阿裡前端筆試總結
編輯:WEB前端代碼
1.有一個長度未知的數組a,如果它的長度為0就把數字1添加到數組裡面,否則按照先進先出的隊列規則讓第一個元素出隊。
分析:這道題主要是考核了數組的隊列方法和棧方法。另外,原題還有字數限制的,只有在字數小於30並且結果正確時才可以滿分。所以,我們可以使用三目運算符(: ?)來減少字數。代碼如下:a.length === 0 ? a.push(1) : a.shift();
我當時忘記了出隊是shift還是unshift,結果竟然誤用了unshift,暈死了!
2.下面代碼會輸出什麼:var test = (function(a) {
this.a = a;
return function(b) {
return this.a + b;
}
} (function(a, b) {
return a;
}(1, 2)));
console.log(test(4)); //輸出什麼????
分析:這道題考了與函數有關的的兩個非常重要的概念:自執行函數和閉包。但是不難,答案應該是5。
3.請把<ul><li>第1行</li><li>第2行</li>...</ul>(ul之間有10個li元素)插入body裡面,注意:需要考慮到性能問題。 分析:這題主要考察了dom操作。插入節點操作的可以使用insertBefore和appendChild方法,隨便用一個都行。但是,題目要求要考慮性能問題,這才是關鍵,因為,JavaScript操作dom的開銷是很大的!提高性能就要減少dom操作。因此,我當時使用了下面的方法,只操作一次dom就夠的了:var lis = "",
ul = document.createElement("ul");
//把li以字符串形式生成
for(var i = 1; i <= 10; i++) {
+lis += "<li>第" + i + "行</li>";
}
// 最後通過innerHTML插入ul裡面
ul.innerHTML = lis;
//這裡才操作dom,把ul插入到body
document.body.appendChild(ul);
4.不使用loop循環,創建一個長度為100的數組,並且每個元素的值等於它的下標。 分析:當時看到題目要求不使用loop循環時,“聰明過頭”的我馬上就想到了使用間歇性定時器setInterval,代碼如下:
var a = [],
i = 0;
var interval = setInterval(function() {
i < 100 ? a.push(i++) : clearInterval(interval);
}, 0);
確實沒有使用loop循環,我當時還對自己的聰明感到欣欣自喜呢!但是後來,跟朋友討論了一下,才知道這道題的目的是在考察我們對數組的熟練程度,而不是考察定時器!況且用這種方法來創建數組性能也不見得有多高!他的做法是先創建一個長度為100的數組,然後再使用數組的實例方法Array.prototype.map來重新賦值,代碼如下:
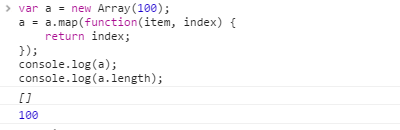
var a = new Array(100);
a = a.map(function(item, index) {
return index;
});
使用了map方法真是高端大氣上檔期啊!一開始,我也以為他的答案是正確的了,但是,後來我在控制台打印了一下,卻發現也是不對的啊,因為,最終打出來的數組是一個長度為100的空的數組,如下:

 好奇怪!這麼好用的方法竟然輸出的結果也不正確,心好累啊!
後來,查了API,才知道, JavaScript數組是稀疏數組,比如,通過new Array(100)創建一個新的數組的,雖然他的長度是100,但是實際上他是一個空數組,也就是說沒有真實存在的元素。所以使用map方法,根本不會去遍歷這個數組100次的。後來,它知乎上問了一下,才學到了一個新的可行的方法,如下:
好奇怪!這麼好用的方法竟然輸出的結果也不正確,心好累啊!
後來,查了API,才知道, JavaScript數組是稀疏數組,比如,通過new Array(100)創建一個新的數組的,雖然他的長度是100,但是實際上他是一個空數組,也就是說沒有真實存在的元素。所以使用map方法,根本不會去遍歷這個數組100次的。後來,它知乎上問了一下,才學到了一個新的可行的方法,如下:
var a = Array(100).join(",").split(",").map(function(item, index) {
return index;
});
這個解法充滿了曲折啊!先是創建一個數組,然後,通過join方法把它轉成字符串,然後,再通過split方法把字符串轉成數組,這時候,它就擁有100個值為空的元素了,然後,再通過map函數,改變這些元素的值即可。
5.實現對數組進行亂序 這道題考察了數組的sort方法,因為是亂序,所以,還需要用到Math.random()產生隨機數,打亂排序規律!代碼如下:
var a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10],
sign = 1;
a.sort(function(a, b) {
//因為Math.random產生的數在0-1之間
//所以0.5兩邊的概率是相等的
//大於0.5時為升序,小於0.5時為降序
sign = (Math.random() > 0.5) ? 1 : -1;
return (a - b) * sign;
});
6.有一個長度為100的數組,請以優雅的方式求出該數組的前10個元素之和 分析:其實,對於數組求和有很多種方法,也很簡單。但是,這題有兩個限制條件:優雅的方式、前10個元素。對於“前10個元素”這個限制條件可以使用Array.prototype.slice()方法來截取,對於"優雅的方式",我的理解是應該盡可能使用數組自帶的方法,最好可以使用高階函數!所以我覺得應該是Array.prototype.reduce()方法。代碼如下:
var a = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15],
sum = 0;
sum = a.slice(0, 10).reduce(function(pre, current) {
return pre + current;
});
console.log(sum); //55
這樣看起開會比使用for循環優雅了不少哈!
後面的都是主觀題,答案不唯一,所以,我也不寫解答過程啦。 7.JavaScript實現繼承的常用方法有哪些?你推薦的是哪一種? 提示:可以看看《JavaScript高級程序設計》的第六章。裡面詳細的介紹了各種繼承方法。其中,值得推薦的是組合方式。ES5的Object.create()就是使用了該方式實現繼承的! 8.在項目開發完成之後,根據雅虎性能優化規則,需要對html,JS,CSS,圖片需要做出怎樣的處理?是否可以借助構建工具實現自動化? 提示:從減少http請求、減少帶寬、提高加載速度等方面進行答題即可。對於自動化,可以使用gulp構建工具! 9.當項目的某個模塊發生問題了,你是怎麼定位錯誤的?你常用的調試工具是什麼? 提示:這題在考察debug的能力。可以說說自己平時的debug方法,比如斷點調試等。調試工具,有chrome的控制台,firebug等。 10.我們在跟後端進行異步請求時,很容易陷入嵌套太深的陷阱? 提示:這道題,我不會做,後來問了傑斌,他說可以使用promise,可以參考一下什麼是promise。 https://segmentfault.com/a/1190000002395343 11.請寫個正則表達式匹配所有二級域名是hovertree.com和其目錄下的網址,比如:http://hovertree.com/h/bjaf/6sm1esjw.htm 如果這個非常重要的話,怎麼保護他呢? 12.項目測試沒問題,但是放到線上就有問題了,你是怎麼解決的??
小編推薦
熱門推薦