帶的屬性,而attr()處理我們自己定義的屬性
- 上一頁:SVG實現描邊動畫
- 下一頁:聊一聊HTML <pre>標簽