1. 什麼是前段工程化
自有前端工程師這個稱謂以來,前端的發展可謂是日新月異。相比較已經非常成熟的其他領域,前端雖是後起之秀,但其野蠻生長是其他領域不能比的。雖然前端技術飛快發展,但是前端整體的工程生態並沒有同步跟進。目前絕大多數的前端團隊仍然使用非常原始的“切圖(FE)->套模板(RD)”的開發模式,這種模式下的前端開發雖說不是刀耕火種的原始狀態,但是效率非常低下。
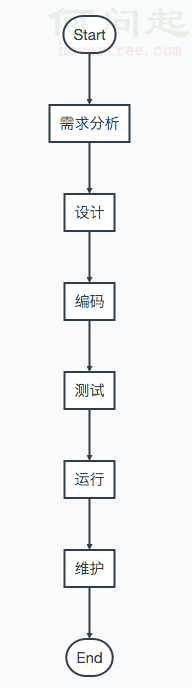
前端的工程化問題與傳統的軟件工程雖然有所不同,但是面臨的問題是一樣的。我們首先回顧一下傳統的軟件開發流程模型:

上圖中的運行和維護並不是串行關系,也並非絕對的並行關系。維護貫穿從編碼到運行的整個流程。
如果說計算機科學要解決的是系統的某個具體問題,或者更通俗點說是面向編碼的,那麼工程化要解決的是如何提高整個系統生產效率。所以,與其說軟件工程是一門科學,不如說它更偏向於管理學和方法論。
軟件工程是個很寬泛的話題,每個人都有自己的理解。以上是筆者個人的理解,僅供參考。
具體到前端工程化,面臨的問題是如何提高編碼->測試->維護階段的生產效率。
可能會有人認為應該包括需求分析和設計階段,上圖展示的軟件開發模型中,這兩個階段具體到前端開發領域,更恰當的稱謂應該是功能需求分析和UI設計,分別由產品經理和UI工程師完成。至於API需求分析和API設計,應該包括在編碼階段。
2. 前端工程化面臨的問題
要解決前端工程化的問題,可以從兩個角度入手:開發和部署。
從開發角度,要解決的問題包括:
- 提高開發生產效率;
- 降低維護難度。
這兩個問題的解決方案有兩點:
- 制定開發規范,提高團隊協作能力;
- 分治。軟件工程中有個很重要的概念叫做模塊化開發其中心思想就是分治。
從部署角度,要解決的問題主要是資源管理,包括:
- 代碼審查;
- 壓縮打包;
- 增量更新;
- 單元測試;
要解決上述問題,需要引入構建/編譯階段。
2.1 開發規范
開發規范的目的是統一團隊成員的編碼規范,便於團隊協作和代碼維護。開發規范沒有統一的標准,每個團隊可以建立自己的一套規范體系。
值得一提的是JavaScript的開發規范,尤其是在ES2015越來越普及的局面下,保持良好的編碼風格是非常必要的。筆者推薦Airbnb的eslint規范。
2.2 模塊/組件化開發
2.2.1 模塊還是組件?
很多人會混淆模塊化開發和組件化開發。但是嚴格來講,組件(component)和模塊(module)應該是兩個不同的概念。兩者的區別主要在顆粒度方面。《Documenting Software Architectures》一書中對於component和module的解釋如下:
A module tends to refer first and foremost to a design-time entity. ... information hiding as the criterion for allocating responsibility to a module.
A component tends to refer to a runtime entity. ... The emphasis is clearly on the finished product and not on the design considerations that went into it.
In short, a module suggests encapsulation properties, with less emphasis on the delivery medium and what goest on at runtime. Not so with components. A delivered binary maintains its "separateness" throughout execution. A component suggests independently deployed units of software with no visibility into the development process.
