No1.HTML
1.網頁結構
網頁結構一般都包含文檔聲明DOCTYPE,並且在head中的meta應該包含編碼格式、關鍵字、網頁描述信息。簡單格式如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World</title>
</head>
<body>
</body>
</html>
JD首頁的meta聲明:
<meta charset="gbk" /> <meta name="description" content="京東JD.COM-專業的綜合網上購物商城,銷售家電、數碼通訊、電腦、家居百貨、服裝服飾、母嬰、圖書、食品等數萬個品牌優質商品.便捷、誠信的服務,為您提供愉悅的網上購物體驗!"> <meta name="Keywords" content="網上購物,網上商城,手機,筆記本,電腦,MP3,CD,VCD,DV,相機,數碼,配件,手表,存儲卡,京東">
包含charset編碼格式,Keywords關鍵字,description網站描述。
2.自關閉元素
<br>、<embed> 、<hr>、<img>、<input>、<link>、<meta>、<param>、<source>、<wbr>
3.布局最常用的兩個元素
(1)div:流布局使用;
(2)span:文字塊使用。
4.塊級別元素和行級別元素
塊級別元素:是指開始在新的行,占領整行寬度。例如div默認是塊級別block元素;
行級別元素:僅僅維持內容的寬度,例如文字塊的span元素;
通過CSS的display屬性聲明元素顯示級別,一般包括inline行級別、inline-block行內塊元素、block、table塊級別表格。
5.文字類元素
(1)加粗元素:strong、b。例如:
<p><strong>Caution:</strong> Falling rocks.</p> <p>This recipe calls for <b>bacon</b> and <b>baconnaise</b>.</p>
(2)傾斜元素:<em>和<i>。例如:
<!-- Stressed emphasis --> <p>I <em>love</em> Chicago!</p> <!-- Alternative voice or tone --> <p>The name <i>Shay</i> means a gift.</p>
6.HTML5新增的結構化元素
(1)結構化元素包括:<header>, <nav>, <article>, <section>, <aside>, <footer>。
(2)元素級別:都是block級別元素,不包含樣式,只用於結構化,每個頁面可多次使用。
(3)元素說明:header描述頭部信息,nav用於導航模塊,article用於可重新覆蓋的新聞類內容塊,section模塊化,aside頁面左或右模塊,footer底腳模塊。
7.頁面內跳轉
如果需要跳轉到頁面指定的位置,可在該位置設置元素的id屬性,然後為鏈接添加href="#id"。例如:
<body id="top"> ... <a href="#top">Back to top</a> ... </body>
No2.CSS
1.選擇器類型
選擇器類型包括:type、class、id。
2.引用外部css文件
使用link元素,添加rel和href屬性:<link rel="stylesheet" href="main.css" />。
3.重置浏覽器的css樣式
(1)為什麼重置: 每個浏覽器都有自己默認的選擇器樣式設置,例如元素的margin和padding。為了保持網站的統一性,我們需要重置CSS樣式。
(2)怎樣重置:把下面的css樣式添加到定義的css文件中去,需要放在css文件的最前面位置。
/* http://meyerweb.com/eric/tools/css/reset/
v2.0 | 20110126
License: none (public domain)
*/
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/* HTML5 display-role reset for older browsers */
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
4.CSS級聯
(1)選擇器優先權:type<class<id。例如定義html元素<p id="food">...</p>的樣式:
#food {
background: green;
}
p {
background: orange;
}
即使type選擇器放在id選擇器後面,但id選擇器權重高於type選擇器。
(2)結合型選擇器:被結合的選擇器器應該從右往左讀,最右邊的選擇器作為主選擇器。
(3)案例分析:
.hotdog p {
background: brown;
}
.hotdog p.mustard {
background: yellow;
}
第一個結合選擇器,主選擇器是類型p,選擇class為hotdog元素下的所有p元素。第二個結合選擇器,主選擇器是type為p並且class類型為mustard的元素,結果是選擇class為hotdog下,類型為p並且class為mustard的元素。
(4)降低選擇器的權重方法:通過多層的class來設置樣式。案例如下:
<!-- HTML代碼 -->
<a class="btn btn-danger">...</a>
<a class="btn btn-success">...</a>
<!-- CSS樣式 -->
.btn {
font-size: 16px;
}
.btn-danger {
background: red;
}
.btn-success {
background: green;
}
5.顏色
(1)顏色表示方式:關鍵字、十六進制標記、RGB、HSL值。
(2)關鍵字:直接使用關鍵字表示顏色,像red、blue等。關鍵字可參考:http://www.w3.org/TR/css3-color/。
(3)十六進制:如果是6位標記,前兩位表示Red、中間兩位表示Green、最後兩位表示Blue。
(4)RGB:用三個數字表示顏色,三個數字分別表示red、green、blue的值。例如:background: rgb(128, 0, 0)。
