jQuery帶二維碼的彈出層登錄窗口
編輯:網頁特效代碼
體驗效果:
http://hovertree.com/texiao/jquery/91/
結尾附有源碼下載。
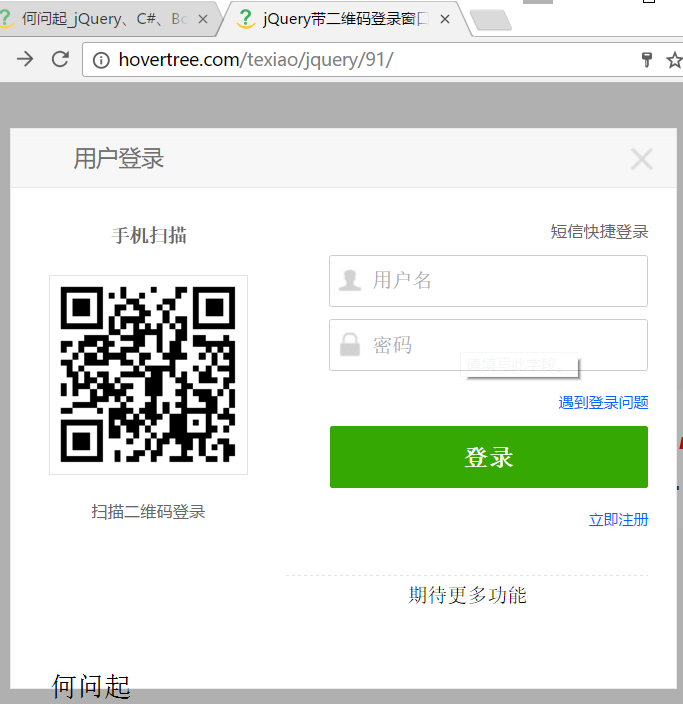
效果圖:

代碼如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" />
<title>jQuery帶二維碼登錄窗口彈出層特效 - 何問起</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link type="text/css" rel="stylesheet" href="css/style.css" />
<style type="text/css">
.tc{display: block;padding: 1em 1.5em;border: 3px solid #fff;font-weight: 700;margin: 50px auto;background:#1d7db1;color: #fff;}
.tc a:hover{opacity: 0.6;}
a{color:blue}
</style>
</head>
<body>
<button class="tc">點擊登錄</button>
<div id="gray"></div>
<div class="popup" id="popup">
<div class="top_nav" id='top_nav'>
<div align="center">
<span>用戶登錄</span>
<a class="guanbi"></a>
</div>
</div>
<div class="min">
<div class="tc_login">
<div class="left">
<h4 align="center">手機掃描</h4>
<div align="center"><img src="images/erweima.png" width="150" height="150" /></div>
<div id="hovertreedd">
<div align="center">掃描二維碼登錄</div>
</div>
</div>
<div class="right">
<form method="POST" name="form_login" target="_top">
<div align="center">
<a href="">短信快捷登錄</a>
<i class="icon-mobile-phone"></i>
<input type="text" name="name" id="name" required="required" placeholder="用戶名" autocomplete="off" class="input_yh">
<input type="password" name="pass" id="pass" required="required" placeholder="密碼" autocomplete="off" class="input_mm">
</div>
<div id="hovertreedd">
<div align="center"><a href="http://hovertree.com/h/bjaf/tuixiangzi.htm" target="_blank">遇到登錄問題</a></div>
</div>
<div align="center">
<input type="submit" class="button" title="Sign In" value="登錄">
</div>
</form>
<div id="hovertreedd">
<div align="center"><a href="http://hovertree.com/texiao/bootstrap/5/" target="_blank">立即注冊</a></div>
</div>
<hr align="center" />
<div align="center">期待更多功能 </div>
</div>
</div>
</div>
</div>
<script src="http://down.hovertree.com/jquery/jquery-1.11.0.min.js" type="text/javascript"></script>
<script type="text/javascript">
//窗口效果
//點擊登錄class為tc 顯示
$(".tc").click(function(){
$("#gray").show();
$("#popup").show();//查找ID為popup的DIV show()顯示#gray
tc_center();
});
//點擊關閉按鈕
$("a.guanbi").click(function(){
$("#gray").hide();
$("#popup").hide();//查找ID為popup的DIV hide()隱藏
})
//窗口水平居中
$(window).resize(function(){
tc_center();
});
function tc_center(){
var _top=($(window).height()-$(".popup").height())/2;
var _left=($(window).width()-$(".popup").width())/2;
$(".popup").css({top:_top,left:_left});
}
</script>
<script type="text/javascript">
$(document).ready(function(){
$(".top_nav").mousedown(function(e){
$(this).css("cursor","move");//改變鼠標指針的形狀
var offset = $(this).offset();//DIV在頁面的位置
var x = e.pageX - offset.left;//獲得鼠標指針離DIV元素左邊界的距離
var y = e.pageY - offset.top;//獲得鼠標指針離DIV元素上邊界的距離
$(document).bind("mousemove",function(ev){ //綁定鼠標的移動事件,因為光標在DIV元素外面也要有效果,所以要用doucment的事件,而不用DIV元素的事件
$(".popup").stop();//加上這個之後
var _x = ev.pageX - x;//獲得X軸方向移動的值
var _y = ev.pageY - y;//獲得Y軸方向移動的值
$(".popup").animate({left:_x+"px",top:_y+"px"},10);
});
});
$(document).mouseup(function() {
$(".popup").css("cursor","default");
$(this).unbind("mousemove");
});
})
</script>
<div style="text-align:center;margin:150px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>適用多種浏覽器,如火狐,Chrome,Edge等。</p>
<p>來源:<a href="http://hovertree.com/" target="_blank">何問起</a> <a href="http://hovertree.com/h/bjaf/87a3bdr0.htm" target="_blank">說明</a></p>
</div>
</body>
</html>http://hovertree.com/h/bjaf/wli3qy07.htm
更多登錄注冊特效:
http://hovertree.com/hvtart/bjae/dh4pqx2p.htm
-
No
- 下一頁:HTML5圖片上傳縮放裁剪頭像特效
小編推薦
熱門推薦