jQuery實現圖片列表鼠標移入微動
編輯:網頁特效代碼
本效果使用jQuery和CSS實現了圖片列表,當鼠標移入時圖片向左微動,移出則復原。
效果展示
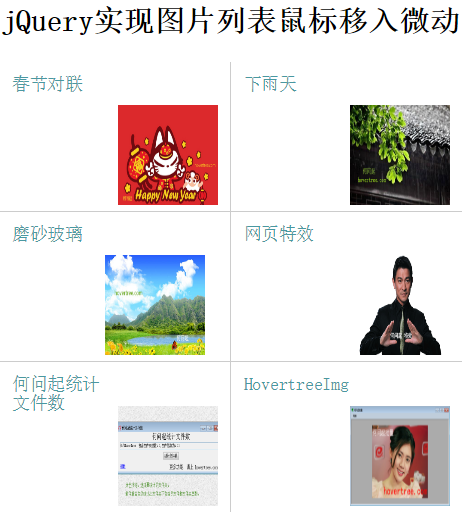
效果圖如下:

其中jQuery的事件使用mouseenter 和 mouseleave ,事件綁定方法使用新推薦的on方法。具體請參考:
http://hovertree.com/h/bjaf/ug1fikri.htm
代碼如下:
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery實現圖片列表鼠標移入微動_何問起</title><base target="_blank" />
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
body, div, li, p, img, a {
margin: 0;
padding: 0;
}
.hovertreecontainer {
width: 370px;
margin: 50px auto;
}
.hovertreecontainer a {
text-decoration: none;
}
.hovertree-item-box {
height: 120px;
width: 185px;
position: relative;
padding: 10px;
box-sizing: border-box;
float: left;
}
.hovertree-item-box .title {
width: 80px;
height: 100%;
color: #4998a1;
font-size: 14px;
}
.hovertree-item-box.odd {
border-bottom: 1px solid #CCC;
border-right: 1px solid #CCC;
}
.hovertree-item-box.even {
border-bottom: 1px solid #CCC;
}
.hovertree-item-box.nobottom {
border-bottom: none;
}
.hovertree-item-box .hovertree-img-box {
width: 80px;
height: 80px;
overflow: hidden;
position: absolute;
right: 10px;
bottom: 5px;
}
.hovertree-img-box img {
width: 100%;
height: 100%;
}
.hovertreecontainer:after {
content: "";
display: block;
clear: both;
}
</style>
</head>
<body>
<div class="hovertreecontainer"><h2>jQuery實現圖片列表鼠標移入微動</h2>
<a href="http://hovertree.com/texiao/css/20/">
<div class="hovertree-item-box odd">
<div class="title">春節對聯</div>
<div class="hovertree-img-box"><img src="http://hovertree.com/hvtimg/201512/o9qashmi.gif"></div>
</div>
</a>
<a href="http://hovertree.com/hvtart/bjae/a6w6e2qg.htm">
<div class="hovertree-item-box even">
<div class="title">下雨天</div>
<div class="hovertree-img-box"><img src="http://hovertree.com/hvtimg/201512/f748s0ko.jpg"></div>
</div>
</a>
<a href="http://hovertree.com/h/bjae/0st5ww13.htm">
<div class="hovertree-item-box odd">
<div class="title">磨砂玻璃</div>
<div class="hovertree-img-box"><img src="http://hovertree.com/hvtimg/201512/agagq0or.jpg"></div>
</div>
</a>
<a href="http://hovertree.com/menu/texiao/">
<div class="hovertree-item-box even">
<div class="title">網頁特效</div>
<div class="hovertree-img-box"><img src="http://hovertree.com/hvtimg/201512/r51a22uy.gif"></div>
</div>
</a>
<a href="http://hovertree.com/h/bjaf/hwqtjwjs.htm">
<div class="hovertree-item-box odd nobottom">
<div class="title">何問起統計文件數</div>
<div class="hovertree-img-box"><img src="http://hovertree.com/hvtimg/bjafjd/iofopnro.png"></div>
</div>
</a>
<a href="http://hovertree.com/h/bjaf/hovertreeimg.htm">
<div class="hovertree-item-box even nobottom">
<div class="title">HovertreeImg</div>
<div class="hovertree-img-box"><img src="http://hovertree.com/hvtimg/201601/p3t2ldyr.png"></div>
</div>
</a>
<div><a href="http://hovertree.com/h/bjaf/4mv4wgmj.htm">原文</a> <a href="http://hovertree.com">首頁</a> <a href="http://hovertree.com/menu/texiao/">特效</a></div>
</div>
<script type="text/javascript" src="http://down.hovertree.com/jquery/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
$(function () {
$('.hovertreecontainer .hover'+'tree-item-box').on('mouseenter', function (ev) {
var oImgBox = $(this).find('.hovertree-img-box');
$(oImgBox).stop(true).animate({
right: '20px'
}, "normal");
}).on('mouseleave', function (ev) {
var oImgBox = $(this).find('.hovertree-img-box');
$(oImgBox).stop(true).animate({
right: '10px'
}, "normal");
});
});
</script>
</body>
</html>- 上一頁:JS實現多彩漂亮的數字時鐘
- 下一頁:原生JS使圖片左右不停運動
小編推薦
熱門推薦