簡單講,module側重的是對屬性的封裝,重心是在設計和開發階段,不關注runtime的邏輯。module是一個白盒;而component是一個可以獨立部署的軟件單元,面向的是runtime,側重於產品的功能性。component是一個黑盒,內部的邏輯是不可見的。
用通俗的話講,模塊可以理解為零件,比如輪胎上的螺絲釘;而組件則是輪胎,是具備某項完整功能的一個整體。具體到前端領域,一個button是一個模塊,一個包括多個button的nav是一個組件。
模塊和組件的爭論由來已久,甚至某些編程語言對兩者的實現都模糊不清。前端領域也是如此,使用過bower的同行知道bower安裝的第三方依賴目錄是bower_component;而npm安裝的目錄是node_modules。也沒必要為了這個爭得頭破血流,一個團隊只要統一思想,保證開發效率就可以了。至於是命名為module還是component都無所謂。
筆者個人傾向組件黑盒、模塊白盒這種思想。
2.2.2 模塊/組件化開發的必要性
隨著web應用規模越來越大,模塊/組件化開發的需求就顯得越來越迫切。模塊/組件化開發的核心思想是分治,主要針對的是開發和維護階段。
關於組件化開發的討論和實踐,業界有很多同行做了非常詳細的介紹,本文的重點並非關注組件化開發的詳細方案,便不再贅述了。筆者收集了一些資料可供參考:
- Web應用的組件化開發;
- 前端組件化開發實踐;
- 大規模的前端組件化與模塊化。
3. 構建&編譯
嚴謹地講,構建(build)和編譯(compile)是完全不一樣的兩個概念。兩者的顆粒度不同,compile面對的是單文件的編譯,build是建立在compile的基礎上,對全部文件進行編譯。在很多Java IDE中還有另外一個概念:make。make也是建立在compile的基礎上,但是只會編譯有改動的文件,以提高生產效率。本文不探討build、compile、make的深層運行機制,下文所述的前段工程化中構建&編譯階段簡稱為構建階段。
3.1 構建在前端工程中的角色
在討論具體如何組織構建任務之前,我們首先探討一下在整個前端工程系統中,構建階段扮演的是什麼角色。
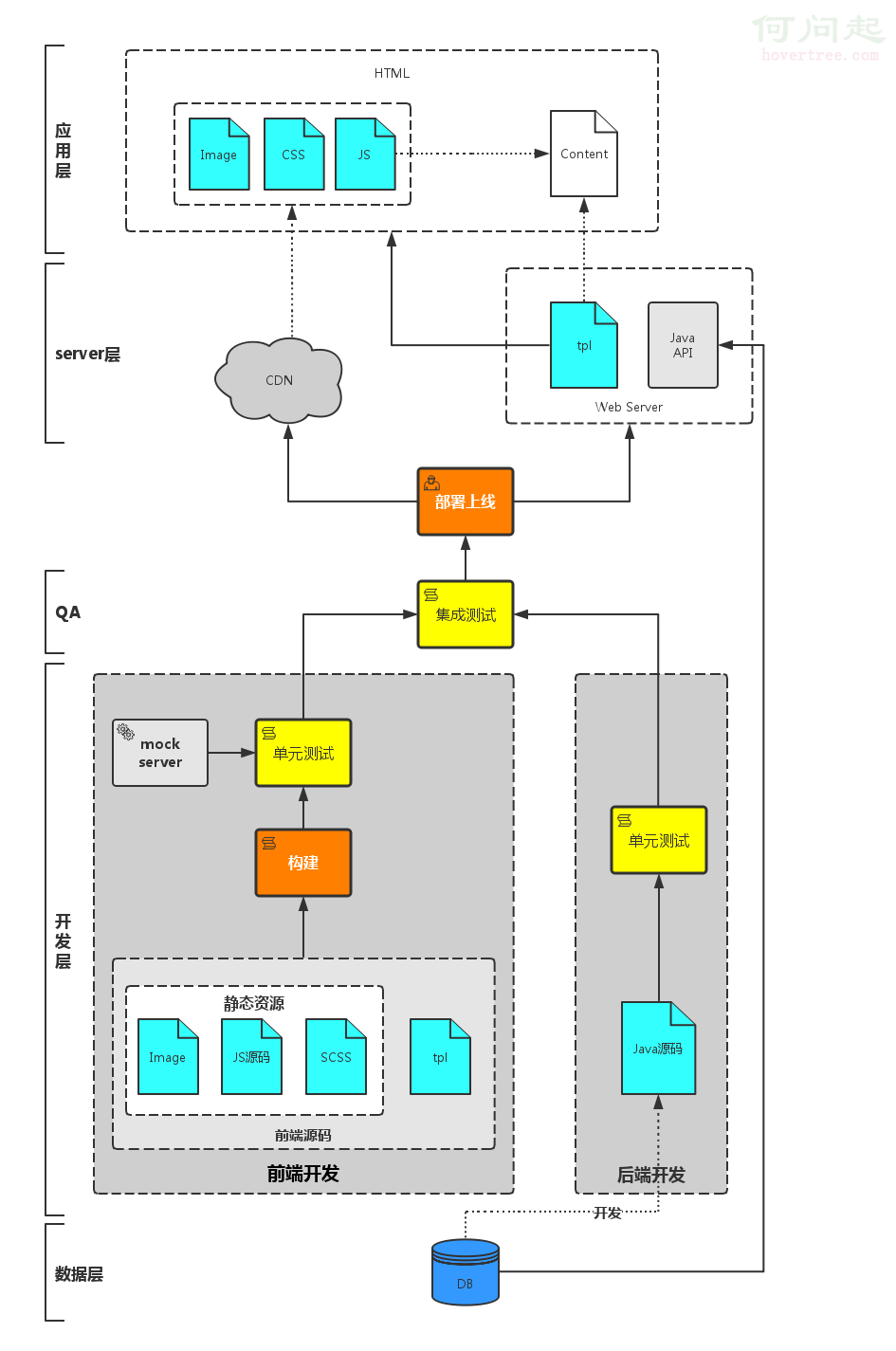
