jQuery+CSS3翻頁效果的調查答題卡
編輯:網頁特效代碼
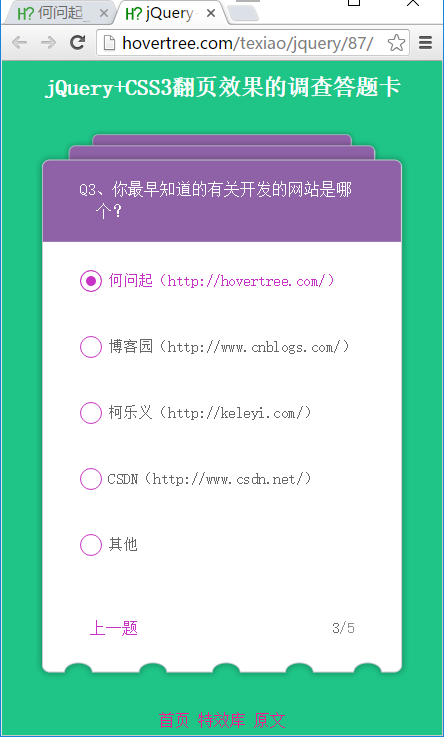
這個選項調查的特效以選項卡的形式,每答完一道題目自動切換到下一條,頗具特色。使用jQuery和CSS3,適合HTML5浏覽器。
效果展示
源碼下載:
http://hovertree.com/h/bjaf/sym1l16q.htm
效果圖如下:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<title>jQuery+CSS3答題卡翻頁效果_何問起</title>
<meta name="format-detection" content="telephone=no" />
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="viewport" content="width=device-width,initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no" />
<meta name="description" content="何問起">
<meta name="keywords" content="何問起">
<link href="http://hovertree.com/texiao/jquery/87/hovertreeanswer.css" rel="stylesheet" />
<style>h2{color:white;text-align:center;}a{color:deeppink;font-size:16px;}</style>
</head>
<body style="background-color:#1fc587">
<div class="wrapper">
<br />
<h2>jQuery+CSS3翻頁效果的調查答題卡</h2>
<div id="answer" class="card_wrap">
<!--Q1-->
<div class="card_cont card1">
<div class="card">
<p class="question"><span>Q1、</span>你第一門接觸的編程語言是?</p>
<ul class="select">
<li>
<input id="q1_1" type="radio" name="r-group-1">
<label for="q1_1">JavaScript</label>
</li>
<li>
<input id="q1_2" type="radio" name="r-group-1">
<label for="q1_2">C語言</label>
</li>
<li>
<input id="q1_3" type="radio" name="r-group-1">
<label for="q1_3">Java</label>
</li>
<li>
<input id="q1_4" type="radio" name="r-group-1">
<label for="q1_4">C#</label>
</li>
<li>
<input id="q1_5" type="radio" name="r-group-1">
<label for="q1_5">其他</label>
</li>
</ul>
<div class="card_bottom"><span><b>1</b>/5</span></div>
</div>
</div>
<!--Q2-->
<div class="card_cont card2">
<div class="card">
<p class="question"><span>Q2、</span>你主要從事的開發設計工作是?</p>
<ul class="select">
<li>
<input id="q2_1" type="radio" name="r-group-2">
<label for="q2_1">Web前端</label>
</li>
<li>
<input id="q2_2" type="radio" name="r-group-2">
<label for="q2_2">安卓軟件開發</label>
</li>
<li>
<input id="q2_3" type="radio" name="r-group-2">
<label for="q2_3">IOS軟件開發</label>
</li>
<li>
<input id="q2_4" type="radio" name="r-group-2">
<label for="q2_4">網站、軟件維護</label>
</li>
<li>
<input id="q2_5" type="radio" name="r-group-2">
<label for="q2_5">數據庫開發管理</label>
</li>
</ul>
<div class="card_bottom"><a class="prev">上一題</a><span><b>2</b>/5</span></div>
</div>
</div>
<!--Q3-->
<div class="card_cont card3">
<div class="card">
<p class="question"><span>Q3、</span>你最早知道的有關開發的網站是哪個?</p>
<ul class="select">
<li>
<input id="q3_1" type="radio" name="r-group-3">
<label for="q3_1">何問起(http://hovertree.com/)</label>
</li>
<li>
<input id="q3_2" type="radio" name="r-group-3">
<label for="q3_2">博客園(http://www.cnblogs.com/)</label>
</li>
<li>
