搞清arguments,callee,caller
編輯:WEB前端代碼
arguments是什麼?
arguments是函數調用時,創建的一個類似的數組但又不是數組的對象,並且它存儲的是實際傳遞給函數的參數,並不局限於函數聲明的參數列表哦。
尼瑪,什麼意思?
寫個demo看看,代碼見下
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用instanceof判斷arguments
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
obj();
</script>
</body>
</html>
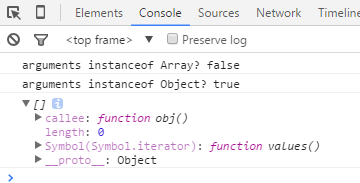
運行該代碼,通過chrome調試器,可得下圖

我利用instanceof判斷arguments,從打印的效果看,arguments是一個對象。
然後展開打印出的arguments,可以從上圖得知,它裡面包括了許多屬性,callee也在內。
接下來,我們修改上面的代碼,在調用obj函數時,給它傳遞參數,但obj函數是沒有參數的。
具體代碼見下
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
//向obj傳遞參數
obj('monkey','love',24);
</script>
</body>
</html>
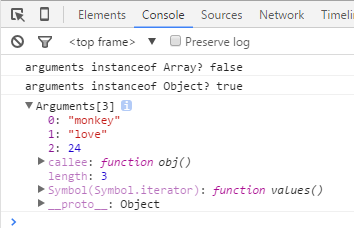
通過chrome調試器,可得下圖

大家可以看見,arguments包含了三個我們給它傳遞的參數”monkey”,”love”,24。
所以說,為什麼arguments是存儲的實際傳遞給函數的參數呢,而不是函數聲明的參數。
callee是什麼?
callee是arguments對象的一個成員,它的值為“正被執行的Function對象”。
什麼意思呢?
我們寫個demo,看看輸出結果就知道啦。
代碼和結果圖見下
<!DOCTYPE html>
<head>
<title>callee</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用callee
console.log(arguments.callee);
}
obj();
</script>
</body>
</html>

從上面的圖片可知,arguments.callee是指向參數arguments對象的函數,在這裡就是obj咯。
caller是什麼?
caller是函數對象的一個屬性,該屬性保存著調用當前函數的函數。
注意,是調用。不僅僅包含閉包哦。如果沒有父函數,則為null。
還是老樣子,我們一直來寫個demo看看。
代碼如下:
<!DOCTYPE html>
<head>
<title>caller</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//child是parent內的函數,並在parent內執行child
function parent(){
function child(){
//這裡child的父函數就是parent
console.log( child.caller );
}
child();
}
//parent1沒有被別人調用
function parent1(){
//這裡parent1沒有父函數
console.log(parent1.caller);
}
//parent2調用了child2
function parent2(){
child2();
}
function child2(){
console.log(child2.caller);
}
/*執行
parent裡嵌套了child函數
parent1沒有嵌套函數
parent2調用了child2,child2不是嵌套在parent2裡的函數
*/
parent();
parent1();
parent2();
</script>
</body>
</html>
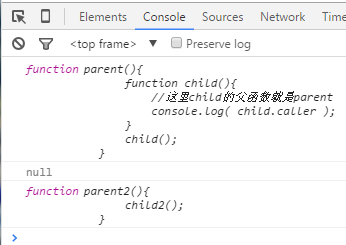
打開chrome調試器,可得下效果圖

結合代碼和上圖理解,這下理解了caller了麼?
- 上一頁:優化Web中的性能
- 下一頁:Chrome浏覽器下調試SASS
相關文章
- margin-left設置左邊距 CSS左外邊距設置
- margin-right css右外邊距 右外邊間隔
- 解決wx.onMenuShareTimeline出現的問題
- Lavarel框架中使用ajax提交表單的方法
- 完美解決ajax跨域請求下parsererror的錯誤
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
小編推薦
熱門推薦