HTML
<html> ------開始標簽
<head>----網頁上的控制信息
<title>頁面標題</title>
</head>
<body>
頁面上顯示的內容
</body>
</html>------結束標簽
body的屬性
bgcolor--------------頁面背景色
text-------------------文字顏色
topmargin-----------上頁邊距
bottomargin--------下頁邊距
leftmargin-----------左頁邊距
rightmargin---------右頁邊距
background---------背景壁紙
例:<body topmargin="150" leftmargin="200" rightmargin="200" background="背景2.jpg" style="background-repeat: no-repeat; ></body>
格式控制標簽
<font color=""#000033"" face="宋體" size="3"></font>----------控制字體
<b>加粗</b>或<strong>加粗</strong>
<i>傾斜</i>或<em>傾斜</em>
<u>下劃線</u>
<center>居中顯示,默認前面或後面若有其他,直接進行上下換行,保證自身所包含的內容單獨存在,然後執行居中</center>
內容容器標簽
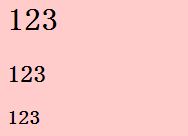
<h1>123,標題格式控制標簽,默認自動換行</h1>
<h2>123,默認上下空開一行</h2>
<h3>123,重要性依次減小</h3>

<p>p標簽,段落標簽若前後有其他,執行上下換行,並空開一行</p>
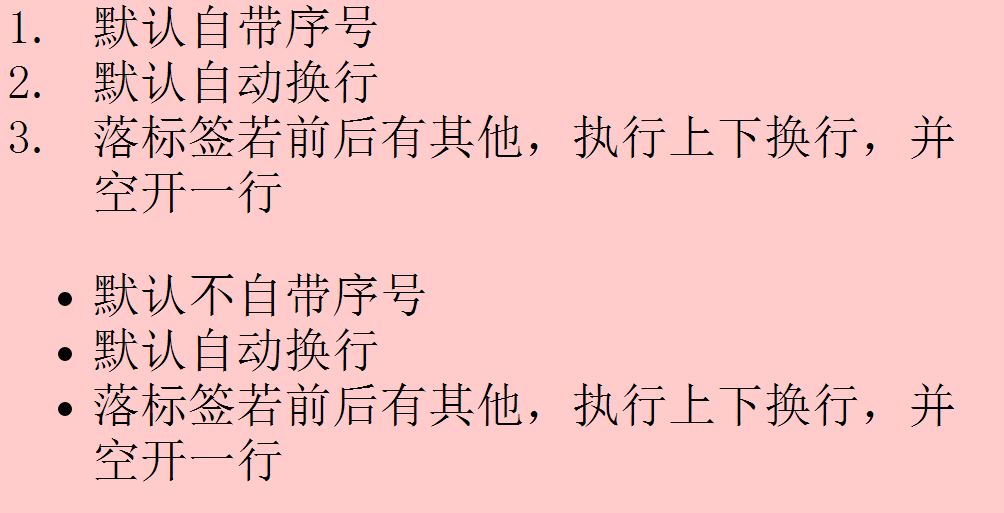
<ol>
<li>默認自帶序號</li>
<li>默認自動換行</li>
<li>落標簽若前後有其他,執行上下換行,並空開一行</li>
</ol>

<ul>
<li>默認不自帶序號</li>
<li>默認自動換行</li>
<li>落標簽若前後有其他,執行上下換行,並空開一行</li>
</ul>
<a href="http://hovertree.com/url/?h=http://www.baidu.com" target="_blank">百度 </a>----------給文字做超鏈接,target是網頁打開方式
<a href="http://hovertree.com/url/?h=http://www.360.com"><img src="8124.jpg" title="girl" alt="這裡有個gril"/></a>----給圖片做超鏈接,title是圖片標題,alt是當圖片無法顯示時,顯示文字,還可以幫助搜索引擎搜索
<div style>div層標簽,默認占用一行</div>
<span>span默認用多少,占多少</span>
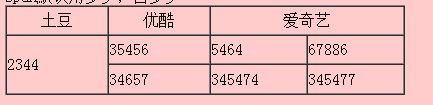
<table width="400" height="90" cellpadding="0" cellspacing="0" border="1">---表格 :width-----------寬度 可用百分比表示
<tr align="center"> border---------邊框
<td width="100">土豆</td> cellspacing-----單元格之間的間距
<td width="100">優酷</td> cellpadding-----內容跟單元格之間的邊距
<td width="100" colspan="2">愛奇藝</td> ----合並同一行的單元格 align-----------對齊方式
</tr>
<tr>
<td rowspan="2">2344</td>-------合並同一列的單元格
<td>35456</td>
<td>5464</td>
<td>67886</td>
</tr>
<tr>
<td>34657</td>
<td>345474</td>
<td>345477</td>
</tr>
</table>

<a name="top"></a>---------------做錨點的標簽
<a href="#top">返回頂端</a>-------做錨點的鏈接