-
 停車場鼠標移動泊車
今天在何問起學習到“停車場鼠標移動泊車”這個小動畫的制作,在此與大家分享一下。首先,我們要准備兩張圖片素材,車輛的圖片還有停車場的圖片。以下兩張圖
停車場鼠標移動泊車
今天在何問起學習到“停車場鼠標移動泊車”這個小動畫的制作,在此與大家分享一下。首先,我們要准備兩張圖片素材,車輛的圖片還有停車場的圖片。以下兩張圖
-
 Chrome浏覽器下調試SASS
網上說的方案各有各的說法,嘗試多個才找到有效方案,為避免後來者麻煩,現在講講如何調試 筆者ruby版本為3.4.19,因為sass文件的編譯是需要ruby環境的
Chrome浏覽器下調試SASS
網上說的方案各有各的說法,嘗試多個才找到有效方案,為避免後來者麻煩,現在講講如何調試 筆者ruby版本為3.4.19,因為sass文件的編譯是需要ruby環境的
-
 搞清arguments,callee,caller
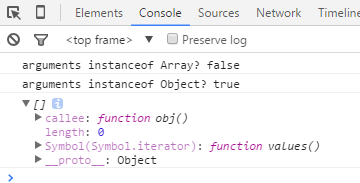
arguments是什麼?arguments是函數調用時,創建的一個類似的數組但又不是數組的對象,並且它存儲的是實際傳遞給函數的參數,並不局限於函數聲明的參數列表哦。尼瑪
搞清arguments,callee,caller
arguments是什麼?arguments是函數調用時,創建的一個類似的數組但又不是數組的對象,並且它存儲的是實際傳遞給函數的參數,並不局限於函數聲明的參數列表哦。尼瑪
-
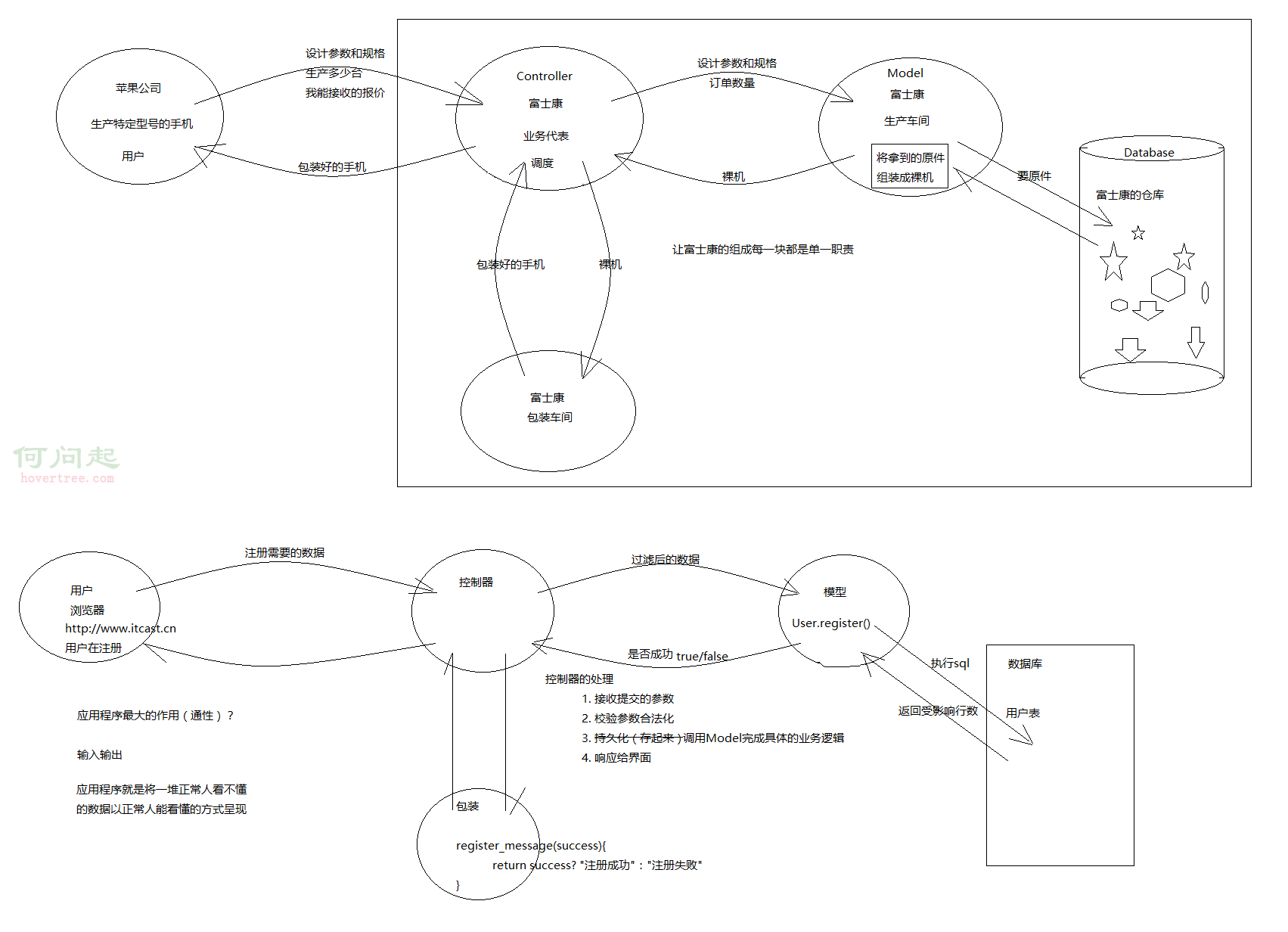
 優化Web中的性能
簡介web的優化就是一場阻止http請求最終訪問到數據庫的戰爭。優化的方式就是加緩存,在各個節點加緩存。web請求的流程及節點熟悉流程及節點,才能定位性能的問題。而且優化
優化Web中的性能
簡介web的優化就是一場阻止http請求最終訪問到數據庫的戰爭。優化的方式就是加緩存,在各個節點加緩存。web請求的流程及節點熟悉流程及節點,才能定位性能的問題。而且優化
-
 前端性能監控方案調研
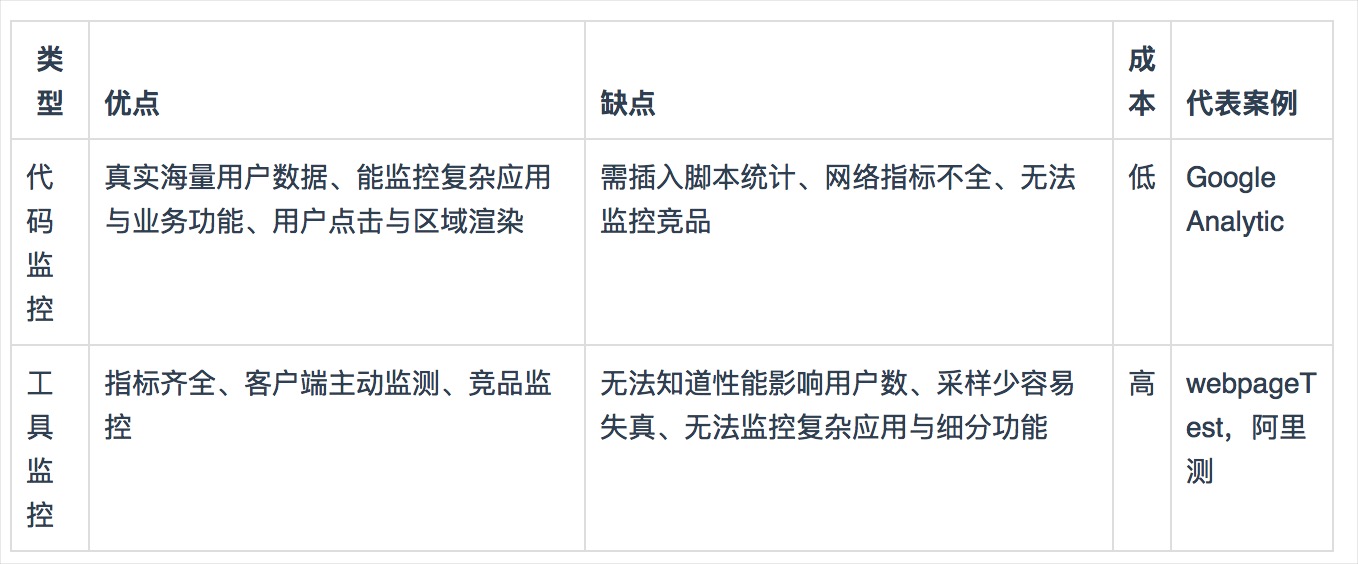
1. 業界案例目前前端性能監控系統大致為分兩類:以GA為代表的代碼監控和以webpagetest為代表的工具監控。代碼監控依托於js代碼並部署到需監控的頁面,手動計算時間
前端性能監控方案調研