(5)RGBa:和RGB相似,後面多了一個透明度參數,a表示alpha透明度,透明度的值范圍是0到1的小數。
6.長度單位
(1)絕對長度:用像素表示,單位為px。
(2)相對長度:Percentages百分比,例如width: 50%。
(3)em相對長度單位:相對於對象內文字的font-size,如果未設置font-size則相對於浏覽器的字體默認尺寸,經常用於spacing、margin和padding。
7.CSS3屬性使用
(1)加前綴保證兼容性:在css3成為標准之前,很多浏覽器都開始支持css3屬性,但由於當時css3還不是標准,所以運營商都通過添加前綴的方式來支持。例如box-sizing屬性的設置:
div {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
(2)各個運營商前綴:
Chrome(谷歌浏覽器) :-webkit- Safari(蘋果浏覽器) :-webkit- Firefox(火狐浏覽器) :-moz- IE(IE浏覽器) :-ms- Opera(歐朋浏覽器) :-o-
No3.盒子模型
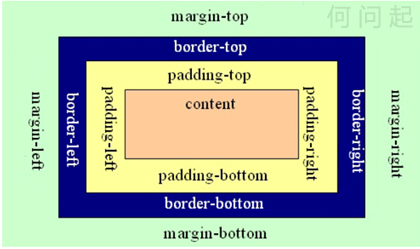
1.盒子模型屬性
(1)包含的CSS屬性:width、height、padding、border、margin。

(2)盒子模型寬度計算:margin-right + border-right + padding-right + width + padding-left + border-left + margin-left。
(3)盒子模型高度計算:margin-top + border-top + padding-top + height + padding-bottom + border-bottom + margin-bottom。
(4)margin設置:margin: 10px、margin: 10px 20px,上下 左右; margin: 5px 0 10px 0,上 有 下左。
(5)border設置: border: width style color,也可單獨設置每個值border-width、border-style、border-color。border-style屬性值包括olid, double, dashed, dotted, and none。
(6)border單方向設置:border-top, border-right, border-bottom, and border-left,例如border-bottom: 6px solid #949599。
(7)border-radius設置:一個值border-radius: 5px,兩個值border-radius: 5px 10px,四個值表示top-left、top-right、bottom-right、bottom-left。
(8)border-radius單個方向設置:border-(top/bottom)-(left/right)-radius:value,例如border-top-right-radius: 5px;
2.Box Sizing
(1)box-sizing作用:CSS提供了box-sizing用於規定元素尺寸的計算方法。
(2) box-sizing屬性值:包括content-box、padding-box、border-box。
(3)content-box:是box-sizing的默認值,計算的實際size為width或height值加上padding、border、margin的總和。
(4)padding-box:一個div的width為400px,設置padding為20px,那麼實際的尺寸還是400px,只是把content壓縮了。如果設置border為10px,那麼實際的尺寸為400px + 10px = 410px。
(5)border-box:如果div的width為400px,設置padding為20px,border為10px,那麼元素width還是為400px,但內容被縮放。
(6)box-sizing的推薦值:border-box。
No4.內容布局
1.列舉場景
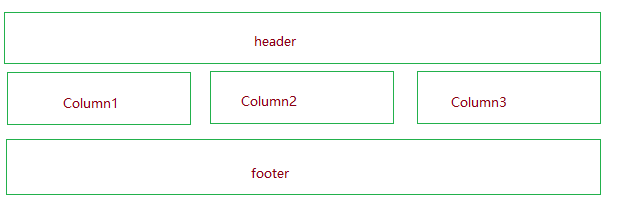
同一行布局三個元素。三個元素等比顯示,並且其他元素不會圍繞這三個元素。如下要讓下面的三個column等比顯示在一行:

2.通過Float屬性實現
(1)float:left, 對於塊級別的div可設置float:left讓幾個元素同行顯示。但需要阻止其他元素追尾。
(2)解決追尾方案一:在Column3的後面添加一個div,並設置css屬性:clear:both。這個大家應該都很熟悉。
(3)解決追尾方案二:設置容器的公共class樣式,設置class的before和after偽類,但需要考慮兼容性。所以完整的解決方案代碼如下:
.group:before,
.group:after{
content: "";
display:table;
}
.group:after{
clear:both;
}
.group{
clear:both;
}
3.通過設置display為inline-block實現
(1)display為inline-block的元素不會占滿一行,所以設置三個column的display為inline-block可是三個元素同行顯示。但linline-block元素之間會存在空白,需要解決存在的空白。
(2)解決空白方案一:把每一個新的inline-block元素的閉環tag和下一個開環tag放在一行。代碼如下:
<section> ... </section><section> ... </section><section> ... </section>
(3)解決空白方案二:在閉環tag的後面添加一個打開的注釋標簽,在下一個開環tag的後面添加一個關閉注釋的標簽。代碼如下:
<header>...</header> <section> ... </section><!-- --><section> ... </section><!-- --><section> ... </section> <footer>...</footer>
- 上一頁:前端中的一些面試問題
- 下一頁:前端人員一定要掌握的PS技巧