-
 前端開發知識點總結
1.a標簽的相互嵌套很多時候我們會有下面的場景,如下圖中所顯示的那樣。點擊1區域(從圖上看1區域包含2區域)和2區域跳轉不同的鏈接。正常的代碼結構應該是:<ul&g
前端開發知識點總結
1.a標簽的相互嵌套很多時候我們會有下面的場景,如下圖中所顯示的那樣。點擊1區域(從圖上看1區域包含2區域)和2區域跳轉不同的鏈接。正常的代碼結構應該是:<ul&g
-
 分離與繼承的思想實現圖片上傳後的預覽功能:ImageUploadView
本文要介紹的是網頁中常見的圖片上傳後直接在頁面生成小圖預覽的實現思路,考慮到該功能有一定的適用性,於是把相關的邏輯封裝成了一個ImageUploadView組件,實際使用
分離與繼承的思想實現圖片上傳後的預覽功能:ImageUploadView
本文要介紹的是網頁中常見的圖片上傳後直接在頁面生成小圖預覽的實現思路,考慮到該功能有一定的適用性,於是把相關的邏輯封裝成了一個ImageUploadView組件,實際使用
-
 label 和 legend標簽的用法
label 和 legend標簽的用法label標准用法: 一般浏覽器都支持一般而言,label標簽位於表單元素的前面或者後面,為控件提供說明文字<label fo
label 和 legend標簽的用法
label 和 legend標簽的用法label標准用法: 一般浏覽器都支持一般而言,label標簽位於表單元素的前面或者後面,為控件提供說明文字<label fo
-
 【前端性能】淺談域名發散與域名收斂
性能優化一直是前端工作中十分重要的一環,都說從 10 到 1 容易,從 1 到 0 很難。而隨著前端技術的飛速發展,沒有什麼技術或者法則是金科玉律一沉不變的。很佩服那些勇
【前端性能】淺談域名發散與域名收斂
性能優化一直是前端工作中十分重要的一環,都說從 10 到 1 容易,從 1 到 0 很難。而隨著前端技術的飛速發展,沒有什麼技術或者法則是金科玉律一沉不變的。很佩服那些勇
-
 前端復制功能的若干 -- document.execCommand()
最近漲停科技公司實習,由於backend基礎太弱。。。強行前端了一把。。搞了兩周才搞下頁面裡copy的功能,期間有些瑣碎,恐忘,記錄在此。目前copy主流有四種方式:Ze
前端復制功能的若干 -- document.execCommand()
最近漲停科技公司實習,由於backend基礎太弱。。。強行前端了一把。。搞了兩周才搞下頁面裡copy的功能,期間有些瑣碎,恐忘,記錄在此。目前copy主流有四種方式:Ze
-
 響應式開發思想
響應式設計的優缺點優點解決了設備之間的差異化展示缺點兼容性代碼多,工作量大,加載速度受影響對原有網站布局會產生影響,用戶判斷未必精確響應式設計的原則移動優先在設計的初期就
響應式開發思想
響應式設計的優缺點優點解決了設備之間的差異化展示缺點兼容性代碼多,工作量大,加載速度受影響對原有網站布局會產生影響,用戶判斷未必精確響應式設計的原則移動優先在設計的初期就
-
 web開發 - 從零開始 - 01 - 常見樣式
1.width & height2.background : a.background-color b.background-imag
web開發 - 從零開始 - 01 - 常見樣式
1.width & height2.background : a.background-color b.background-imag
-
 web開發 - 從零開始 - 02 - 常用標簽
1.a : href 屬性為id,即為錨點;文件路徑,則為下載鏈接; 新窗口打開文件,target = _blank;當前窗口打開,target=_sel
web開發 - 從零開始 - 02 - 常用標簽
1.a : href 屬性為id,即為錨點;文件路徑,則為下載鏈接; 新窗口打開文件,target = _blank;當前窗口打開,target=_sel
-
 web - 塊元素和內嵌元素的特征
塊: 1.獨占一行 2.支持所有的樣式 3.不設置寬度的時候,寬度撐滿整行 常用的快標簽有: div,section,header,nav,footer,artic
web - 塊元素和內嵌元素的特征
塊: 1.獨占一行 2.支持所有的樣式 3.不設置寬度的時候,寬度撐滿整行 常用的快標簽有: div,section,header,nav,footer,artic
-
 從零打造前端工程體系-淺析前端工程化
1. 什麼是前段工程化自有前端工程師這個稱謂以來,前端的發展可謂是日新月異。相比較已經非常成熟的其他領域,前端雖是後起之秀,但其野蠻生長是其他領域不能比的。雖然前端技術飛
從零打造前端工程體系-淺析前端工程化
