一、PS與前端知多少
一般我們會認為PS是用來修改圖片的,這些工作是美工人員做的事不是前端人員做的,其實這樣想你就錯了,因為在前端人員也是要學會一些簡單的關於PS的技巧的,這樣就不會應為一點點小小的需求老是要麻煩負責美工的同事來幫你改動一點點,再者這樣也會對你的工作效率有所提高。在我看來其實前端人員需要掌握的PS知識大致上有這樣一些:切圖這個是必須的,也是本文的重中之重,然後是相應的對圖片進行修改,大致上前端也就需要掌握這些PS內容就夠了。除非你家公司沒有美工人員或者是老板想省錢不招美工,全部的東西都由你做這個除外。
二、切圖
切圖這個相信大家都應該知道是什麼意思吧,這裡就不多做解釋。如果是對圖片要求比較寬松的人員來說,直接使用faststone這個工具就行了。但是這樣切出來的圖片一般十分的不精准,而且大家有沒有注意到這樣切出的圖片背景不是透明的。作為一個完美主義者的我。是一定不會使用這個方法的下面我們就來學習一下哪些方法可以精確的將圖片切出。
2.1 自動化切圖
自動化顧名思義就是不用我們人工去操作的,通過計算機腳本幫助我們進行切圖,這樣做的好處是十分精准和方便。但是如果切去的圖片較多的時候是十分適宜的,但是如果只切去一小部分的圖片。建議你還是使用下面的手工切圖
1、步驟如下:首先打開一張PSD文件,這裡強調一定要是PSD文件。因為腳本的運行依據是圖層,只有PSD文件才存在圖層這種說法
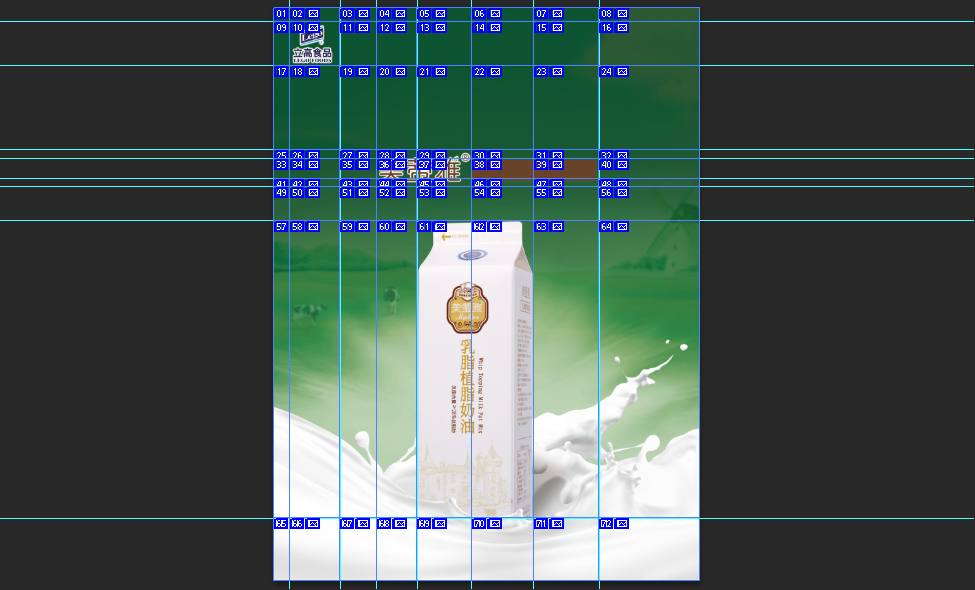
我使用的是下面的這張圖片,圖片素材在下面

PS:博主絕非廣告狗,有誰希望本人寫博文順便對其產品進行宣傳的也可私聊哈
素材milk.psd下載地址:http://pan.baidu.com/s/1kVzYy5h
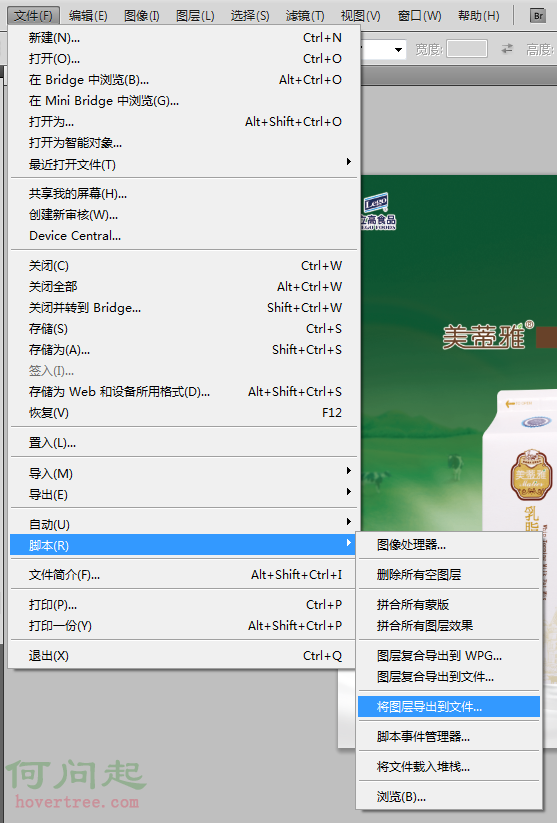
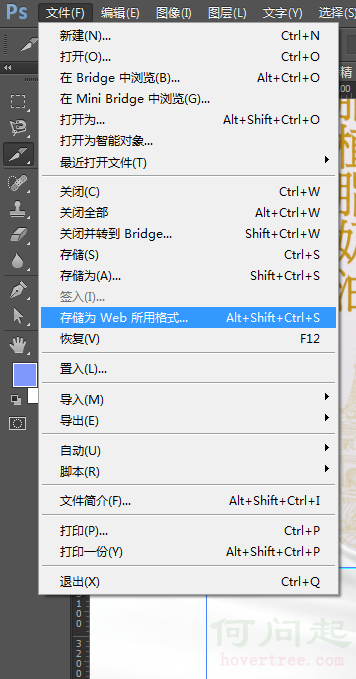
1、第一步選擇如下說是:

