SyntaxHighlighter行號顯示錯誤問題解決方案
編輯:WEB前端代碼
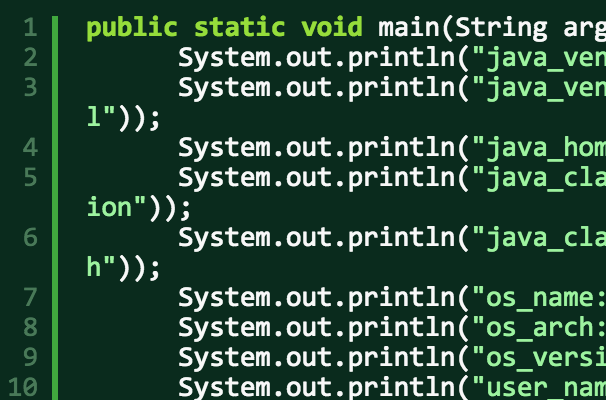
SyntaxHighlighter是根據代碼中的換行符分配行號的。但是,如果一行代碼或者注釋比較長,在頁面顯示時需要分成多行顯示,會出現行號對不上的問題,像這樣:

通過設置CSS強制不換行,可以保證行號顯示正常,但會出現滾動條,像這樣:

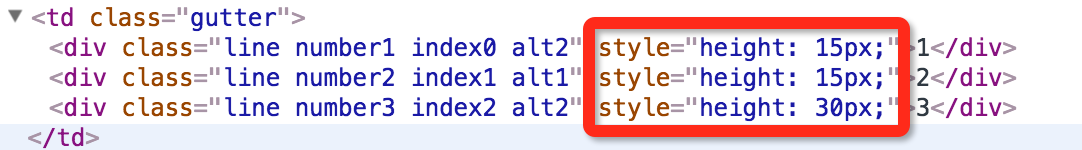
使用開發者工具查看SyntaxHighlighter所渲染的元素可以看到,每個行號和每行代碼都是一個div,而由於是行號和代碼是分別放在兩個td中進行的高度計算,導致了在其中一部分出現高度變化時,兩部分的高度不同。
這時候考慮在元素渲染完成後,動態改變行號的默認高度:
var guttelines=$('.gutter .line’);
var codelines=$('.code .line’);
for(i=0;i<$(guttelines).length;i++){
$(guttelines).eq(i).css('height',$(codelines).eq(i).css('height'))
}
查看元素及渲染效果,元素雖然被設置了高度,但並未按所設置的高度進行顯示,行號顯示依然有問題,會這樣:


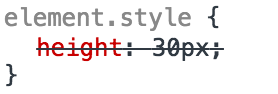
使用開發者工具查看行號元素,可以看到,其高度並未生效

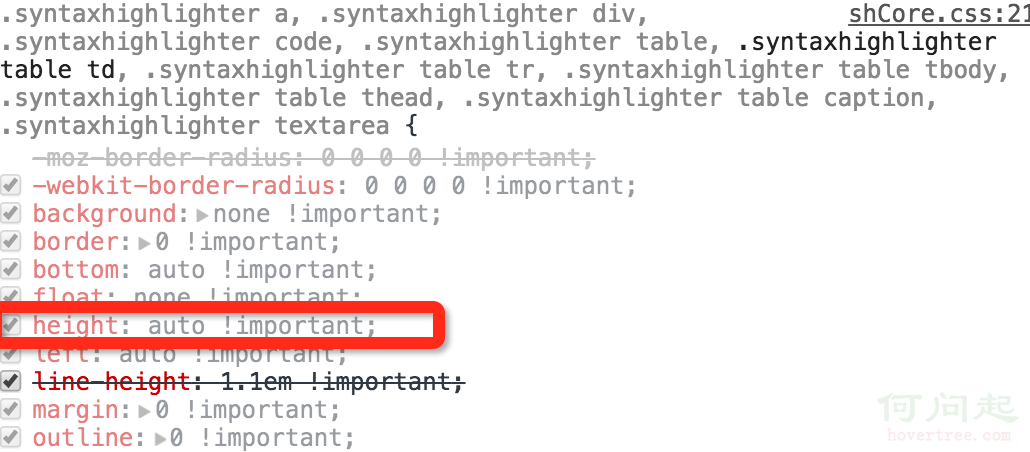
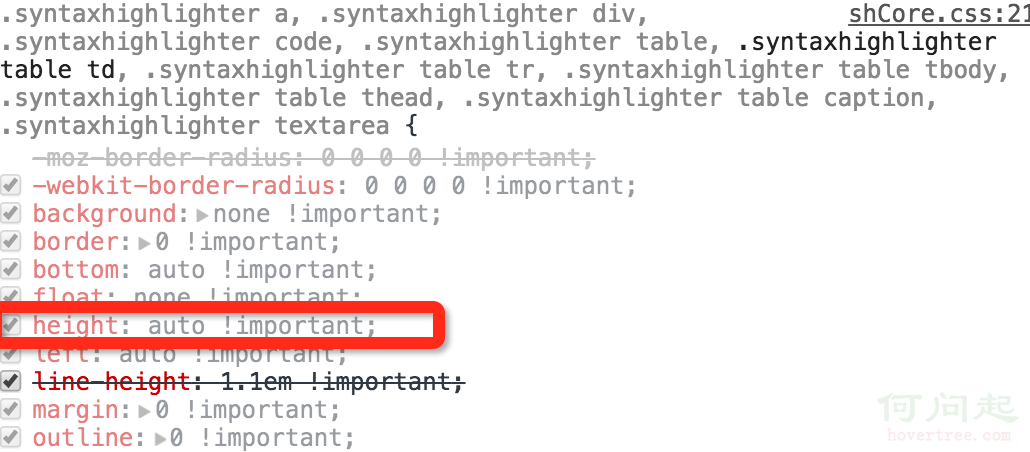
查看style渲染過程,可以看到,高度是被SyntaxHighlighter默認css中通過important覆蓋了

刪除這個important高度設置,重新刷新頁面,問題解決。

相關文章
- font-weight:bold 設置字體加粗CSS樣式
- 使用jquery.easysector.js繪制百分比餅圖
- JS中script標簽defer和async屬性的區別詳解
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 細數Ajax請求中的async:false和async:true的差異
- jquery插件ContextMenu設置右鍵菜單
- jQuery插件ContextMenu自定義圖標
- jquery實現tab鍵進行選擇後enter鍵觸發click行為
- ES6新特性之Symbol類型用法分析
- JavaScript 輸出顯示內容(document.write、alert、innerHTML、console.log)
小編推薦
熱門推薦