網上說的方案各有各的說法,嘗試多個才找到有效方案,為避免後來者麻煩,現在講講如何調試
筆者ruby版本為3.4.19,因為sass文件的編譯是需要ruby環境的,使用sass前需要先安裝!
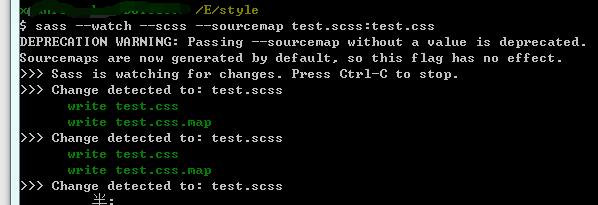
第一步(核心):在sass文件目錄下,執行命令如下(筆者圖方便,簡單命名為a.scss)
sass --watch --scss --sourcemap a.scss:a.css


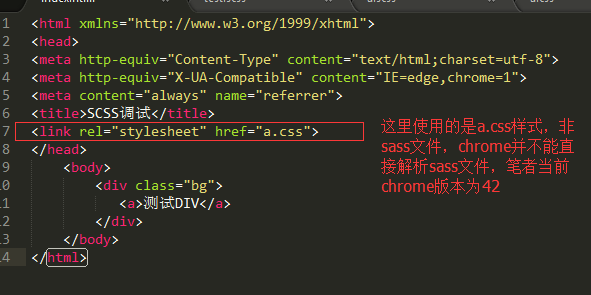
第二步:在項目中引用sass文件編譯以後對應的css樣式文件

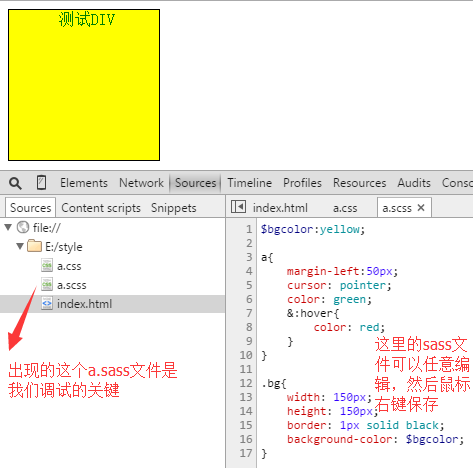
第三步:在chrome浏覽器中打開這個html頁面,細心的可以發現,chrome浏覽器中加載出來的a.scss文件,這個文件就是本次調試的關鍵
~19[9~MVEXRCIM.png)

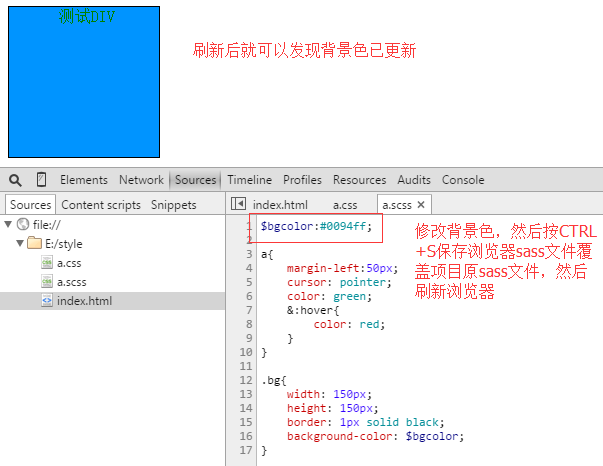
第四步:在chrome浏覽器中編輯a.scss
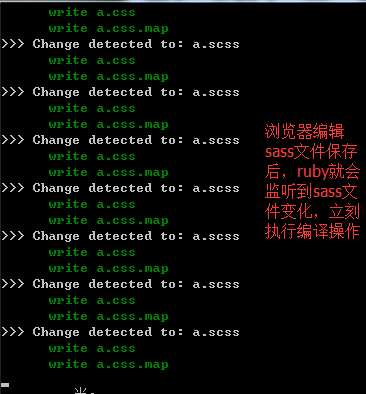
第五步:鼠標右鍵保存,ruby就會開始編譯,看圖如下:(切記scss文件中千萬別出現中文,中文會導致ruby執行編譯報錯),

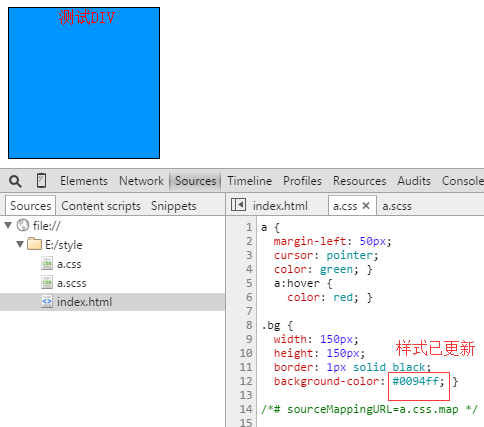
第六步:刷新chrome浏覽器,就可以看到頁面的樣式變化了,

第七步:浏覽器中的css樣式文件已經更新了

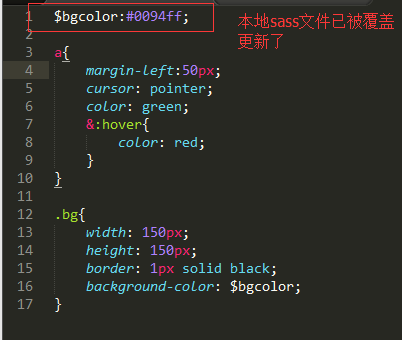
第八步:然後查看本地的scss文件和css文件發現確實被更新了

第九步:這個過程基本就達到了在浏覽器調試直接更新項目文件的要求了
優點:浏覽器端的樣式修改能直接和項目中的scss及css樣式做到聯動,減少重復勞動
缺點:如果sass命令的執行窗口關閉了,sass編譯就直接中斷了,所以必須保持命令窗口的狀態
之所以分享這篇文章是發現網上的文章比較老,而且繁瑣,為了避免大家走些彎路,所以在這裡做些詳細說明
筆者講的很細,有經驗的童鞋可以跳躍閱讀有用信息即可!
相關文章
- background-color設置與代碼簡寫
- text-decoration:line-through CSS文字中劃線 刪除線 貫穿線樣式
- jquery中attr和prop的區別
- jquery操作復選框(checkbox)的12個小技巧總結
- JavaScript中removeChild 方法開發示例代碼
- 完美解決ajax跨域請求下parsererror的錯誤
- Ajax 設置Access-Control-Allow-Origin實現跨域訪問
- 用Promise解決多個異步Ajax請求導致的代碼嵌套問題(完美解決方案)
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】