一、網頁圖標使用探討
在網頁上大量使用圖片,會導致網頁卡頓等現象,為減少http的請求次數,提升網頁性能,減少時間和帶寬以及提升前端工作效率,我們對相關網頁圖標的實現方法進行了研究。
(1)iconfont字體圖標
iconfont實質上是將圖標轉成字體格式,通過添加CSS樣式來控制圖標的顏色大小以及各類樣式效果。它的優點是輕量級(文件大小較小)、靈活性(可以通過CSS來控制文字樣式)、兼容性(各類浏覽器兼容)。缺點是更改不方便,制作成本高,字體小於16時,容易出現鋸齒。
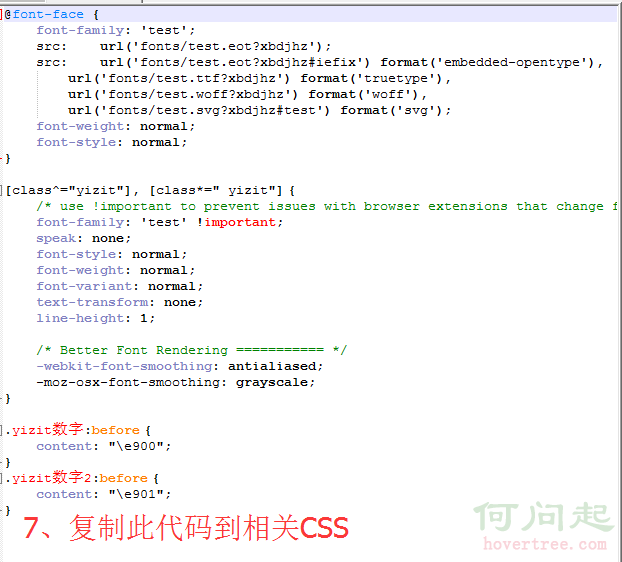
/*字體圖標:將圖標轉換為字體,在css插入@font-face及相關代碼引用該字體,即可獲得相關圖標*/
@font-face {
font-family: 'yizitfont';
src: url('fonts/yizitfont.eot?occy8k');
src: url('fonts/yizitfont.eot?occy8k#iefix') format('embedded-opentype'),
url('fonts/yizitfont.ttf?occy8k') format('truetype'),
url('fonts/yizitfont.woff?occy8k') format('woff'),
url('fonts/yizitfont.svg?occy8k#yizitfont') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="yizit"], [class*=" yizit"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'yizitfont' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
font-size:12px;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.yizitshare2:before {
content: "\e903";
}
.yizitmail:before {
content: "\e904";
}
(2)CSS Sprites
CSS Sprites在國內很多人叫css精靈,是一種網頁圖片應用處理方式。它允許我們將一個頁面涉及到的所有零星圖片都包含到一張大圖中去,“background-image”,“background- repeat”,“background-position”的組合進行背景定位。能很好地減少了網頁的http請求次數,從而大大的提高了頁面的性能,節省時間和帶寬。缺點是圖標具體位置定位困難,圖標修改成本較高(不方便統一修改圖標顏色與大小),寬屏適應問題。
