一、概述
用戶都希望他們訪問的web應用是可交互且運行流暢的。因此,作為web開發者,也要在這方面多花點功夫。我們所做的頁面,不但要能被快速加載,還要能流暢運行:頁面的滾動要快速響應手指的動作,動畫和交互效果更要如絲般順滑。
這樣一來,想要編寫高性能的web站點就需要充分了解浏覽器如何處理html/js/css,從而可以確保代碼是高效的。
二、FPS和性能優化的必要
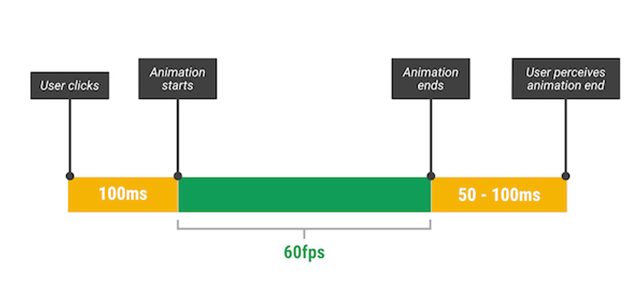
FPS是每秒刷新頻率,目前大多數設備的屏幕刷新率都是 60次/秒 ,如果在頁面中有一個動畫或漸變效果,或者用戶正在滑動頁面,那麼浏覽器渲染動畫或頁面的每一幀的速率都要保持16毫秒(1秒 / 60 = 16.66毫秒)之內完成。
1.頁面渲染過程
但實際上,在渲染某一幀畫面的同時,浏覽器還有一些額外的工作要做(比如渲染隊列的管理,渲染線程與其他線程之間的切換等等)。因此單純的渲染工作,一般需要控制在10毫秒之內完成,才能達到流暢的視覺效果。如果超過了這個時間限度,頁面的渲染就會出現卡頓效果,也就是常說的jank,它是很糟糕的用戶體驗。
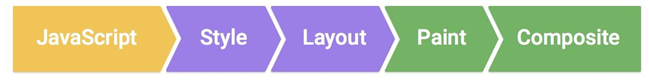
頁面轉化為屏幕上的像素大致要經歷以下五個階段:

從左到右依次是JS,樣式,布局,繪制,渲染層合並。
a.繪制:本質上就是填充像素的過程。第一步是創建一系列draw調用;第二步填充像素,也稱為(rasterization)光柵化
b渲染層合並:指浏覽器會將所有層按照合理的順序合並成一個圖層,然後顯示在屏幕上。

三、性能優化提升的方法
1.優化javascript的執行效率
1.1對於動畫效果的實現,避免使用setTimeout或setInterval,請使用requestAnimationFrame
/**
function updateScreen(time) {
// Make visual updates here.
}
requestAnimationFrame(updateScreen);
1.2把耗時長的JavaScript代碼放到Web Workers中去做
1.3把DOM元素的更新劃分為多個小任務,分別在多個frame中去完成
1.4使用Chrome DevTools的Timeline和JavaScript Profiler來分析JavaScript的性能
2.降低樣式計算的范圍和復雜度
在最壞的情況下,樣式計算量 = 元素個數 x 樣式選擇器個數。因為對每個元素最少需要檢查一次所有的樣式,以確認是否匹配。
2.1 降低樣式選擇器的復雜度;使用基於class的方式,比如BEM
2.2減少需要執行樣式計算的元素的個數
2.3使用DevTools,選擇Timeline標簽,點擊左上角紅色record按鈕
3.避免大規模復雜的布局
布局是浏覽器計算DOM元素的幾何信息的過程:元素大小和在頁面中的位置。布局的時間消耗主要在於:需要布局的DOM元素的數量;布局過程的復雜程度。
3.1應該盡可能避免觸發布局:DOM元素的幾何屬性的修改都需要重新布局
4.簡化繪制的復雜度、減少繪制區域
5.優先使用渲染層合並屬性、控制層的數量
6.對用戶輸入時間的處理去
四、chrome控制台工具
控制台,也稱開發者工具,是浏覽器自帶的一種調試工具。目前主流的控制台有:火狐的firebug,chrome開發工具,用於safiri的調試工具。
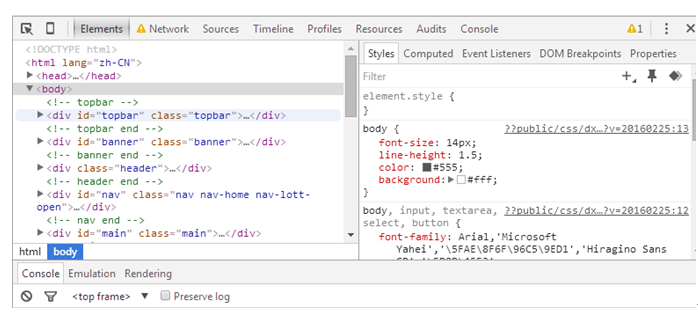
用chrome浏覽器打開任意網頁點擊F12或者點擊鼠標右鍵選擇“審查元素”都可以打開控制台。本文以500主站作為范例,點擊F12出現控制台,如下圖所示:

