優化Web中的性能
編輯:WEB前端代碼
簡介
web的優化就是一場阻止http請求最終訪問到數據庫的戰爭。
優化的方式就是加緩存,在各個節點加緩存。
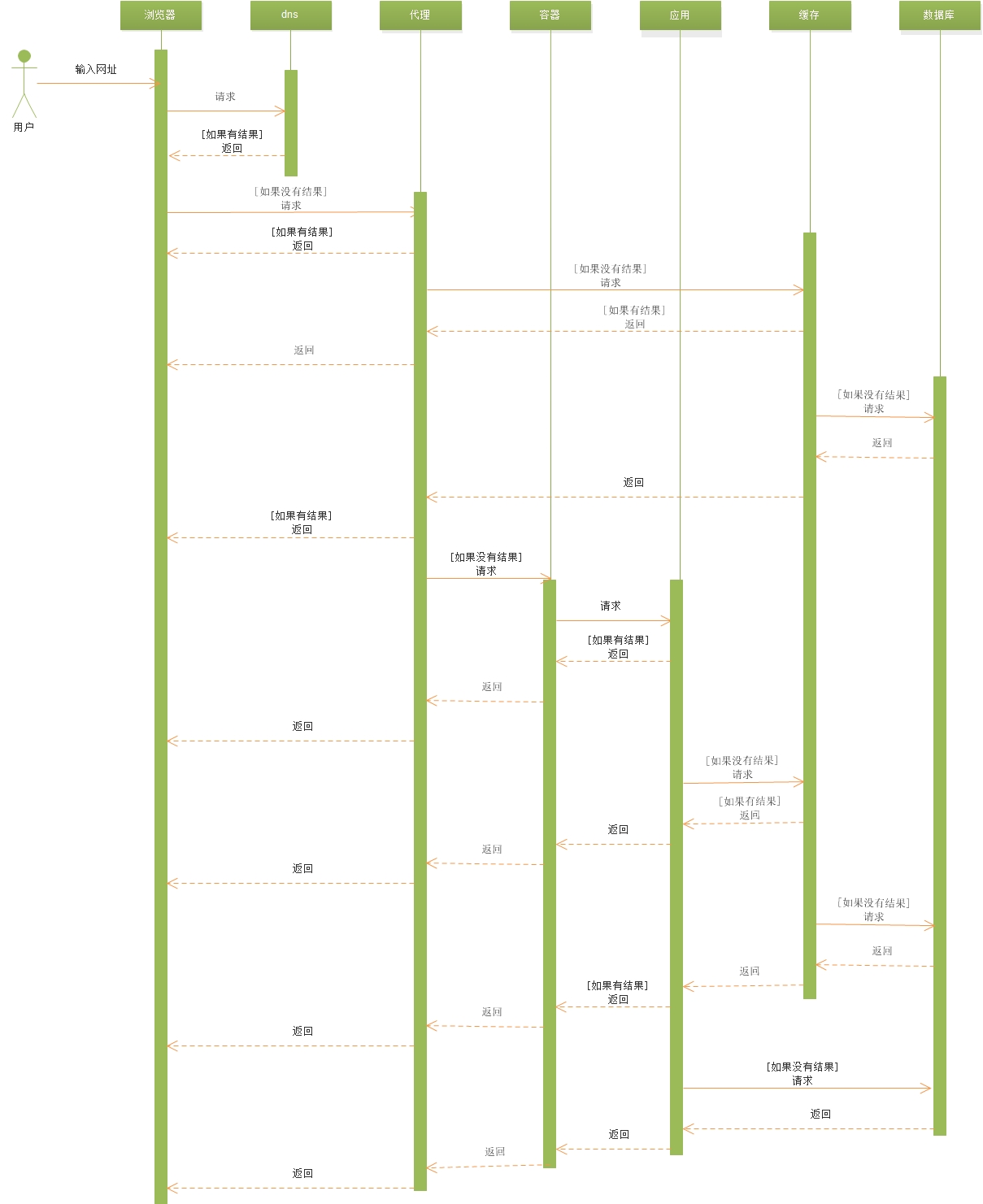
web請求的流程及節點
熟悉流程及節點,才能定位性能的問題。而且優化的順序一般也是按請求的流程逐一優化。這裡的流程只是做個概要,並不代表全面。
整個流程是以最快的方式讓用戶看到結果

定位的方法
思路是:把看不見的http,具體化、可視化。
定位是優化的前提。沒有准確的定位就無法有效的解決問題。
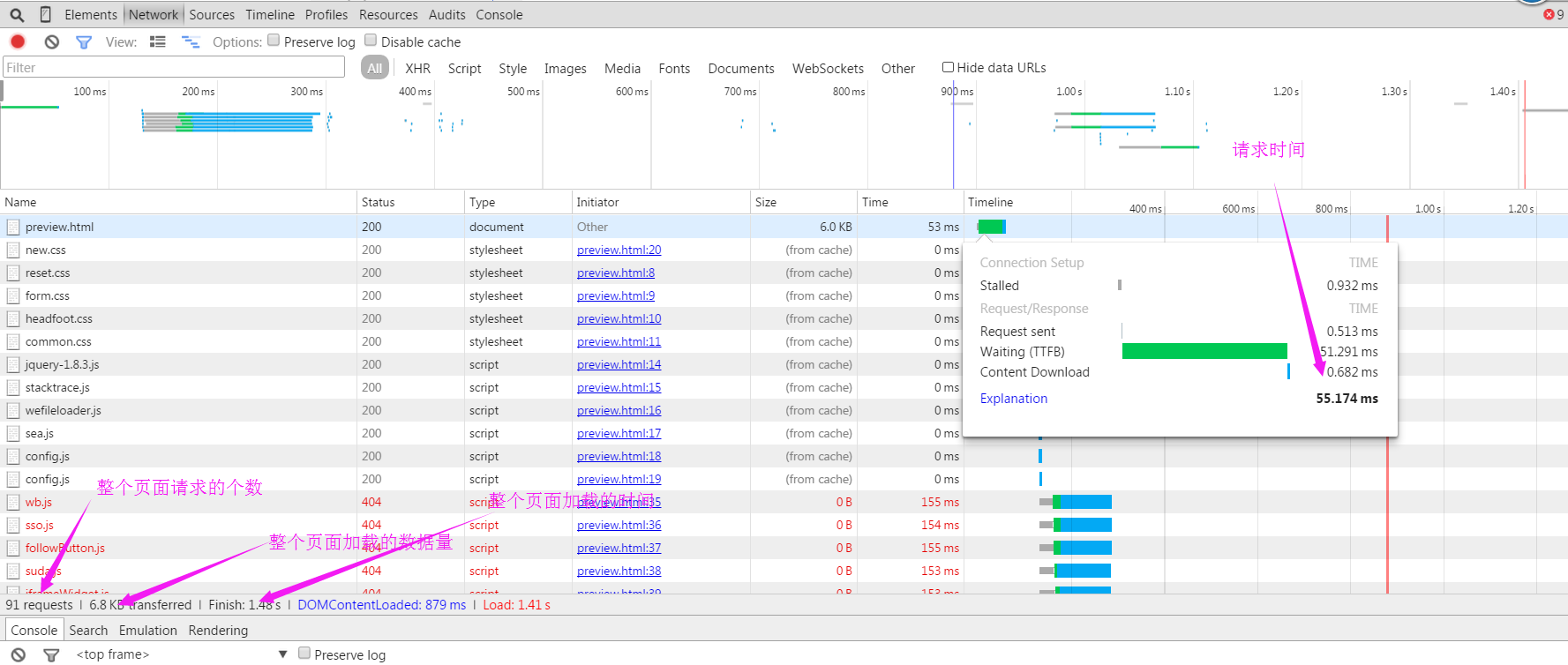