CSS Sprites 在線工具:http://spritegen.website-performance.org/
/*CSS sprites:將所有圖標集中在一張圖片上,然後通過css定位引用相關圖片*/
.icon {
display: inline-block;
background-repeat: no-repeat;
background-image: url(sprite.svg);
}
.icon-share2 {
width: 16px;
height: 16px;
background-position: 0 0;
}
.icon-mail {
width: 16px;
height: 16px;
background-position: 0 -26px;
}
(3)SVG Defs/Symbols
這種其實就是在SVG Sprites上面更進一步的使用了,SVG Sprites是需要我們去通過坐標獲取對應位置圖標的,但是SVG Defs/Symbols就更簡單了,直接通過給每個SVG ICON定義ID,直接調用對應ID即可。缺點是IE對SVG的兼容性不好,對於不熟悉svg的童鞋修改成本較高。
<!--svg 部分--> <svg style="position: absolute; width: 0; height: 0;" width="0" height="0" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <symbol id="icon-share2" viewBox="0 0 1024 1024"> <title>share2</title> <path class="path1" d="M864 704c-45.16 0-85.92 18.738-115.012 48.83l-431.004-215.502c1.314-8.252 2.016-16.706 2.016-25.328s-0.702-17.076-2.016-25.326l431.004-215.502c29.092 30.090 69.852 48.828 115.012 48.828 88.366 0 160-71.634 160-160s-71.634-160-160-160-160 71.634-160 160c0 8.622 0.704 17.076 2.016 25.326l-431.004 215.504c-29.092-30.090-69.852-48.83-115.012-48.83-88.366 