首先,我們看看目前這個時間點(2016年),一個典型的web前後端協作模式是什麼樣的。請看下圖:

上圖是一個比較成熟的前後端協作體系。當然,目前由於Node.js的流行開始普及大前端的概念,稍後會講述。
自Node.js問世以來,前端圈子一直傳播著一個詞:顛覆。前端工程師要借助Node.js顛覆以往的web開發模式,簡單說就是用Node.js取代php、ruby、python等語言搭建web server,在這個顛覆運動中,JavaScript是前端工程師的信心源泉。我們不討論Node.js與php們的對比,只在可行性這個角度來講,大前端這個方向吸引越來越多的前端工程師。
其實大前端也可以理解為全棧工程師,全棧的概念與編程語言沒有相關性,核心的競爭力是對整個web產品從前到後的理解和掌握。
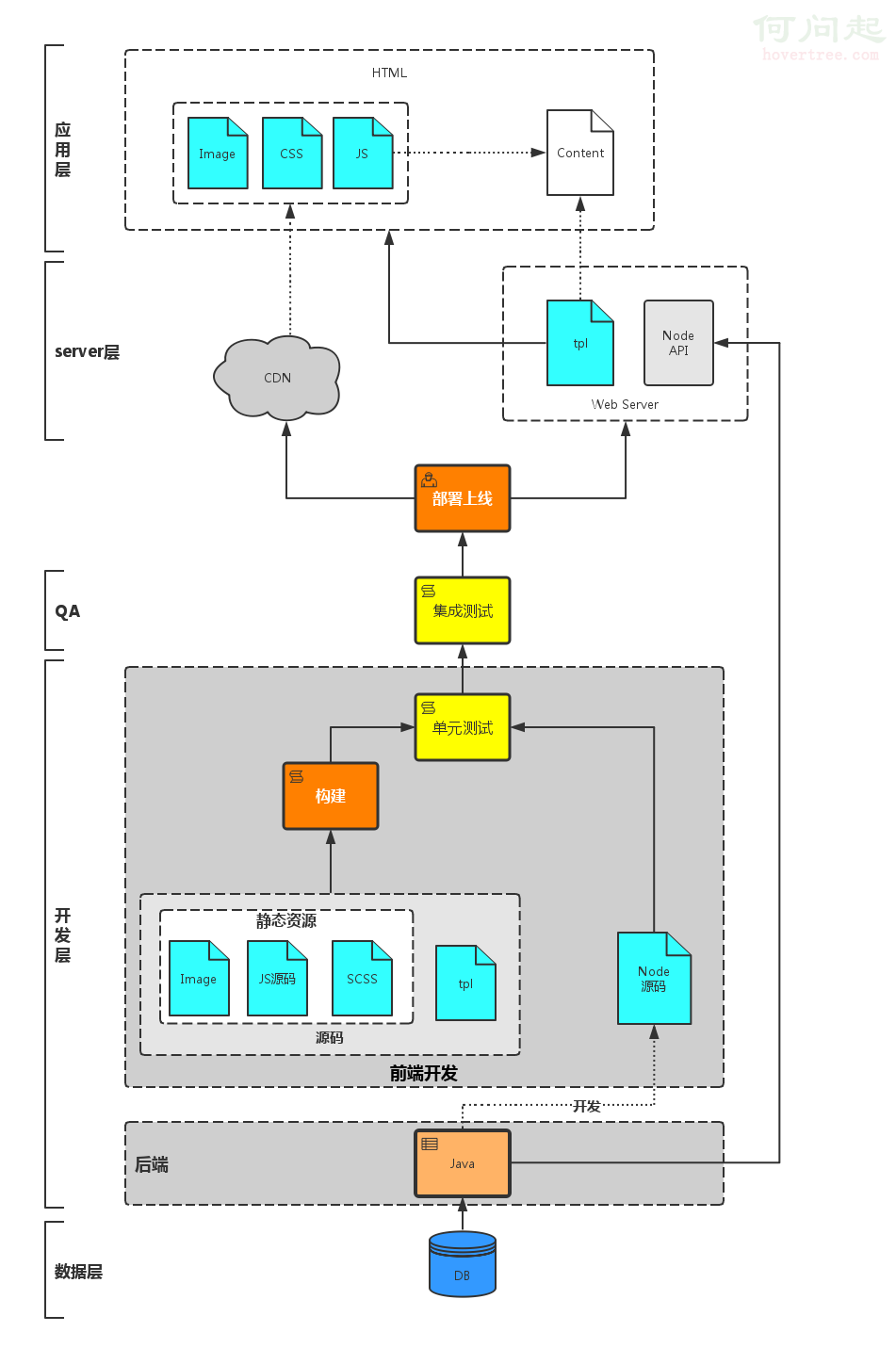
那麼在大前端模式下,構建又是扮演什麼角色呢?請看下圖:

大前端體系下,前端開發人員掌握著Node.js搭建的web server層。與上文提到的常規前端開發體系下相比,省略了mock server的角色,但是構建在大前端體系下的作用並沒有發生改變。也就是說,不論是大前端還是“小”前端,構建階段在兩種模式下的作用完全一致,構建的作用就是對靜態資源以及模板進行處理,換句話說:構建的核心是資源管理。
3.2 資源管理要做什麼?
前端的資源可以分為靜態資源和模板。模板對靜態資源是引用關系,兩者相輔相成,構建過程中需要對兩種資源使用不同的構建策略。
目前仍然有大多數公司將模板交由後端開發人員控制,前端人員寫好demo交給後端程序員“套模板”。這種協作模式效率是非常低的,模板層交由前端開發人員負責能夠很大程度上提高工作效率。
3.2.1 靜態資源構建策略
靜態資源包括js、css、圖片等文件,目前隨著一些新規范和css預編譯器的普及,通常開發階段的靜態資源是:
- es6/7規范的文件;
- less/sass等文件(具體看團隊技術選型);
- [可選]獨立的小圖標,在構建階段使用工具處理成spirit圖片。
構建階段在處理這些靜態文件時,基本的功能應包括:
- es6/7轉譯,比如babel;
- 將less/sass編譯成css;
- spirit圖片生成;