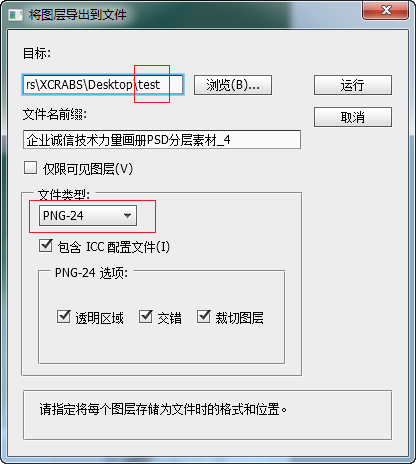
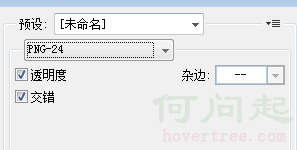
2、第二步參數如下所示:
這裡特別要注意的一點是第一個紅色的方框一定要是英文,因為博主使用的是CS5版本,這樣設置會發生錯誤,其他的版本就不清楚了。為了避免出錯,我們統一使用英文命名,第二個方框我建議選擇PNG,因為png支持背景透明,這個有利於我們做自動切圖

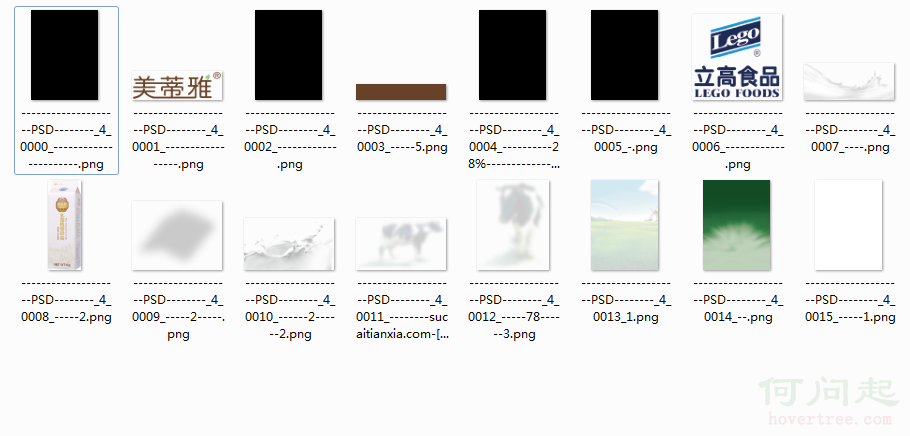
最終我們在運行後的test文件夾下面打開效果如下,同時圖片背景也是透明的


是不是這樣切出來的圖片既美觀又方便呢?但是這樣切圖算是對計算機運算能力的考驗,有時候PS軟件還會出現假死的現象,所以在做切圖的時候我們需要在人工時間和計算機時間上面做一個權衡,畢竟不是什麼都是自動化就是好的。對了,文件前綴名也不能為漢字,這個博主倒是給忘了,大家將就一下吧。
2.2 手工切圖
這裡的手工切圖是基於PS軟件來實現的,即使是手工切圖,PS軟件還是有很多地方優於直接使用如faststone之類的工具,由於PS軟件有圖層的區分,所以會捕獲圖層的邊界,從而達到自動捕獲的功能(有時候也是不能進行自動捕獲的)
還是以上述的圖片為例:
首先我們應該從標尺中拉去參考線,如果是沒有標尺的話我們可以在試圖下面勾選標尺
拉完標尺參考線後,我們選擇切片工具(不知道的自己百度),選擇上方的 ,效果圖如下
,效果圖如下

這個時候我們會發現像中間的那個字體和牛奶都被分成了幾部分,但是我們是想要保持一個整體的,這個怎麼辦呢?我們可以在相應要合成一個整體的切片上面右擊,選擇刪除切片。這樣就合成了一個整體
PS:由於中間的字體太過小,我們可以通過ctrl+"+"/ctrl+"-"來控制放大或者縮小
我們按下圖所示進行選擇


點擊存儲為,這樣你的工作就好了,剩下的就是計算機的事了,坐等結果就可以了。
三、總結
原本想著將一些相關的美化什麼的也寫一寫,但是感覺這樣跑題了,今天我們是要談論前端對PS的應用,如果美化什麼的都做了,那麼不是搶了美工的飯碗嗎,所以掌握切圖對於一個前端工程師已經就夠了,而且很多公司的切圖都是由美工人員完成的,總的一句話,前端工程師代碼寫的溜什麼毛線事都沒有