0-160 71.636-160 160 0 88.368 71.634 160 160 160 45.16 0 85.92-18.738 115.012-48.828l431.004 215.502c-1.312 8.25-2.016 16.704-2.016 25.326 0 88.368 71.634 160 160 160s160-71.632 160-160c0-88.364-71.634-160-160-160z"></path> </symbol>
<!--html 部分-->
<div class="pb">
<div class="pb1">
<span class="icon icon-share2"></span>
<p>Share</P>
</div>
<div class="pb1">
<span class="icon icon-mail"></span>
<p>Mail</P>
</div>
</div>
(4)Svg Sprites +Png Sprites + Image-set(由騰訊前端提出)
Webkit內核"safari6"和“chrome21”支持CSS4的background-image新規范草image-set,支持Web前端人員解決不同分辨率下圖片的顯示,特別的(Retina屏幕),使不同設備顯示不同的圖片,避免了IE對SVG兼容性的問題。缺點是支持image-set的浏覽器不多,修改圖標成本高(不方便統一修改圖標顏色與大小),圖標定位困難。
/*在css sprites的基礎上優化*/
.icon {
display: inline-block;
background-repeat: no-repeat;
background-image: url(svgpngsprites.png);
background-image:-webkit-image-set(url(svgpngsprites.png) 1x,url(svgpngsprites.svg) 2x);
}
.icon-share2 {
width: 16px;
height: 16px;
background-position: 0 0;
}
.icon-mail {
width: 16px;
height: 16px;
background-position: 0 -26px;
}
- l 不支持image-set:在不支持image-set的浏覽器下,他會支持background-image圖像,也就是說不支持image-set的浏覽器下,他們解析background-image中的背景圖像;
