我們經常會在要保持文本格式的時候使用pre標簽,比如當我們要展示源代碼的時候,只要放一個pre標簽,然後把源代碼直接復制,粘貼,然後在頁面上就可以保持好格式。不會像放在其它標簽裡那樣,把換行和空格都自動折疊了。這裡看一下pre是如何工作的呢?
pre標簽
HTML裡的pre元素,可定義預格式化的文本。在pre元素中的文本會保留空格和換行符。文本顯現為等寬字體。
下面我們看一個示例,這裡我使用的是一段css代碼,你也可以換成其它的。如下:
body{
background:#fff;
font: 12px/24px 1.66;
}
當我們用pre包裹它們時
<pre>body{
background:#fff;
font: 12px/24px 1.66;
}</pre>
會在浏覽器上直接得到![1464574926745[4] 1464574926745[4]](https://www.divcss.online/divcssbuju/UploadFiles_7251/201612/2016122917344555.jpg)
可以看出上面的tab,空格,換行都完整的保留下來了。
我們可以把這段css代碼放到其它元素下,如得到下面的圖。![]()
很完美,以後就可以用pre來標識代碼了。哪裡想用放哪裡,但這裡還有一些可以優化。
語義化
pre元素並不能代碼放入,裡面的內容是什麼,可以是歌詞,可以是代碼,可以是其它文本。當pre元素來展示源代碼的時候最好的方式是用code元素來包裹代碼,這樣既可以保持格式又可以代表語義,一舉數得。如上面的代碼可以改寫為:
<pre>
<code>body{
background:#fff;
font: 12px/24px 1.66;
}</code>
</pre>
嵌套html其它標簽
pre中最好不要包含可以導致段落斷開的標簽(如:p,標題),雖然主流浏覽器對此解析沒有問題,但最好不要這樣使用。存在著語義不明的情況,比如無法判斷是想顯示結構的不同展示,還是想把標簽作為代碼的一部分顯示,最好對這裡只包含代碼文本,對於標簽進行轉義如'>'對應'>'。
pre元素中允許的文本可以包括物理樣式和基於內容的樣式變化,還有鏈接、圖像和水平分隔線。當把其它標簽放到pre塊中時,會被直接渲染為正常元素。
示例如下:
<pre>[ti:凡人歌]
[ar:李宗盛]
[al:凡人歌]
[00:00](music)
[00:28]你我皆凡人,生在人世間;
[00:35]終日奔波苦,一刻不得閒;
[00:43]既然不是仙,難免有雜念;
[00:50]<a href="#">道義放兩旁</a>,利字擺中間。</pre>
顯示出來樣式如下:![1464577013316[4] 1464577013316[4]](https://www.divcss.online/divcssbuju/UploadFiles_7251/201612/2016122917344679.jpg)
問題
文本過長時,溢出
如果我們在pre裡放置的文本過長,中間也沒有換行,由於pre會保持文本的格式,導致文本溢出。
演示如下:
<div style="width:500px; background:red; padding:20px;">
<pre>[ti:凡人歌][ar:李宗盛][al:凡人歌][00:00](music)[00:28]你我皆凡人,生在人世間;[00:35]終日奔波苦,一刻不得閒;[00:43]既然不是仙,難免有雜念;[00:50]<a href="#">道義放兩旁</a>,利字擺中間。</pre>
</div>
浏覽器中的表現![1464577279186[4] 1464577279186[4]](https://www.divcss.online/divcssbuju/UploadFiles_7251/201612/2016122917344628.jpg)
解決方法1:給pre標簽定義橫向滾動條
pre{
overflow:auto;
}
解決方法2:使用text-wrapping
直接定義pre標簽裡的css屬性white-space的值為pre-wrap。
pre{
white-space:pre-wrap;
}
渲染html元素
上面已經提到過,html元素會在pre標簽中直接被解析。如果我們想顯示這些標簽,只要把這些特殊符號轉換為符號實體,就可以了。如: "<" 代表 "<",">" 代表 ">"。
<pre><code><ul class="main-list">
<li><a href="#">藏新線才是最西藏的進、出線</a></li>
<li><a href="#">藏新線才是最西藏的進、出線</a></li>
<li><a href="#">藏新線才是最西藏的進、出線</a></li>
</ul></code></pre>
也可以使用一些線上的工具去完成這個轉義的過程,這裡可以百度一下,隨便找了一個截了個圖![1464578419416[4] 1464578419416[4]](https://www.divcss.online/divcssbuju/UploadFiles_7251/201612/2016122917344624.jpg)
意外的空格
有時候我們把代碼直接復制到頁面時,編輯器會給我們自動縮進對齊,這裡其實是很好的,但這裡遇到pre標簽就有麻煩了,比如:
<div>
<pre><code><ul class="main-list">
<li><a href="#">藏新線才是最西藏的進、出線</a></li>
<li><a href="#">藏新線才是最西藏的進、出線</a></li>
<li><a href="#">藏新線才是最西藏的進、出線</a></li>
</ul></code></pre>
</div>
結果效果如下:![1464579144453[4] 1464579144453[4]](https://www.divcss.online/divcssbuju/UploadFiles_7251/201612/2016122917344760.jpg)
建議使用下面的形式來對代碼進行排版。
<div>
<pre><code>第一行
//中間代碼進行格式化
最後一行</code></pre>
</div>
擴展
定義一下tab的大小
pre{
tab-size:2;
}
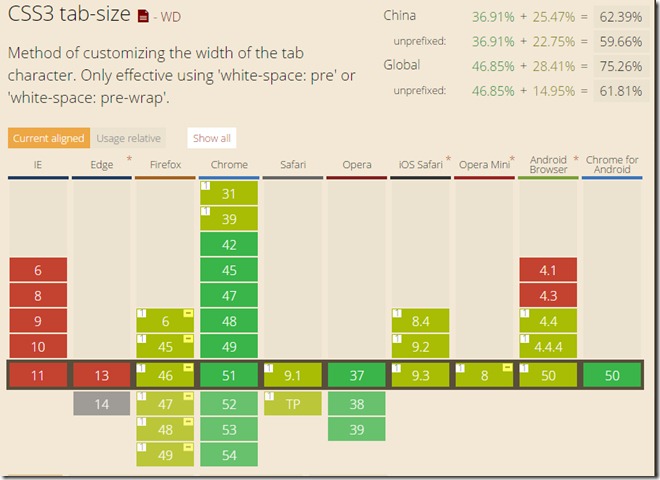
但這個IE浏覽器支持情況不太好。視情況來選擇吧。
使用等寬字體
可以方便排版,看起來比較舒服。
使用語法高亮
這個要借助一些庫來完成,比如highlight.js,具體怎麼使用,大家百度吧。
總結
上面的這些只是一些小的總結,如果有什麼其它方式的應用,或這裡沒提到的黑科技,大家可以在評論裡提出來,一起討論。
我一般是放在textarea中,然後用js插件渲染出來。用ACE或者CodeMirror或者插件
- 上一頁:前端知識的一些總結
- 下一頁:HTML4多個元素的語義