1. 業界案例目前前端性能監控系統大致為分兩類:以GA為代表的代碼監控和以webpagetest為代表的工具監控。代碼監控依托於js代碼並部署到需監控的頁面,手動計算時間
-
 Web前端性能優化——編寫高效的JavaScript
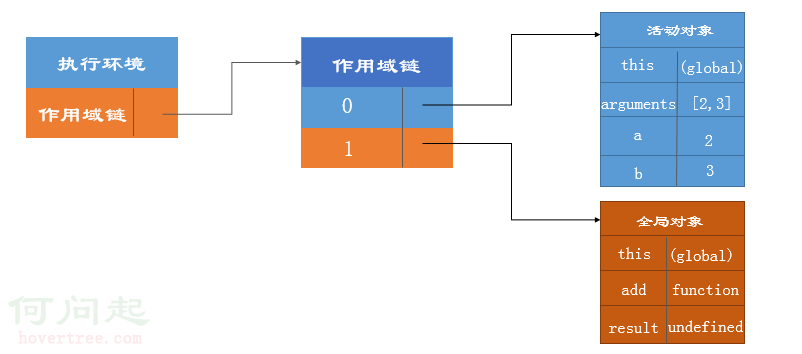
前言隨著計算機的發展,Web富應用時代的到來,Web 2.0早已不再是用div+css高質量還原設計的時代。自Gmail網頁版郵件服務的問世開始,Web前端開發也開啟了新
Web前端性能優化——編寫高效的JavaScript
前言隨著計算機的發展,Web富應用時代的到來,Web 2.0早已不再是用div+css高質量還原設計的時代。自Gmail網頁版郵件服務的問世開始,Web前端開發也開啟了新
-
 靜態、自適應、流式、響應式四種網頁布局的區別
1、靜態布局(Static Layout)即傳統Web設計,對於PC設計一個Layout,在屏幕寬高有調整時,使用橫向和豎向的滾動條來查閱被遮掩部分;對於移動設備,單獨設
靜態、自適應、流式、響應式四種網頁布局的區別
1、靜態布局(Static Layout)即傳統Web設計,對於PC設計一個Layout,在屏幕寬高有調整時,使用橫向和豎向的滾動條來查閱被遮掩部分;對於移動設備,單獨設
-
 Angular 基礎入門
簡介什麼是AngularJS一個功能非常完備的前端框架,通過增強HTML的方式提供一種便捷開發Web應用程序的方式其核心特點就是幾乎無任何DOM操作,讓開發人員的精力和時
Angular 基礎入門
簡介什麼是AngularJS一個功能非常完備的前端框架,通過增強HTML的方式提供一種便捷開發Web應用程序的方式其核心特點就是幾乎無任何DOM操作,讓開發人員的精力和時
-
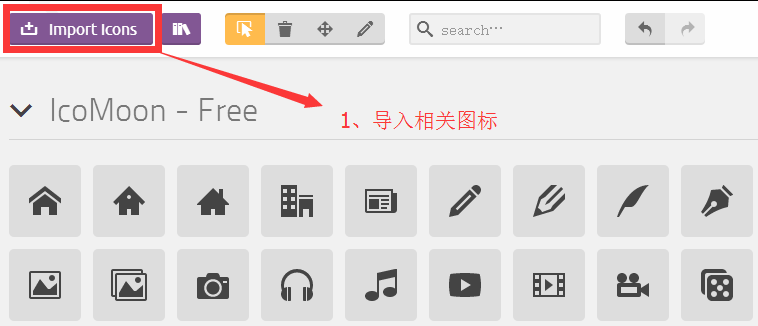
 關於網頁圖標使用與字體圖標制作
一、網頁圖標使用探討 在網頁上大量使用圖片,會導致網頁卡頓等現象,為減少http的請求次數,提升網頁性能,減少時
關於網頁圖標使用與字體圖標制作
一、網頁圖標使用探討 在網頁上大量使用圖片,會導致網頁卡頓等現象,為減少http的請求次數,提升網頁性能,減少時
-
 響應式之像素和viewport
引言按照pc尺寸做好的網頁,在手機端打開,看起來像是pc的縮小版,東西都在只是字太小都看不清了,有什麼辦法放大呢?於是去google一下,發現,貼了這麼一行代碼就輕松解決
響應式之像素和viewport
