HTTP將BASE64-編碼用於基本認證和摘要認證,在幾種HTTP擴展中也使用了該編碼。
Base-64編碼保證了二進制數據的安全
Base-64編碼可以將任意一組字節轉換為較長的常見文本字符序列,從而可以合法地作為首部字段值。Base-64編碼將用戶輸入或二進制數據,打包成一種安全格式,將其作為HTTP首部字段的值發送出去,而無須擔心其中包含會破壞HTTP分析程序的冒號、換行符或二進制值。
Base-64編碼是作為MIME多媒體電子郵件標准的一部分開發的,這樣MIME就可以在不同的合法電子郵件網關之間傳輸富文本和任意的二進制數據裡。Base-64編碼與將二進制數據文本化表示的uuencode和BinHex標准在本質上類似,但空間效率更高。
8位到16位
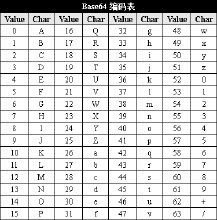
Base-64編碼將一個8位子節序列拆散為6位的片段,並為每個6位的片短分配一個字符,這個字符是Base-64字母表中的64個字符之一。這64個輸出字符都是很常見的,可以安全地放在HTTP首部字段中。這64個字符中包括大小寫字母、數字、+和/,還是用裡特殊字符=。
注意:由於base64編碼用了8位字符來表示信息中的6個位,所以base64編碼字符串大約比原始值擴大了33%。
[此處輸入圖片的描述][1]

下面是一個簡單的base64編碼實例。在這裡,三個字符組成的輸入值“Ow!”是base64編碼的,得到的是4個字符的base64編碼值“T3ch”。它是按以下方式工作的。
- (1) 字符串"Ow!"被拆分成3個8位的字節(0x4F、0x77、0x21)。
- (2) 這3個字節構成了一個24為的二進制01001111 01110111 00100001。
- (3) 這些為被劃分為一些6位的序列010011、110111、011100、1000001.
- (4) 每個6位值都表示了從0~63之間的數字,對應base64字母表中的64個字符之一。得到的base64編碼字符串是4個字符的字符串“Tch”。然後就可以通過線路將這個字符串作為“安全的”8位字符傳送出去,因為只用了一些移植性最好的字符(字母、數字等)。
// 現在將字符串"Ow!"轉換為base64編碼值
var str = 'Ow!';
// 或去字符串的二進制碼
var binary = [];
for (var i = 0; i < str.length; i++) {
// 轉換為二進制表示
var binStr = str.charCodeAt(i).toString(2);
// 將得到的二進制放入數組中得到
// ['1001111','1110111','100001']
// 因為一個正常的二進制字節都是由8bit組成的,不夠8bit的話不表示.上面得到的都不夠8bit所以前面我們手動給補0,就得到了
// ['01001111','01110111','00100001']
binary.push(binStr);
}
// 1 把字符串按照6位分開,進行分割,得到['010011','110111','011100','1000001']
// 2 將每一個轉換為十進制分別對於[19,55,28,33];
// 3 將每一位數字分別對於上面提供的base64對應表,得到對應的編碼,分別對於 T 3 c h
// 4 最後就會得到base64編碼T3ch
console.log('字符"Ow!"最後得到的base64編碼為"T3ch"');base64填充
base64編碼收到一個8位字節序列,將這個二進制序列流劃分成6位的塊。二進制序列有時不能正好平均地分為6位的塊,在這種情況下,就在序列末尾填充零位,使二進制序列的長度成為24的倍數(6和8的最小公倍數)。
對已填充的二進制進行編碼時,任何完全填充(不包括原始數組中的位)的6位組都有特殊的第65個符號"="表示。如果6位組是部分填充的,就將填充位設置為0.
下面會寫一個填充實例。初始輸入字符串為"a:a"為3個字節(24位)。24是6和8的倍數,因此按照上面給出的例子計算。無需填充就會得到base64編碼為"YTph"。
然而,再增加一個字符,輸入字符串變為"a:aa",轉換為二進制就會有32位長。而6和8的下一個公倍數為48.因此要添加16為的填充碼。填充的前4位是與數據位混合在一起的。得到的6位組01xxxx,會被當作010000、十進制中的16,或者base64編碼的Q來處理。剩下的兩個6位組都是填充碼,用=來表示。
- a:a -- 011000 010011 101001 100001 -- YTph
- a:aa -- 011000 010011 101001 100001 011000 01xxxx xxxxxx xxxxxx -- YTphYQ==
- a:aa -- 011000 010011 101001 100001 011000 010110 0001xx xxxxxx -- YTphYWE=
- a:aaa -- 011000 010011 101001 100001 011000 010110 000101 1000001 -- YTphYWFh
最近的浏覽器提供了自動生成base64的方法atob和btob
btoa('a:a')
// => "YTph"
atob('YTph')
// => "a:a"希望此文可以幫助你完全理解BASE-64
- 上一頁:高性能網站優化指南
- 下一頁:div+CSS編程技巧