浏覽器
- 看整個請求的時間
- 看整個頁面加載的時間
- 看頁面加載的數據大小
- 看頁面請求數
例如:

定位結果
- 是後台請求慢
- 是前端加載慢(document,js,image,request數等)
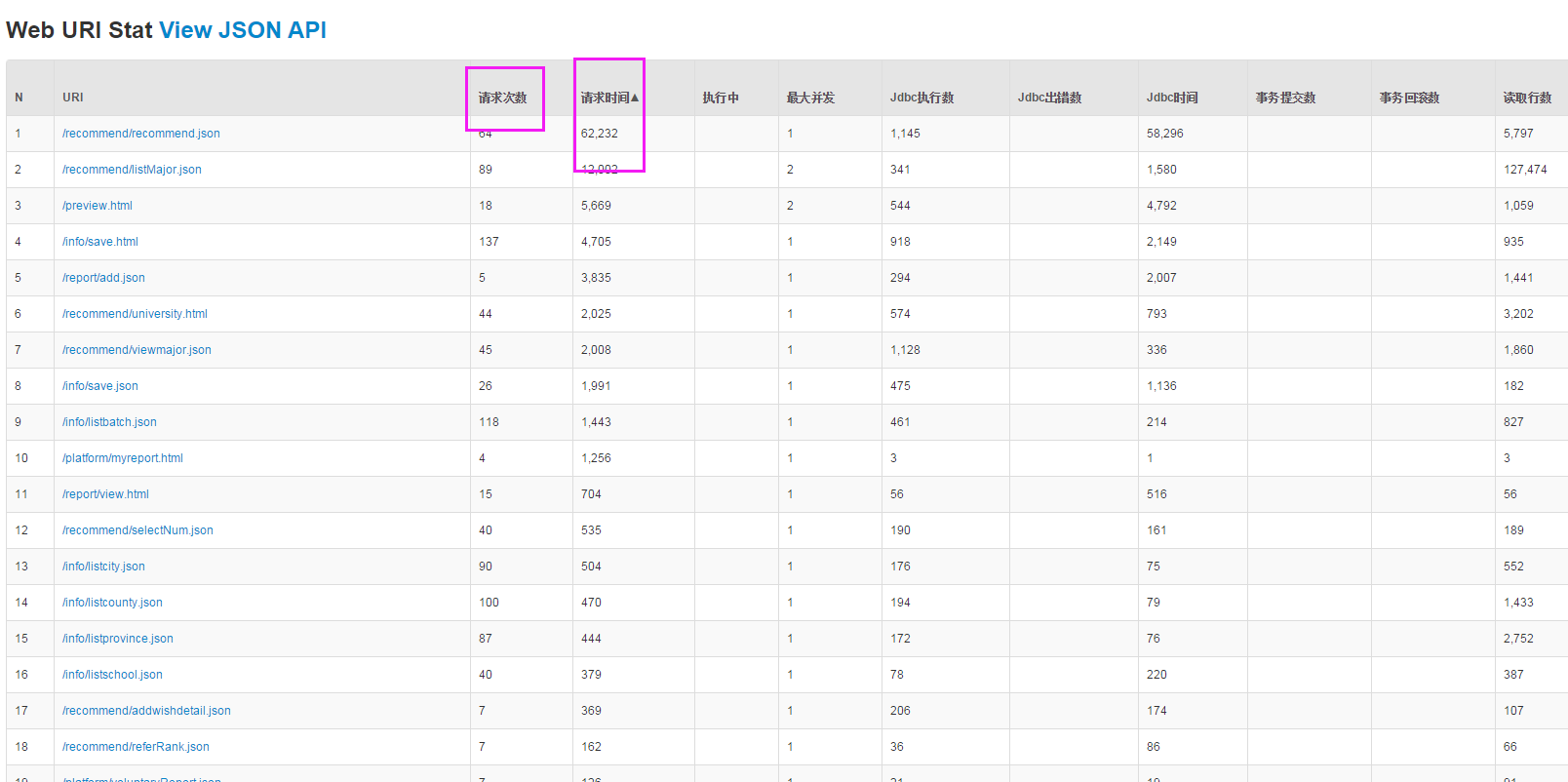
服務器監控
- 看整個請求的時間
- 看sql的時間(這個在數據庫通過慢日志也可以)
例如:


定位結果
- 哪些url是慢的
- 哪些url是最常用的
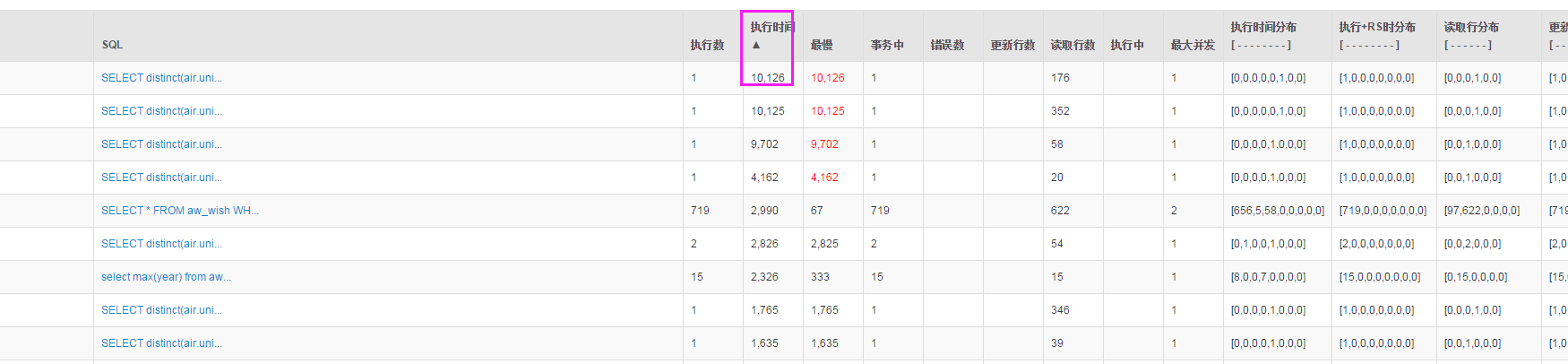
- 哪些sql是慢的
代碼的監控