以上提到的幾個功能可以說是為了彌補浏覽器自身功能的缺陷,也可以理解為面向語言本身的,我們可以將這些功能統稱為預編譯。
除了語言本身,靜態資源的構建處理還需要考慮web應用的性能因素。比如開發階段使用組件化開發模式,每個組件有獨立的js/css/圖片等文件,如果不做處理每個文件獨立上線的話,無疑會增加http請求的數量,從而影響web應用的性能表現。針對諸如此類的問題,構建階段需要包括以下功能:
- 依賴打包。分析文件依賴關系,將同步依賴的的文件打包在一起,減少http請求數量;
- 資源嵌入。比如小於10KB的圖片編譯為base64格式嵌入文檔,減少一次http請求;
- 文件壓縮。減小文件體積;
- hash指紋。通過給文件名加入hash指紋,以應對浏覽器緩存引起的靜態資源更新問題;
- 代碼審查。避免上線文件的低級錯誤;
以上幾個功能除了壓縮是完全自動化的,其他兩個功能都需要人工的配置。比如為了提升首屏渲染性能,開發人員在開發階段需要盡量減少同步依賴文件的數量。
以上提到的所有功能可以理解為工具層面的構建功能。
以上提到的構建功能只是構建工具的基本功能。如果停留在這個階段,那麼也算是個及格的構建工具了,但也僅僅停留在工具層面。對比目前較流行的一些構建產品,比如fis,它具備以上所得的編譯功能,同時提供了一些機制以提高開發階段的生產效率。包括:
- 文件監聽。配合動態構建、浏覽器自動刷新等功能,提高開發效率;
- mock server。並非所有前端團隊都是大前端(事實上很少團隊是大前端),即使在大前端體系下,mock server的存在也是很有必要的;
我們也可以將上面提到的功能理解為平台層面的構建功能。
3.2.2 模板的構建策略
模板與靜態資源是容器-模塊關系。模板直接引用靜態資源,經過構建後,靜態資源的改動有以下幾點:
- url改變。開發環境與線上環境的url肯定是不同的,不同類型的資源甚至根據項目的CDN策略放在不同的服務器上;
- 文件名改變。靜態資源經過構建之後,文件名被加上hash指紋,內容的改動導致hash指紋的改變。
其實url包括文件名的改動,之所以將兩者分開論述是為了讓讀者區分CDN與構建對資源的不同影響。
對於模板的構建宗旨是在靜態資源url和文件名改變後,同步更新模板中資源的引用地址。