總體有八個工具可供查看:元素,資源,網絡,源,時間表,簡介,審核,控制台。可以使用 Ctrl + [ 和 Ctrl + ] 快捷鍵在面板之間移動。
Chrome每個模塊及其主要功能為:
Element : 用於查看和編輯當前頁面中的 HTML 和 CSS 元素。
Network :用於查看 HTTP 請求的詳細信息,如請求頭、響應頭及返回內容等。
Source :用於查看和調試當前頁面所加載的腳本的源文件。
TimeLine : 用於查看腳本的執行時間、頁面元素渲染時間等信息。
Profiles :用於查看 CPU 執行時間與內存占用等信息。
Resource :用於查看當前頁面所請求的資源文件,如 HTML,CSS 樣式文件等。
Audits :用於優化前端頁面,加速網頁加載速度等。
Console :用於顯示腳本中所輸出的調試信息,或運行測試腳本等。
本文主要講時間表timeline
時間表TimeLine
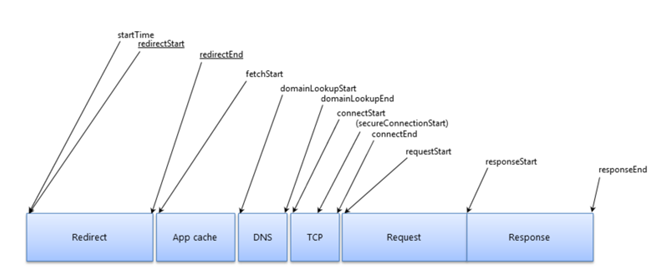
每一個寫進頁面的資源都會有自己的渲染繪畫結果,因而呈現了我們眼中很美的網頁。但是也會消耗我們的資源,例如寬帶,CPU,或者時間。資源被生成的時候就注定了周期,請求聲明周期的主要階段如下圖所示:

時間表可以記錄和運行分析應用程序所有的活動,為了使的記錄頁面的交互,打開時間軸面板,然後按開始錄制錄制按鈕(),或者通過鍵入鍵盤快捷鍵Cmd的 +E(Mac)或按Ctrl +E(Windows / Linux版)。這個記錄按鈕會從灰色變成紅色,而Timeline將開始從你的頁面獲取時間線(timeline)。在你的應用中完成一些操作,記錄到一些數據之後,再一次點擊按鈕來停止記錄。
請注意:會清除你現有的記錄會話,以便開始一個新的會話。將會強迫V8完成一輪的垃圾回收,在調試中它很有用。將會對顯示的詳細信息進行過濾,只顯示那些完成耗時超過15ms的記錄
首先看一下timeline的主要目錄:

紅色的點旁邊是清除記錄。後面的選項可以選擇需要capture捕獲的項。分別是網絡,JS簡介,截圖,存儲,描繪。

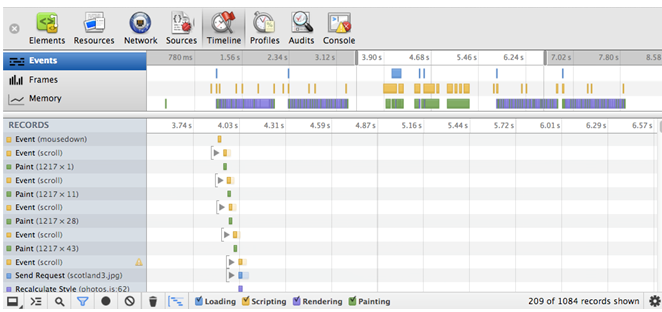
展示方式有兩種:左邊是幀模式,右邊是事件event模式. 幀模式可以深入到每一幀生成的內部細節。事件模式可以查看影響性能的成本要素優先級排序。
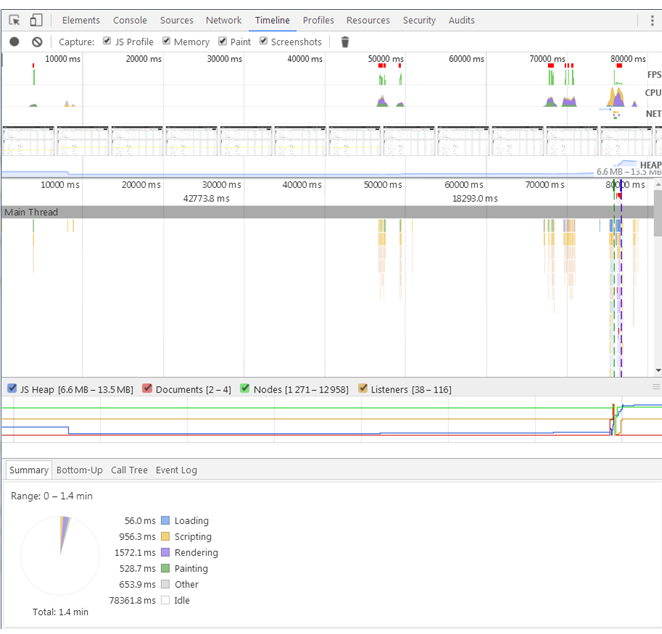
下圖是一個任選的一個網頁打開的時間表:

