1.a標簽的相互嵌套
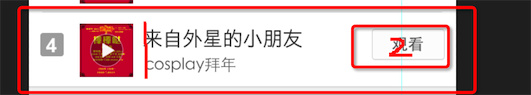
很多時候我們會有下面的場景,如下圖中所顯示的那樣。點擊1區域(從圖上看1區域包含2區域)和2區域跳轉不同的鏈接。

正常的代碼結構應該是:
<ul>
<li>
<a href="#1">
<div>內容1區域
<a href="#2">
<div>按鈕2</div>
</a>
</div>
</a>
</li>
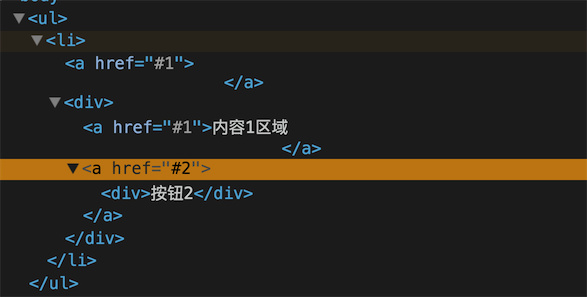
</ul>但是上面的代碼浏覽器的編譯結果是下面這樣

很明顯可以發現,浏覽器的渲染結果並不是我們想要的結果。那麼是為什麼呢?
根據 W3C 規范,a 標簽是不是嵌套 a 標簽的。如果出現 a 標簽嵌套 a 標簽的情況就會將 a 標簽內的 a 標簽渲染在外部。
其實按照設計圖上雖然是包含的關系,但是我們可以按照下面的方式布局,通過定位解決,不同的跳轉問題。
<ul>
<li>
<a href="#1">
<div>內容1區域
</div>
</a>
<a href="#2">
<div>按鈕2</div>
</a>
</li>
</ul>2.選擇器的優先級
編寫 css 的時候,都會遇到選擇器優先級的問題。這裡給出一個優先級列表
div{
font-size:12px !important; //!important 的優先級最高,而且比內聯的樣式的優先級高
}那麼除了 important 之外的選擇器呢?
根據上面的選擇器的權重列表,就對我們在編寫 css 的過程中對樣式優先級有一個比較清晰的計算方法
.img-list > li {
width: 32rem; /*權重=11*/
}
.img-btn-list li:first-child {
margin-left: 0; /*權重=21*/
}
.v-list a>span:nth-child(1) {
margin-right: .7rem; /*權重=22*/
}3.不同項目樣式引用單位不統一問題解決方案
flex布局的一些優點思考:
flex(彈性盒)布局一個最大的優點就是解決不同移動設備的適配問題。- 因為
flex與具體的單位無關性 ,所以可以解決不同項目間單位不統一,但是又需要引用公用樣式的需求。
問題2的參考網站:天貓 h5頁面。 淘寶 h5 頁面全站使用
rem單位適配,而天貓頁面有百分比,rem 單位的混用。
當然 flex 解決上面的問題還有一個問題就是浏覽器的兼容性。如果自己的網站或者是 H5頁面需要兼容低版本的浏覽器,我們可以參考使用百分比單位解決適配的問題。
參考網站:京東 h5頁面(全站使用百分比單位解決多設備適配的問題)。
5.安卓和 IOS html5 動畫卡頓解決方案
1.IOS 支持彈性滑動
body{
-webkit-overflow-scrolling:touch;
}2.動畫卡頓的解決方案
2.1 改變元素位置使用 css3 新屬性,觸發 GPU (硬件加速)輔助渲染動畫 擴展閱讀點這裡
2.2 使用 chrome 開發者工具,查看動畫元素是否造成周圍大量 DOM 節點的重排(reflow),如果是則對動畫元素使用 absolute 定位,脫離所在文檔流,減少對周圍元素的影響。
2.3 對要做動畫的元素使用backface-visibility,opacity,perspective
這裡屬性主要是設置動畫元素只渲染面向用戶的一面。減少動畫渲染對系統性能的消耗。
{
-webkit-backface-visibility:hidden;
backface-visibility:hidden;
-webkit-perspective: 1000;
perspective: 1000;
}