<input id="q3_3" type="radio" name="r-group-3">
<label for="q3_3">(http:///)</label>
</li>
<li>
<input id="q3_4" type="radio" name="r-group-3">
<label for="q3_4">CSDN(http://www.csdn.net/)</label>
</li>
<li>
<input id="q3_5" type="radio" name="r-group-3">
<label for="q3_5">其他</label>
</li>
</ul>
<div class="card_bottom"><a class="prev">上一題</a><span><b>3</b>/5</span></div>
</div>
</div>
<!--Q4-->
<div class="card_cont">
<div class="card">
<p class="question"><span>Q4、</span>你開發中使用的主要操作系統是?</p>
<ul class="select">
<li>
<input id="q4_1" type="radio" name="r-group-4">
<label for="q4_1">Windows 10</label>
</li>
<li>
<input id="q4_2" type="radio" name="r-group-4">
<label for="q4_2">Windows 7</label>
</li>
<li>
<input id="q4_3" type="radio" name="r-group-4">
<label for="q4_3">Linux</label>
</li>
<li>
<input id="q4_4" type="radio" name="r-group-4">
<label for="q4_4">Mac OS</label>
</li>
<li>
<input id="q4_5" type="radio" name="r-group-4">
<label for="q4_5">其他</label>
</li>
</ul>
<div class="card_bottom"><a class="prev">上一題</a><span><b>4</b>/5</span></div>
</div>
</div>
<!--Q5-->
<div class="card_cont">
<div class="card">
<p class="question"><span>Q5、</span>你覺得下面哪個欄目最實用?</p>
<ul class="select">
<li>
<input id="q5_1" type="radio" name="r-group-5">
<label for="q5_1">網頁特效 http://hovertree.com/menu/texiao/ </label>
</li>
<li>
<input id="q5_2" type="radio" name="r-group-5">
<label for="q5_2">在線題庫 http://hovertree.com/tiku/ </label>
</li>
<li>
<input id="q5_3" type="radio" name="r-group-5">
<label for="q5_3">jQuery下載 http://hovertree.com/h/bjaf/ati6k7yk.htm</label>
</li>
<li>
<input id="q5_4" type="radio" name="r-group-5">
<label for="q5_4">圖片 http://hovertree.com/hvtimg/ </label>
</li>
<li>
<input id="q5_5" type="radio" name="r-group-5">
<label for="q5_5">代碼 http://hovertree.com/code/ </label>
</li>
</ul>
<div class="card_bottom"><a class="prev">上一題</a><span><b>5</b>/5</span></div>
</div>
</div>
<!--6-->
<div class="card_cont">
<div class="card">
<p class="question"></p>
<ul class="select">
<li>感謝您的參與!<br />
更多信息請訪問何問起網。
<br />
<a href="http://hovertree.com" target="_blank">何問起首頁</a>
</li>
</ul>
<div class="card_bottom"><a class="prev">上一題</a></div>
</div>
</div>
</div><!--/card_wrap-->
<br /><br />
<div style="text-align:center;">
<a href="http://hovertree.com">首頁</a>
<a href="http://hovertree.com/texiao/">特效庫</a>
<a href="http://hovertree.com/h/bjaf/ml26ksm5.htm">原文</a>
</div>
</div>
<script src="http://down.hovertree.com/jquery/jquery-1.8.3.min.js"></script>
<script src="http://hovertree.com/texiao/jquery/87/hovertreeanswer.js"></script>
<script>
$(function(){
$("#answer").answerSheet({});
})
</script>
</body>
</html>小編推薦
熱門推薦