- l 支持image-set:如果你的浏覽器支持image-sete,而且是普通顯屏下,此時浏覽器會選擇image-set中的@1x背景圖像;
- l Retina屏幕下的image-set:如果你的浏覽器支持image-set,而且是在Retina屏幕下,此時浏覽器會選擇image-set中的@2x背景圖像。
(5)幾種網頁圖標的比較
iconfont
CSS Sprites
SVG Symbols
Image-set
大小
18.5k
9.96k
8.29k
11.9k
兼容性
強
ie8
ie8
強
適應性
強
差(寬屏定位)
強
差(寬屏定位)
清晰度
16px↓差
Svg較好
較好
較好
靈活性
強
差
差
差
使用成本
低
定位問題
低
定位問題
維護成本
低
中
高
中
相對而言,字體圖標靈活性較高,方便修改圖標顏色大小等樣式,對於設備的適應性較強,使用與維護以及學習成本較低,目前我們對於一般網頁圖標將通過字體圖標來實現。
二、字體圖標制作
第一步:運用Adobe Illustrator制作字體
在1024px*1024px畫布上制作圖標,保持圖標間尺寸顏色一致,將圖標保存為svg格式(ps:根據圖標實際大小制作更好;必須純色,確保不存在缺陷)
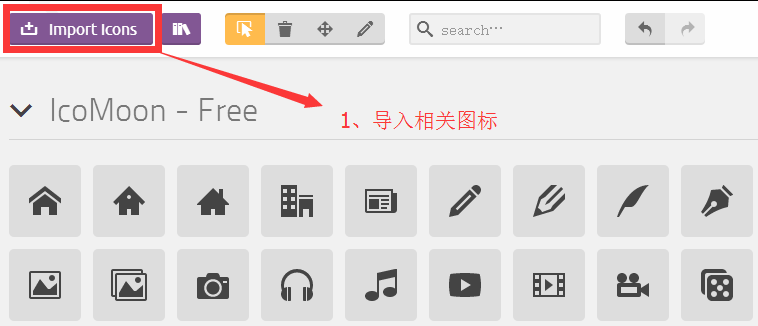
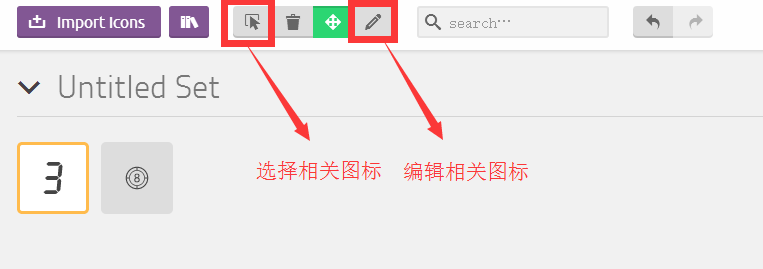
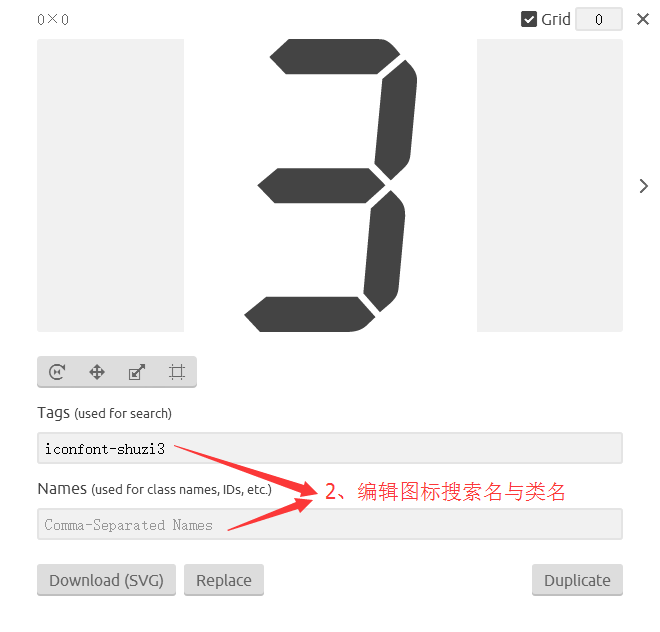
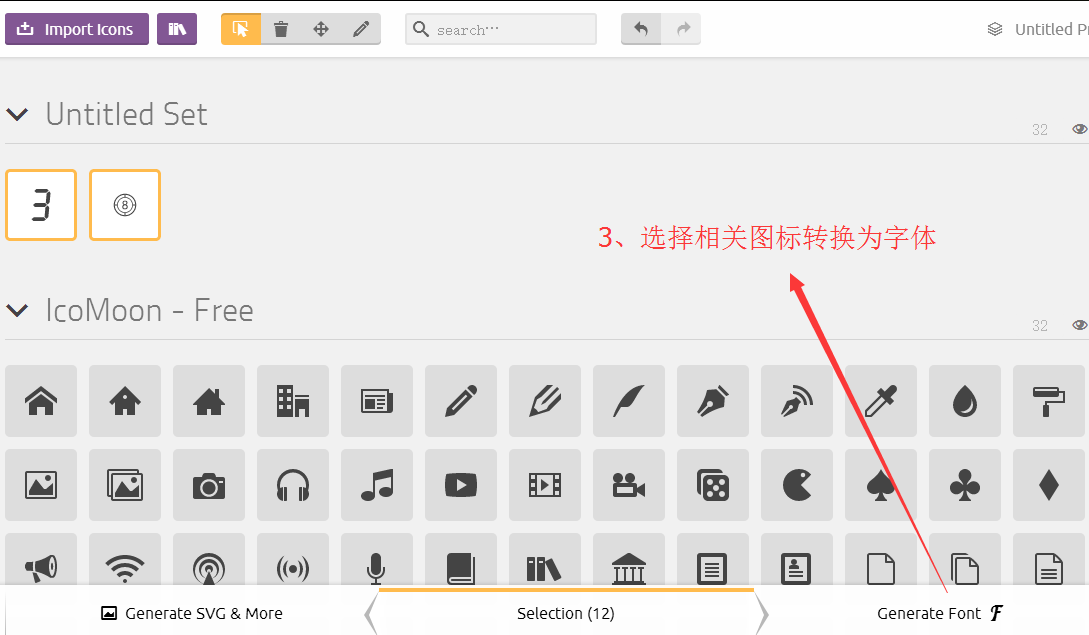
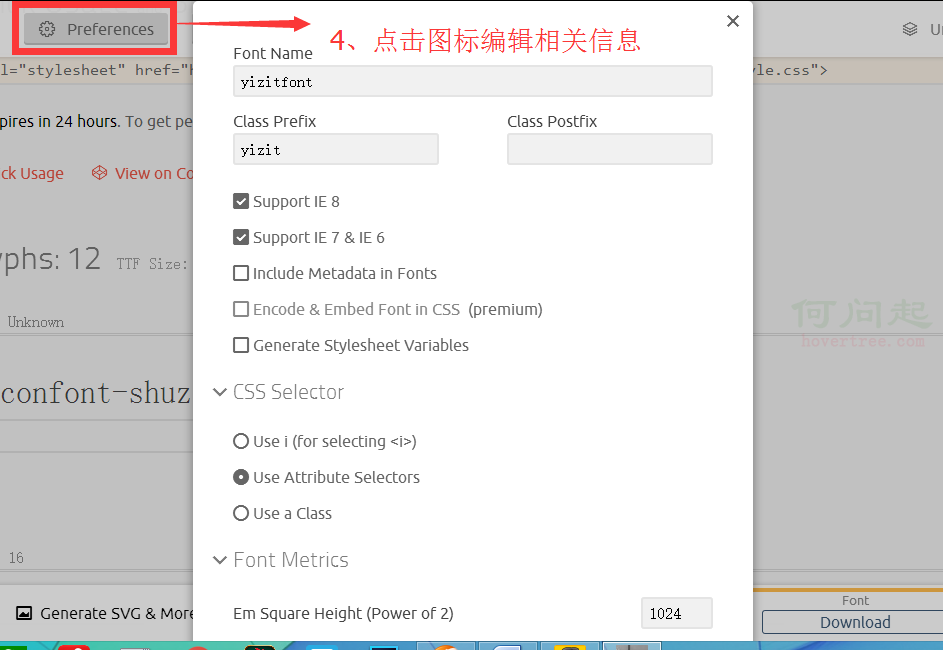
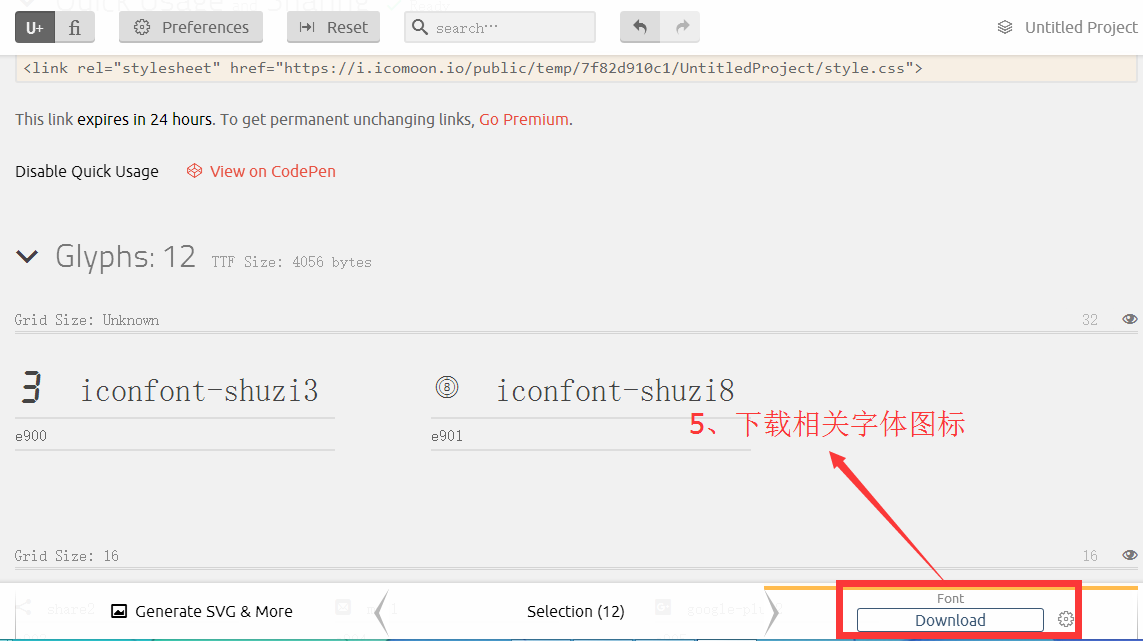
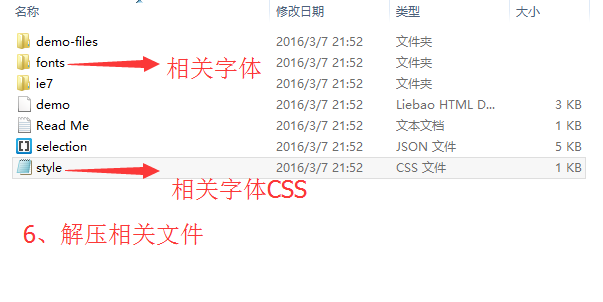
第二步:在線制作圖標字體並導出字體及相關文件
將相關圖標導入IcoMoon(https://icomoon.io/app/#/select),並對每個圖標進行命名編號,最後對整個圖標字體進行命名且導出字體及相關文件








附錄:
工具:
字體制作工具:FontLab_Studio_與AI;
字體轉換:http://www.fontsquirrel.com/tools/webfont-generator(有時候需要搭梯子);
CSS sprites在線生成:http://spritegen.website-performance.org/
圖標字體與css sprites:https://icomoon.io/app/#/select(最實用)
- 上一頁:響應式之像素和viewport
- 下一頁:Angular 基礎入門