1. 什麼是前段工程化自有前端工程師這個稱謂以來,前端的發展可謂是日新月異。相比較已經非常成熟的其他領域,前端雖是後起之秀,但其野蠻生長是其他領域不能比的。雖然前端技術飛
-
 常見Web前端開發筆試題
1、什麼是web標准? WEB標准不是某一個標准,而是一系列標准的集合。網頁主要由三部分組成:結構(Structure)、表現(Pre
常見Web前端開發筆試題
1、什麼是web標准? WEB標准不是某一個標准,而是一系列標准的集合。網頁主要由三部分組成:結構(Structure)、表現(Pre
-
 修改ckeditor/ckfinder上傳文件文件夾 路徑以日期格式命名
修改/ckfinder/config.ascx文件:string dateDir = DateTime.Today.ToString(yyyyMM/); Resource
修改ckeditor/ckfinder上傳文件文件夾 路徑以日期格式命名
修改/ckfinder/config.ascx文件:string dateDir = DateTime.Today.ToString(yyyyMM/); Resource
-
 前端人員一定要掌握的PS技巧
一、PS與前端知多少一般我們會認為PS是用來修改圖片的,這些工作是美工人員做的事不是前端人員做的,其實這樣想你就錯了,因為在前端人員也是要學會一些簡單的關於PS的技巧的,
前端人員一定要掌握的PS技巧
一、PS與前端知多少一般我們會認為PS是用來修改圖片的,這些工作是美工人員做的事不是前端人員做的,其實這樣想你就錯了,因為在前端人員也是要學會一些簡單的關於PS的技巧的,
-
 HTML、CSS知識點總結
No1.HTML1.網頁結構 網頁結構一般都包含文檔聲明DOCTYPE,並且在head中的meta應該包含編碼格式、關鍵字、網頁描述信
HTML、CSS知識點總結
No1.HTML1.網頁結構 網頁結構一般都包含文檔聲明DOCTYPE,並且在head中的meta應該包含編碼格式、關鍵字、網頁描述信
-
 前端中的一些面試問題
近段時間看了不少的前端面試題,很多大牛也對此做了整理。這篇文就算是借花獻佛啦。總體來說基本上每家問的問題也差不多,可能不同業務的公司問的問題的側重點也不太一樣,有的側重於
前端中的一些面試問題
近段時間看了不少的前端面試題,很多大牛也對此做了整理。這篇文就算是借花獻佛啦。總體來說基本上每家問的問題也差不多,可能不同業務的公司問的問題的側重點也不太一樣,有的側重於
-
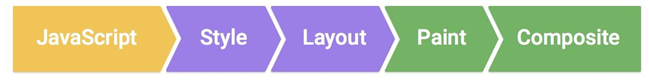
 chrome開發者工具淺析--timeline
一、概述 &nb
chrome開發者工具淺析--timeline
一、概述 &nb
-
 作為前端應當了解的Web緩存知識
緩存優點通常所說的Web緩存指的是可以自動保存常見http請求副本的http設備。對於前端開發者來說,浏覽器充當了重要角色。除此外常見的還有各種各樣的代理服務器也可以做緩
作為前端應當了解的Web緩存知識
緩存優點通常所說的Web緩存指的是可以自動保存常見http請求副本的http設備。對於前端開發者來說,浏覽器充當了重要角色。除此外常見的還有各種各樣的代理服務器也可以做緩
-
 語義化,讓你的網頁更好的被搜索引擎理解
學習html標簽過程中,主要注意兩個方面的學習:標簽的用途、標簽在浏覽器中的默認樣式。標簽的用途:我們學習網頁制作時,常常會聽到一個詞,語義化。那麼什麼叫做語義化呢,說的
語義化,讓你的網頁更好的被搜索引擎理解
學習html標簽過程中,主要注意兩個方面的學習:標簽的用途、標簽在浏覽器中的默認樣式。標簽的用途:我們學習網頁制作時,常常會聽到一個詞,語義化。那麼什麼叫做語義化呢,說的
-
 了解HTML的代碼注釋
什麼是代碼注釋?代碼注釋的作用是幫助程序員標注代碼的用途,過一段時間後再看你所編寫的代碼,就能很快想起這段代碼的用途。代碼注釋不僅方便程序員自己回憶起以前代碼的用途,還可
了解HTML的代碼注釋
什麼是代碼注釋?代碼注釋的作用是幫助程序員標注代碼的用途,過一段時間後再看你所編寫的代碼,就能很快想起這段代碼的用途。代碼注釋不僅方便程序員自己回憶起以前代碼的用途,還可
-
 HTML4多個元素的語義
各種DOM元素的英文全稱:div 語義:Division(分隔)span 語義:Span(范圍)ol 語義:Ordered List(排序列表)ul 語義:Unorder
HTML4多個元素的語義
各種DOM元素的英文全稱:div 語義:Division(分隔)span 語義:Span(范圍)ol 語義:Ordered List(排序列表)ul 語義:Unorder
小編推薦
熱門推薦