引言按照pc尺寸做好的網頁,在手機端打開,看起來像是pc的縮小版,東西都在只是字太小都看不清了,有什麼辦法放大呢?於是去google一下,發現,貼了這麼一行代碼就輕松解決
-
 html網站性能優化提升
Web前端性能優化進階——完結篇前言在之前的文章 如何優化網站性能,提高頁面加載速度 中,我們簡單介紹了網站性能優化的重要性以及幾種網站性能優化的方法
html網站性能優化提升
Web前端性能優化進階——完結篇前言在之前的文章 如何優化網站性能,提高頁面加載速度 中,我們簡單介紹了網站性能優化的重要性以及幾種網站性能優化的方法
-
 安卓上的chrome浏覽器不支持audio標簽自動播放
安卓chrome中的audio標簽不支持autoplay嗎? 必須得用戶主動去觸發才能播放? 我試了是這樣 查了資料 看別人也是這樣的 我想知道能不能在加載完成了就自己播
安卓上的chrome浏覽器不支持audio標簽自動播放
安卓chrome中的audio標簽不支持autoplay嗎? 必須得用戶主動去觸發才能播放? 我試了是這樣 查了資料 看別人也是這樣的 我想知道能不能在加載完成了就自己播
-
 音樂播放圖標旋轉和停止CSS3動畫+JS控制
現在許多有背景音樂的特效,都會提供一個圖標控制播放和暫停。播放時圖標不斷旋轉,暫停時就靜止不動。例如下面何問起生日快樂例子。http://hovertree.com/wx
音樂播放圖標旋轉和停止CSS3動畫+JS控制
現在許多有背景音樂的特效,都會提供一個圖標控制播放和暫停。播放時圖標不斷旋轉,暫停時就靜止不動。例如下面何問起生日快樂例子。http://hovertree.com/wx
-
 SyntaxHighlighter行號顯示錯誤問題解決方案
SyntaxHighlighter是根據代碼中的換行符分配行號的。但是,如果一行代碼或者注釋比較長,在頁面顯示時需要分成多行顯示,會出現行號對不上的問題,像這樣:通過設置
SyntaxHighlighter行號顯示錯誤問題解決方案
SyntaxHighlighter是根據代碼中的換行符分配行號的。但是,如果一行代碼或者注釋比較長,在頁面顯示時需要分成多行顯示,會出現行號對不上的問題,像這樣:通過設置
-
 Chrome development tools 筆記
DevTools Elements1. 設置DOM斷點DevTools給我們提供了三種DOM斷點:1. Subtree Modifications - 會在子節點的增加、