第一個框裡是概述,這裡可以大致看到頁面的性能。
第二個框裡是event,即是事件監控。這是CPU的堆棧跟蹤的可視化,綠色表示媒體時間,紅色表示負載事件,藍色表示DOM事件。
第三個框裡表示存儲
第四個框裡是詳細信息,這裡會顯示事件的詳細信息。

在這個模式中,Summary視圖(在Timeline的頂部)顯示了一些水平的柵欄,分別代表頁面中的網絡和HTML解析(藍色),JavaScript(黃色),樣式重計算和布局(紫色)以及繪畫和合成(綠色)事件。重繪是浏覽器事件,是為響應諸如窗口大小改變或者滾動之類的視覺變化而調用的。
在Summary視圖下面是Details視圖,包含了某個會話被記錄後,相關類別的記錄的詳細內容。

每一個記錄在左側有用於說明的標題,右側是時間軸區域。鼠標移到一個記錄之上,會顯示更多的提示信息,其中包括從開始錄制到結束的時間
3.CPU。CPU資源。此區域圖指明了事件的類型消耗的CPU資源。
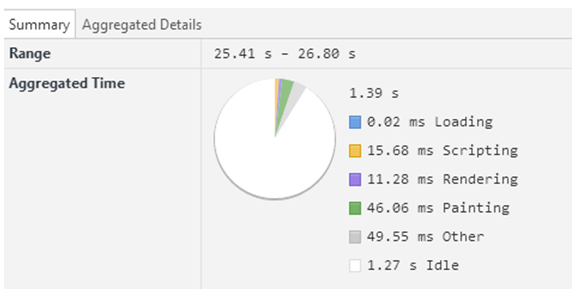
當選擇了一個事件火焰表中,詳細信息窗格顯示有關該事件的更多信息,如下圖所示:

上圖可見加載時間0.02s,腳本15.68s,渲染時間11.28s,繪制時間46.06s,其他時間49.06s,空閒1.27s時間。
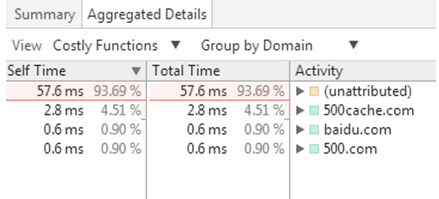
上圖是總表。下圖是詳細匯總表。

四、其他的功能
1.連接安卓手機調試代碼
需要手機和電腦有chrome浏覽器,安卓手機連接USB至PC
1.1在手機開發者工具中選擇允許USB調試
1.2打開chrome://inspect/#devices,選擇允許USB調試
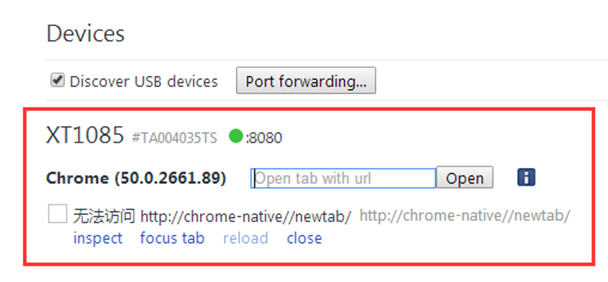
會檢測到可用的安卓手機和安卓手機打開的頁面,也可以自己輸入url,如下圖所示:

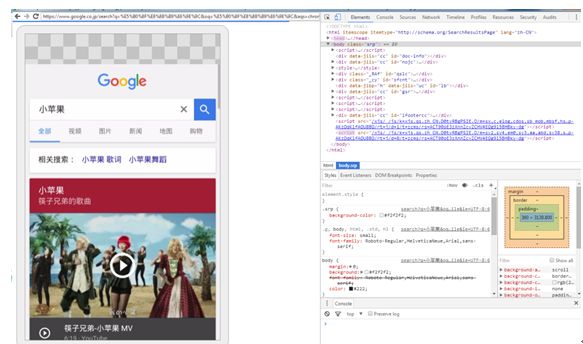
1.3點擊 圖片中的inspect,即可進入手機頁面的調試狀態。

這樣就可以在電腦上操作和調試手機頁面了。
因筆者水平有限,有參考大神文章,如果想了解更多可以查看以下鏈接:
http://wiki.jikexueyuan.com/project/chrome-devtools/overview.html
http://www.ibm.com/developerworks/cn/web/1410_wangcy_chromejs/
https://developers.google.com/web/fundamentals/performance/rendering/
附鏈接浏覽器開發峰會:https://youtu.be/RCFQu0hK6bU
- 上一頁:作為前端應當了解的Web緩存知識
- 下一頁:前端中的一些面試問題
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- jquery操作復選框(checkbox)的12個小技巧總結
- JavaScript中removeChild 方法開發示例代碼
- 完美解決ajax跨域請求下parsererror的錯誤
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】