- 通過System.out.print或者打斷點來定位
給每個方式添加一個aop,監控期執行時間
例如:long begin = System.currentTimeMillis();
//執行的方法或者代碼
long end = System.currentTimeMillis();
System.out.print("一共執行時間:"+(end-begin));
定位結果
- 哪一個方法或者哪一段代碼性能慢
數據庫的監控
- 慢日志
定位結果
- 哪些sql是慢的。
解決方案
思路:針對於http請求的節點按順序解決。暫時不考慮從分布式和群集的解決方案入手優化。
優化代理
- 加gzip(減少http的請求數據量)
- 加靜態資源的緩存
- nginx緩存集成url級別的緩存
- 動靜分離
優化web容器
- 優化迸發協議
優化應用
- 添加緩存
- 減少IO(減少循環的io,通過批量獲取,然後在代碼級別去處理,優化算法,把樹狀的復雜度變為平級復雜度)
優化數據庫
- 添加索引
- 加冗余數據
- 修改表結構設計(這個很重要,有的時候是因為表設計不合理導致的,可以通過調整設計來解決)
- 添加緩存
其他說明
優化的方面不僅限於上面的方法。有些也沒有一一贅述。比如說:加內存也是優化的不錯解決方案。還有操作系統級別,io讀寫,網絡請求等問題。
小編推薦
熱門推薦