現在有種論調是脫離模板的依賴,html由客戶端模板引擎渲染,簡單說就是文檔內容由JavaScript生成,服務端模板只提供一個空殼子和基礎的靜態資源引用。這種模式越來越普遍,一些較成熟的框架也驅動了這個模式的發展,比如React、Vue等。但目前大多數web產品為了提高首屏的性能表現,仍然無法脫離對服務端渲染的依賴。所以對模板的構建處理仍然很有必要性。
具體的構建策略根據每個團隊的情況有所差異,比如有些團隊中模板由後端工程師負責,這種模式下fis的資源映射表機制是非常好的解決方案。本文不討論具體的構建策略,後續文章會詳細講述。
模板的構建是工具層面的功能。
3.2.3 小結
構建可以分為工具層面和平台層面的功能:
- 工具層面
- 預編譯,包括es6/7語法轉譯、css預編譯器處理、spirit圖片生成;
- 依賴打包;
- 資源嵌入;
- 文件壓縮;
- hash指紋;
- 代碼審查;
- 模板構建。
- 平台層面
- 文件監聽,動態編譯;
- mock server。
4. 總結
一個完整的前端工程體系應該包括:
- 統一的開發規范;
- 組件化開發;
- 構建流程。
開發規范和組件化開發面向的開發階段,宗旨是提高團隊協作能力,提高開發效率並降低維護成本。
構建工具和平台解決了web產品一系列的工程問題,旨在提高web產品的性能表現,提高開發效率。
隨著Node.js的流行,對於前端的定義越來越寬泛,在整個web開發體系中。前端工程師的角色越來越重要。本文論述的前端工程體系沒有涉及Node.js這一層面,當一個團隊步入大前端時代,前端的定義已經不僅僅是“前端”了,我想Web工程師這個稱號更合適一些。
之前跟一位前端架構師討論構建中對於模塊化的處理時,他提到一個很有意思的觀點:所謂的壓縮打包等為了性能做出的構建,其實是受限於客戶端本身。試想,如果未來的浏覽器支持大規模並發請求、網絡延遲小到微不足道,我們還需要壓縮打包嗎?
誠然,任何架構也好,策略也好,都是對當前的一種解決方案,並不是一條條鐵律。脫離了時代,任何技術討論都沒有意義。
參考資料
- 前端工程-基礎篇;
- 前端開發體系建設日記;
- 前端工程與性能優化;
- 如何高效地管理網站靜態資源;
- 上一頁:常見Web前端開發筆試題
- 下一頁:web - 塊元素和內嵌元素的特征