Chrome development tools 筆記
DevTools Elements1. 設置DOM斷點DevTools給我們提供了三種DOM斷點:1. Subtree Modifications - 會在子節點的增加、
-
 左右固定,中間自適應布局,中間欄優先加載
html代碼: <div id=left>左邊欄</div> <div id=right>右邊欄</div> <d
左右固定,中間自適應布局,中間欄優先加載
html代碼: <div id=left>左邊欄</div> <div id=right>右邊欄</div> <d
-
 動態JS、動態樣式解析
拜讀《JavaScript高級程序設計》 --- 站在巨人的肩上動態JS、動態樣式就是頁面加載時不存在,但將來通過DOM操作動態添加的腳本;包括加載外部文件和添加內部代碼
動態JS、動態樣式解析
拜讀《JavaScript高級程序設計》 --- 站在巨人的肩上動態JS、動態樣式就是頁面加載時不存在,但將來通過DOM操作動態添加的腳本;包括加載外部文件和添加內部代碼
-
 關於html空格-有趣的試驗
首先,先給大家看一組demo <input /> <input type=submit />展示效果:為什麼會出現空格呢?input不是行內元素嗎
關於html空格-有趣的試驗
首先,先給大家看一組demo <input /> <input type=submit />展示效果:為什麼會出現空格呢?input不是行內元素嗎
-
 移動端使用localResizeIMG4壓縮圖片
移動h5開發避免不了上傳圖片,一般我們使用html自帶的控件input或者使用微信上傳API。但微信上傳API不是任何地方都可以使用的,使用html自帶的控件input上
移動端使用localResizeIMG4壓縮圖片
移動h5開發避免不了上傳圖片,一般我們使用html自帶的控件input或者使用微信上傳API。但微信上傳API不是任何地方都可以使用的,使用html自帶的控件input上
-
 前端開發知識點總結
1.a標簽的相互嵌套很多時候我們會有下面的場景,如下圖中所顯示的那樣。點擊1區域(從圖上看1區域包含2區域)和2區域跳轉不同的鏈接。正常的代碼結構應該是:<ul&g
前端開發知識點總結
1.a標簽的相互嵌套很多時候我們會有下面的場景,如下圖中所顯示的那樣。點擊1區域(從圖上看1區域包含2區域)和2區域跳轉不同的鏈接。正常的代碼結構應該是:<ul&g
小編推薦
熱門推薦